
TUTORIAL PARA HACER OBAMARETRATOS A LO SHEPARD FAIREY
1) UNA BUENA FOTO. Consigue una foto del modelo con la mirada perdida en el horizonte. Es importante. Tiene que mirar al frente por encima de tu cabeza. No importa que la foto tenga derechos de autor porque Fairey Shepard tampoco lo tiene en cuenta. Yo busque en Google Images y elegí esta:
2) PHOTOSHOP, CONTRASTE. Ábrela en Phtoshop, pasala a grises y contrástala mucho para conseguir áreas de sombras y luces definidas. No hace falta que lo dejes hecho un fantasma. Deja zonas de blanco, zonas de gris intermedio y zonas de negro. Después, prepara el Illustrator CS e importa la imagen.
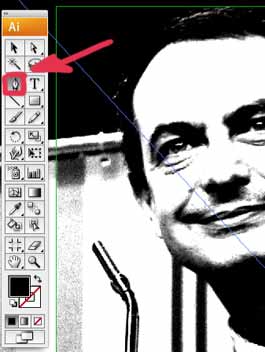
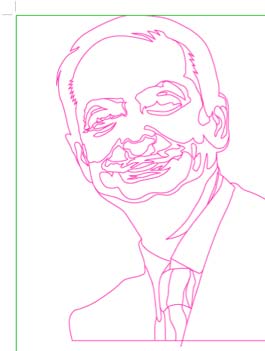
3)IMPORTA LA FOTO EN ILLUSTRATOR. Elige el área del retrato y bloquea la imagen en una capa. Haz otra capa superior y, con la herramienta pluma, comienza a calcar la silueta del personaje. Debes trazar líneas que separen las áreas de luz, las zonas de grises y las zonas de sombra. Si manejas la pluma y suscurvas bezier con soltura, en 15 minutos tendrás algo como la imagen de abajo. Si consigues un buen original con las luces y las sombras muy contrastadas( y una alta resolución) también podras conseguir un resultado análogo, aunque con menos detalle, con el Calco Interactivo (ruta: Menú Objeto-Calco Interactivo).
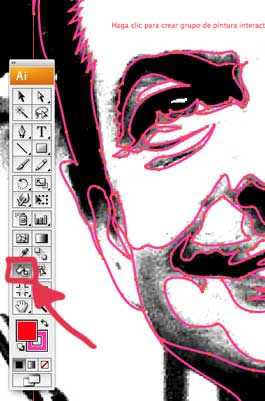
5) CALCO INTERACTIVO. Selecciona todas las líneas que has trazado alrededor de las zonas de sombras y haz clic en la herramienta “Calco interactivo” de la paleta (ver figura inferior). Con ello lograrás que el programa convierta automáticamente cualquier polígono que haya resultado de la intersección entre líneas del dibujo en una zona autónoma coloreable, sin necesidad de que lo hayas cerrado anteriormente.
Con esa misma herramienta podrás seleccionar los colores de tu paleta valiéndote de las teclas de movimiento. No tienes más que hacer clic en las áreas que han quedado definidas para colorear tu retrato.
6) Y YA ESTÁ. Fíjate en cómo lo hizo Fairey y duplica tonos.
CALCO INTERACTIVO CON ILLUSTRATOR
 El Calco Interactivo en Illustrator nos proporciona la posibilidad de convertir en vectores nuestros mapas de bits. Ya sea una imagen en color, en blanco y negro o en escala de grises.
El Calco Interactivo en Illustrator nos proporciona la posibilidad de convertir en vectores nuestros mapas de bits. Ya sea una imagen en color, en blanco y negro o en escala de grises.En primer lugar colocaremos nuestra imagen a Illustrator. Para ello iremos a Archivo>Colocar, tras esto aparecerá una ventana emergente para que seleccionemos nuestra imagen. Una vez seleccionada le daremos al botón de colocar.
- Modo: nos permite escoger entre un resultado de calco en Color, Escala de Grises o Blanco y Negro.
- Umbral: se basa en un valor introducido para el modo Blanco y Negro. Todos los píxeles más claros que el valor introducido son convertidos a blanco y los más oscuros se pasan a negro.
- Panel: especifica una paleta de color para los modos Escala de Grises y Color. Illustrator determinará el color de manera automática. También cabe la posibilidad de escoger cualquier biblioteca de muestras para que el calco se realice con unos colores determinados.
- Desenfocar: desenfoca la imagen previamente al calcado. Puede hacer que los bordes sean más suaves, pero también puede derivar en un calcado menos preciso.
- Remuestrear: cambia la resolución de la imagen de referencia antes de calcar. No es muy recomendable usar este ajuste, ya que el remuestreo debe hacerse antes de colocar la imagen en Illustrator.
- Ajuste de trazado: controla hasta qué punto se ajustará el calco a la imagen inicial. Es recomendable utilizar un número bajo para conseguir que el trazado se ajuste con suavidad.
- Rasterizado y Vector: determina cómo queremos que se visualice en pantalla la imagen y su calco. Estos dos ajustes no afectarán al trabajo real, sólo a cómo lo verás en pantalla.























1 comentarios:
hola, tengo duda, a mi no me sale opciones de claco por cuantas veces di click ,no me sale para nada
Publicar un comentario