
Podemos escribir una Biblia acerca de la teoría del color, en este artículo el objetivo es acercar la teoría del color al diseño gráfico y al diseño web.
Antes que nada hay que hacer una salv edad importante, y tiene que ver con la diferencia de un diseño para ser visto en pantalla y un diseño para ser impreso. Las cosas que nosotros vemos en una pantalla se generan a partir de luces, a diferencia de las cosas que vemos impresas que se obtienen a partir de pigmentos (tintas). Esto significa que es muy difícil que los colores que veamos en una pantalla sean el fiel reflejo de algo que luego se verá impreso o viceversa.
edad importante, y tiene que ver con la diferencia de un diseño para ser visto en pantalla y un diseño para ser impreso. Las cosas que nosotros vemos en una pantalla se generan a partir de luces, a diferencia de las cosas que vemos impresas que se obtienen a partir de pigmentos (tintas). Esto significa que es muy difícil que los colores que veamos en una pantalla sean el fiel reflejo de algo que luego se verá impreso o viceversa.
La separación de colores en un monitor es RGB (R=Red, G=Green, B=Blue), rojo, verde y azul respectivamente. Supongamos que queremos generar el color Negro, eso significa que no habrá luz, o sea, cero de luz roja, cero de luz verde y cero de luz azul, la oscuridad equivale al color Negro (R=0, G=0, B=0). Veamos como se genera este color Negro a partir de tintas en un diseño impreso. La separación de colores en un elemento impreso es CMYK (C=Cian, M=Magenta, Y=Yellow, K=Negro), cian, magenta, amarillo y negro respectivamente; es bueno aclarar que la letra “K” significa el color Negro, se le llama key al negro, en vez de usar la letra B, por ser un nombre corto del término key plate utilizado en la impresión. Esta placa maestra imprimía el detalle artístico de una imagen, usualmente en tinta negra.”
Veamos ahora como generamos el color Negro en CMYK. A diferencia de las luces, los pigmentos necesitan su totalidad para generar el color negro, por ello podemos generar ese color con C=100, M=100, Y=100. Y K?, eso mismo, que pasa con “K”, en CMYK ya existe un pigmento o tinta negra, que nos permite generar este color a través de una única tinta. Si hacemos la prueba en algún programa de diseño, vamos a ver que si utilizamos el máximo de Cian, Magenta y Amarillo, obtendremos el color Negro, pero un tanto más pálido. Si hacemos la prueba de aplicar la totalidad del valor a las cuatro tintas (C=100, M=100, Y=100, K=100), obtendremos un color Negro mucho más brillante, el cual se vera reflejado en cualquier impresión.
Hechas estas importantes aclaraciones, vayamos como un niño a meter las manos en los colores y ver características interesantísimas de sus aplicaciones.
Soy de los creyentes que no existen recetas para hacer buenas combinaciones de colores, y que el conocimiento teórico no es directamente proporcional a la aplicación práctica; pero también es cierto que conocer las propiedades de los colores nos van ha ayudar a no cometer barbaridades en el manejo de los colores a la hora de diseñar.
Como todos ya conocemos (eso creo) los colores básicos en la naturaleza a partir de los cuales se generan el resto de los colores son el Rojo, Amarillo y Azul. Por ejemplo, si mezclamos Rojo con Amarillo obtenemos Naranja, si lo hacemos con Azul y Amarillo obtenemos verde, y de esta manera podemos seguir jugando con diferentes combinaciones y en diferentes cantidades para obtener más y más resultados de colores.
El mundo del color es realmente basto y hay infinidad de temas realmente importantes para charlar, los cuales vamos a dejar de lado para dedicarnos a otros temas de aplicación más práctica.
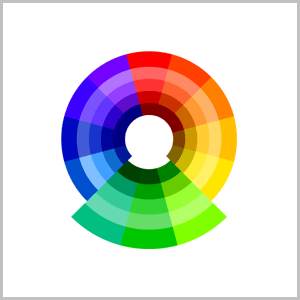
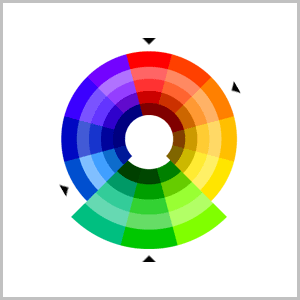
El círculo cromático

El círculo cromático es una excelente herramienta para establecer diferentes características de los colores.
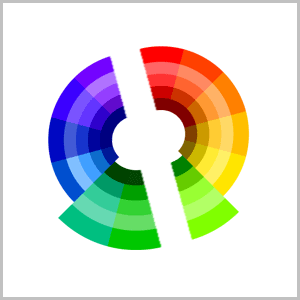
Colores cálidos y fríos

Los colores cálidos dan sensación de actividad, de alegría, de dinamismo, de confianza y amistad. Estos colores son el amarillo, el rojo, el naranja y el púrpura en menor medida.
Los colores fríos dan sensación de tranquilidad, de seriedad, de distanciamiento. Colores de este tipo son el azul, el verde, el azul verdoso, el violeta, cian y a veces el celeste. Un color azul acuoso es perfecto para representar superficies metálicas. Verdes oscuros saturados expresan profundidad.
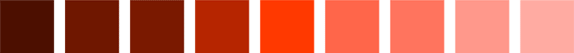
Colores claros o luminosos y oscuros

Los colores claros inspiran limpieza, juventud, jovialidad, como ocurre con amarillos, verdes y naranjas, mientras que los oscuros inspiran seriedad, madurez, calma, como es el caso de los tonos rojos, azules y negros.
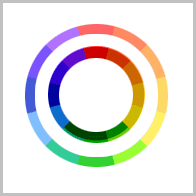
Colores apagados o sucios y los colores pastel
Estos se obtienen cuando se aumenta o disminuye la luminosidad de todo el círculo cromático. Los colores apagados expresan oscuridad, muerte, seriedad, mientras que los pasteles sugieren luz, frescura y naturalidad.
Gama de grises

Los grises son colores idóneos para expresar seriedad, ambigüedad, elegancia, aunque son por naturaleza colores algo tristes.
¿Que es un matiz?
Apuesto que estamos aburridos a escuchar esta palabra pero muy pocos sabemos que es un matiz exactamente. Un matiz es el estado puro de un color, sin el blanco o negro agregados. Si observamos en el círculo cromático, los matices son aquellos que se generaran a los extremos de los colores puros, si a un color puro le agregamos otro color puro, vamos a generar un matiz, por ejemplo, un verde azulado o un verde amarillento, serán matices del verde, y se enconaran a los costados de este.
¿Qué es un tono?
Aquí olvidémonos de la mezcla de dos colores puros; un tono se genera a partir de la variación hacia blanco o hacia negro de un único color, por ejemplo, si a un verde le vamos agregando distintas cantidades de blanco de forma progresiva, decimos que vamos aumentando la intensidad de luz del verde y generando diferentes tonos hacia blanco; si en cambio agregamos diferentes dosis de negro a este verde, estaríamos bajando la intensidad de luz de este verde y generando distintos tonos hacia negro.

¿Qué son los colores complementarios?
Como la palabra lo dice, Son los colores que se complementan, ya sea en RGB para llegar a formar la luz como en CMYK para formar la oscuridad.
Hemos escuchado que popularmente se dice, “Esa pareja se complementa”, bueno, de alguna manera se está diciendo que son muy diferentes y que por eso se están complementando.
Si observamos nuevamente el círculo cromático, los colores complementarios son siempre los que se encuentran enfrentados, ejemplos de colores complementarios son el Amarillo – Violeta, Rojo – Verde y Azul – Naranja.
Son colores que utilizamos cuando queremos generar mucho contraste.

¿Se puede mezclar la matemática y el color?
“Yo no creo en Brujas, pero que las hay las hay” jejejeje. Esta es una buena frase para explicar este mito.
De todas maneras creo que la hipótesis es bastante fácil de comprobar científicamente; píenselo de esta forma, si la informática representa los colores a través de números y letras, el manejo y la combinación de estos números y letras estarán generando nuevos, y el sabio manejo de estas combinaciones ayudará a la generación de sabias paletas de colores; ¿a ustedes que les parece?.
Para finalizar, a continuación les dejo algunos enlaces en los cuales distintos sistemas nos permiten obtener interesantes paletas de colores para el trabajo en diseño, ya saben, si se nos complica a la hora de hacer una linda combinación de colores para nuestro trabajo, ¿que necesidad de improvisar con algo que ya fue investigado, ¿no?

1 comentarios:
Pensando en el 2026, ¿Qué formación en diseño web de esta web https://ciclosformativosfp.com/ creen que será más demandada por las empresas?
Publicar un comentario