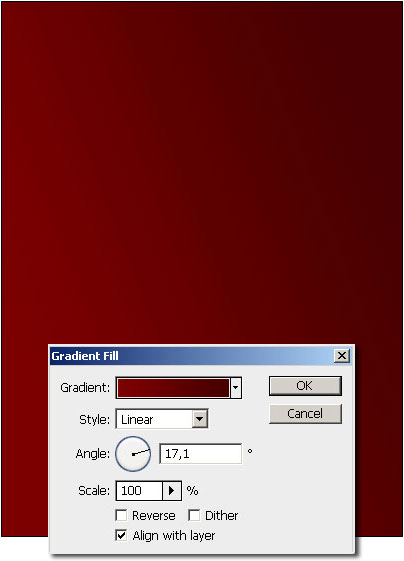
Lo primero que haremos es abrir Photoshop y crear un nuevo documento de 1200px de ancho por 1600px de alto en RGB y 72dpi. Seleccionando la capa de ajuste en la paleta Capas, seleccionamos Degradado y establecemos colores 7D0000 a 480000, con un angulo de 16 a 20 grados

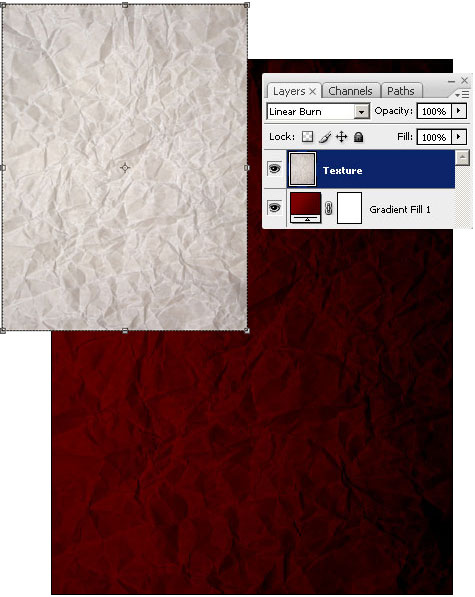
Ahora vamos a agregar una textura al fondo, para esto tomamos una imagen que usaremos de textura y la pegamos en una nueva capa llamada textura por encima del fondo degradado. A esta capa textura le cambiamos el modo de fusión a Linear Burn.

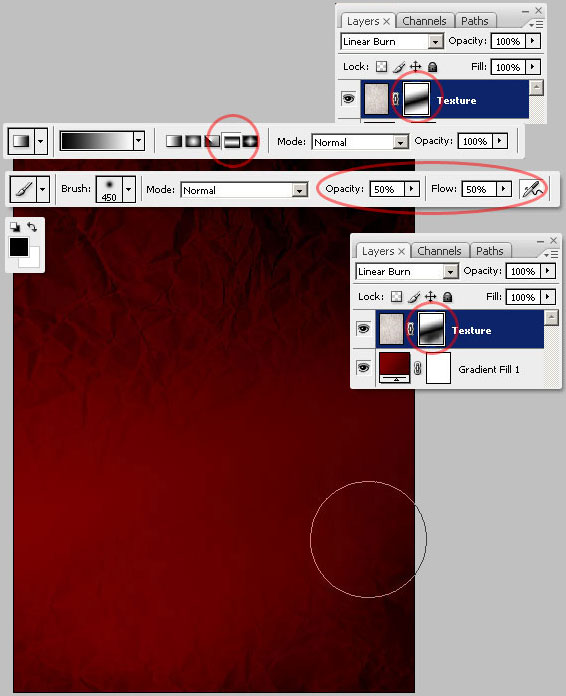
Seguimos con la capa textura y vamos a Capa, mascara de capa, ocultar todas. Ahora vamos a la herramienta de degradado (G), y establecemos los colores 000000 a FFFFFF, indicando también la opción de degradado reflejado en el panel superior. La mascara de capa se debe llenar con un degradado ligeramente inclinado y usando un pincel grande y Negro con la opacidad y flujo en 50% para ocultar parte de la textura de la capa en la parte inferior derecha.

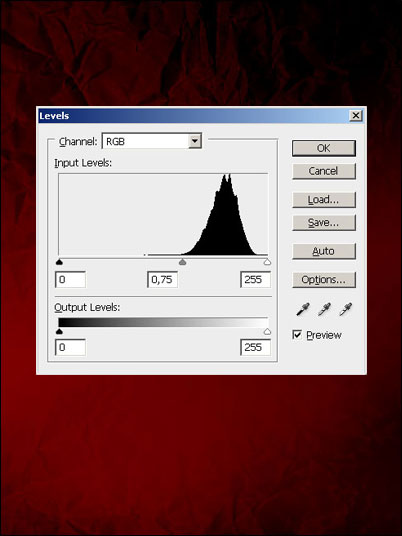
Vamos a aumentar ahora el contraste de la textura de la capa, para esto con CTRL + L vamos a los ajustes de niveles y seteamos como muestra la imagen

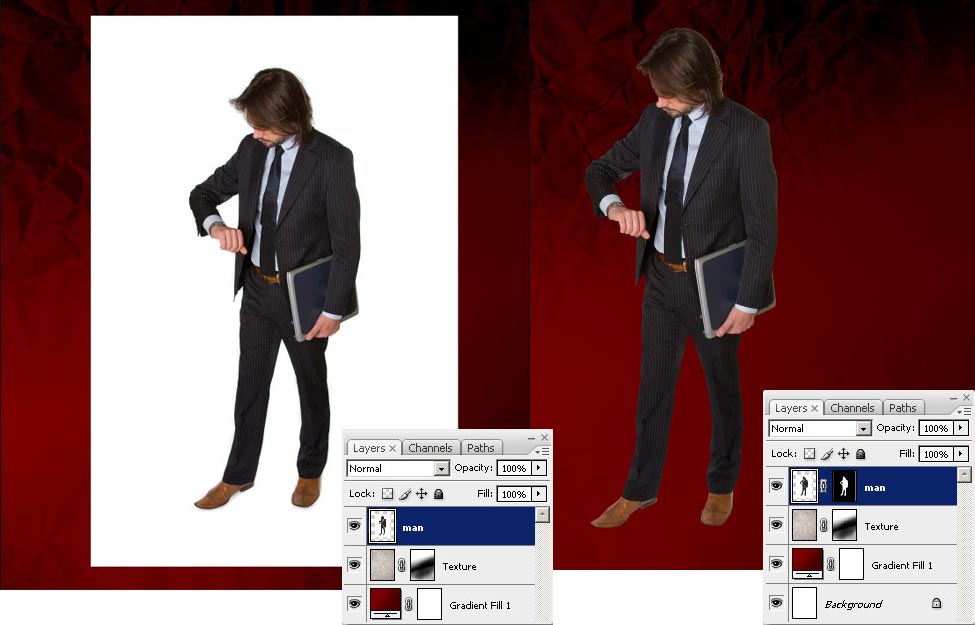
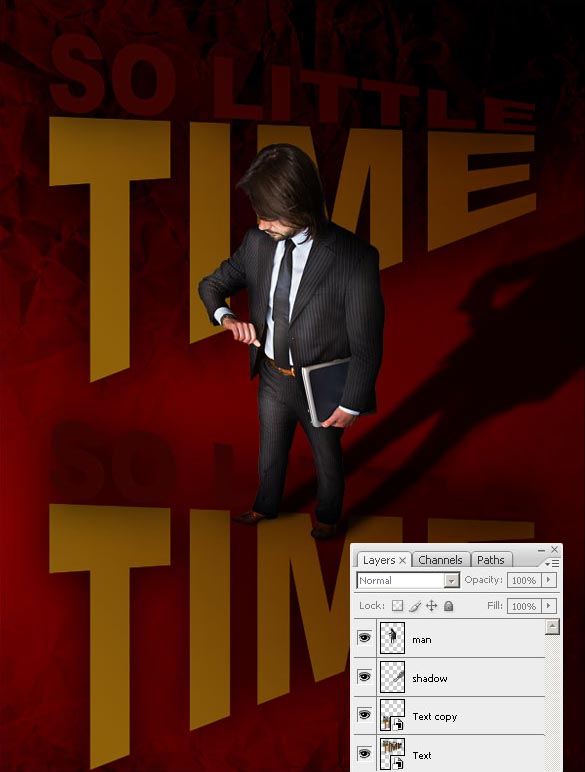
Es momento de agregar el personaje central de nuestro diseño, pegamos la imagen en una nueva capa que llamaremos man, extrayendo el fondo blanco

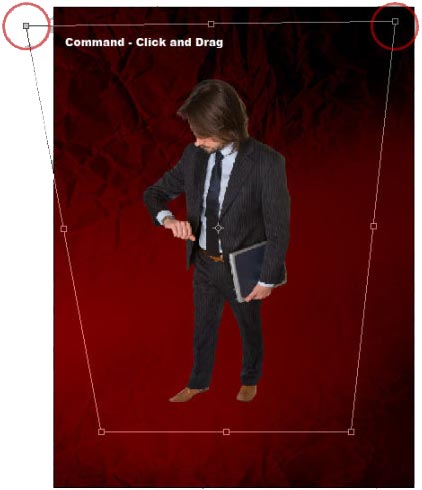
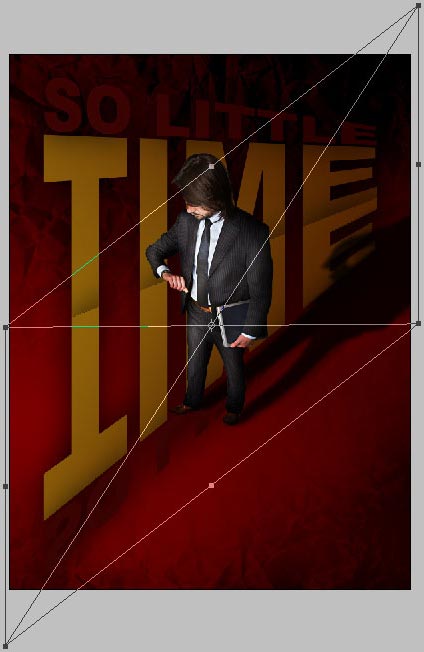
Seleccionado la capa man usamos ahora la herramienta Mover (V) para darle perspectiva a la imagen, para lograrlo movemos el angulo superior izquierdo y el derecho "estirando" la imagen en la parte superior

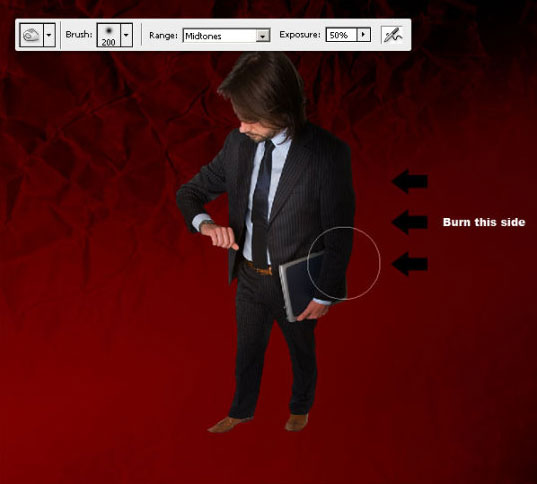
Seguimos con la herramienta de grabación (O) para oscurecer un poco la parte derecha del personaje y mejorar la idea de perspectiva y volumen

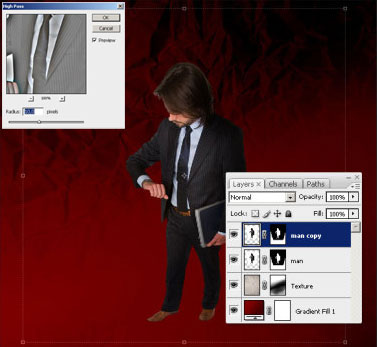
Vamos a duplicar la capa man y aplicamos Filtro, Otros, Paso Alto definiendo un radio de 10px.

A esa capa duplicada le aplicamos modo de fusión Superposición (Overlay)

Trabajemos ahora en la sombra proyectada de nuestro personaje, para esto duplicaremos nuevamente la capa man, y la ubicamos detrás de la capa man original, es conveniente nombrarla como shadow (sombra) para mantener prolijo y organizadas las capas de nuestro diseño. La movemos a la derecha y con transformación libre le damos la ubicamos y transformamos como indica la imagen.

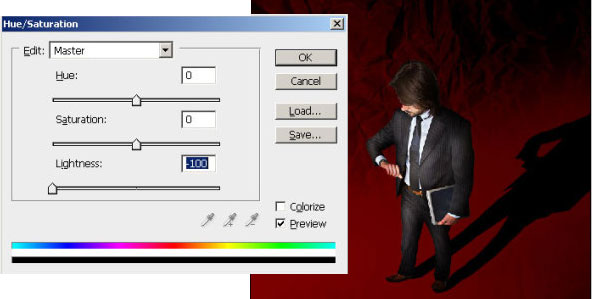
A esa capa shadow, le aplicaremos un Tono de Saturación (CTRL + U) con una luminosidad de -100 y con eso se acerca más a una sombra.

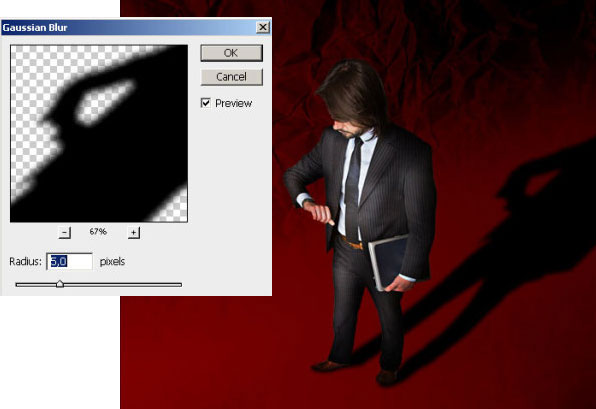
A esa sombre dibujada vamos a disimular los bordes para que quede más como sombra, para esto vamos a Filtro, Blur, Gaussian Blur, con un valor de radio 5px.

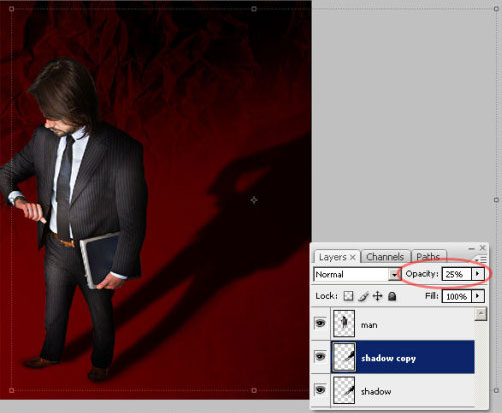
Vamos a duplicar la capa sombra y la agrandamos agrandamos, luego reducimos la opacidad al 25%.

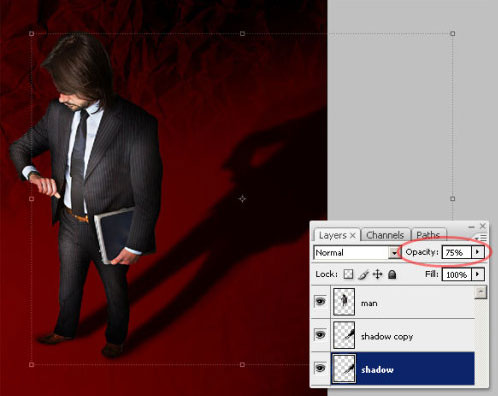
A la capa sombra le aplicamos una opacidad de 75% y combinamos ambas capas.

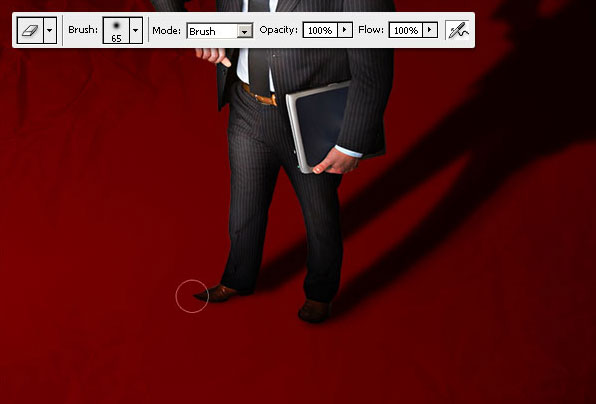
Continuando con los detalles, con la herramienta Borrador (E), eliminamos el sobrante de la sombre en los pies del personaje

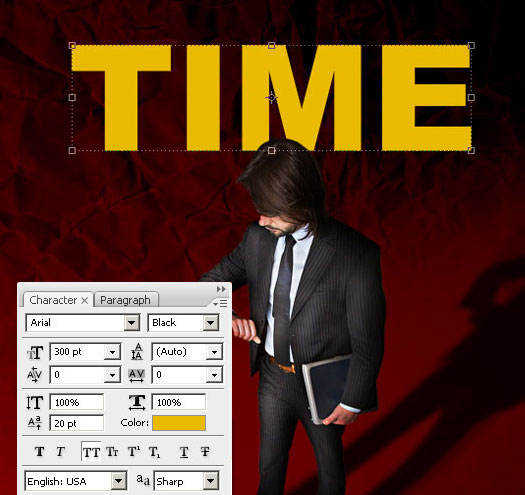
Con la herramienta de Tipografía escribimos la palabra TIME con fuente Arial, negrita y tamaño 300pt.

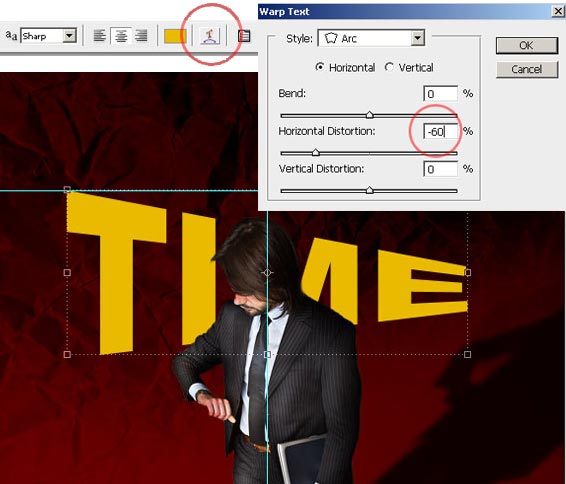
En la capa TIME y con la herramienta Tipo seleccionada en el panel de Opciones vamos a Crear texto Warped. Usaremos el estilo Arco, Bend 0%, distorsión horizontal de -60%, con una distorsión vertical de 0%

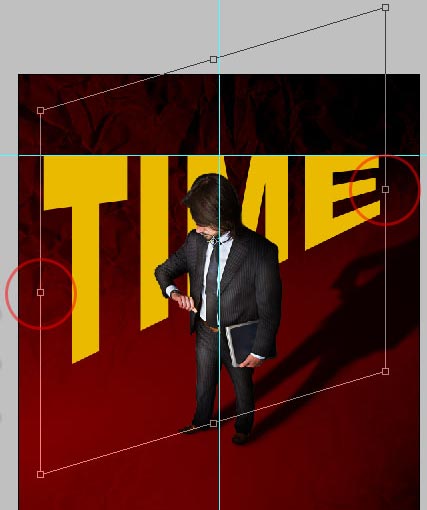
Debemos ahora con transformación libre dar el efecto de profundidad al texto, tal como luce la imagen

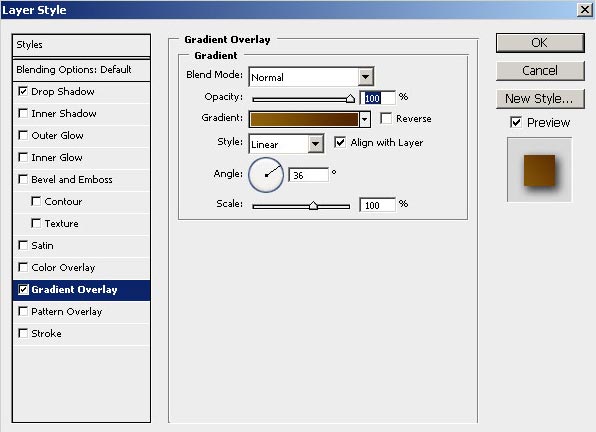
A la capa TIME de texto, aplicaremos ahora estilos de capa de superposición de degradado del color 8D6009 a 522300, con ángulo de 36 º.

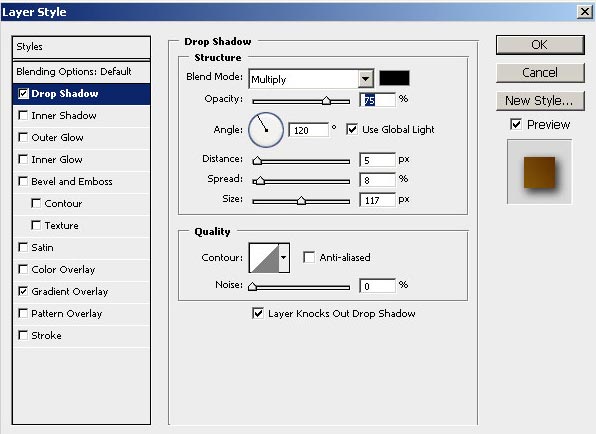
Y luego una Sombra de 75% como indica la imagen

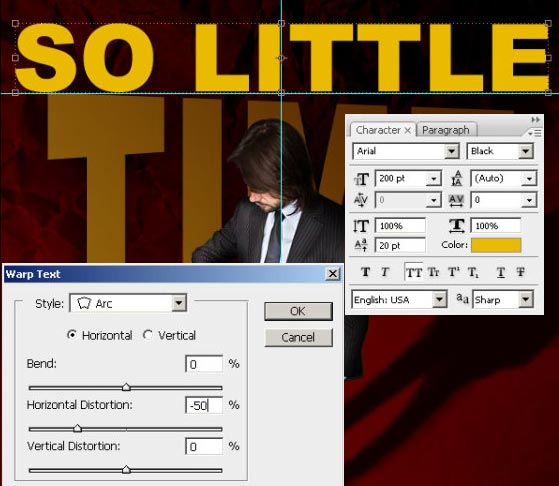
Creamos otra capa de texto con la frase so little y ubicamos por encima de la capa TIME. A so little le aplicamos estilo Arco y distorsión horizontal de -50 grados y con transformación libre lo llevamos con la imagen para acompañar el efecto de la palabra TIME.

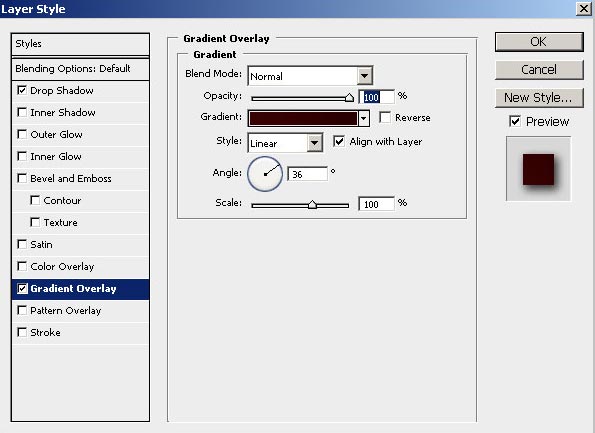
Copia el estilo de capa de TIME en la capa so little, y edita el color del estilo de degradado de la capa so little llevándolo del color 3A0303 a 2A0000.

Con las capas TIME y so little crearemos un grupo que llamaremos Text

Crearemos ahora el reflejo para los textos, en primer lugar seleccionamos la carpeta textos y convertimos en objeto inteligente. Seguimos con duplicar el objeto inteligente, para esto seleccionamos el objeto y presionando ALT lo movemos. Al duplicado le hacemos Edición, Transformar, Voltear Vertical.

Seleccionando la copia de texto, con CTRL + T para transformación libre, distorsionamos el texto para pegar su base al texto superior. Debes dejarlo como muestra la imagen

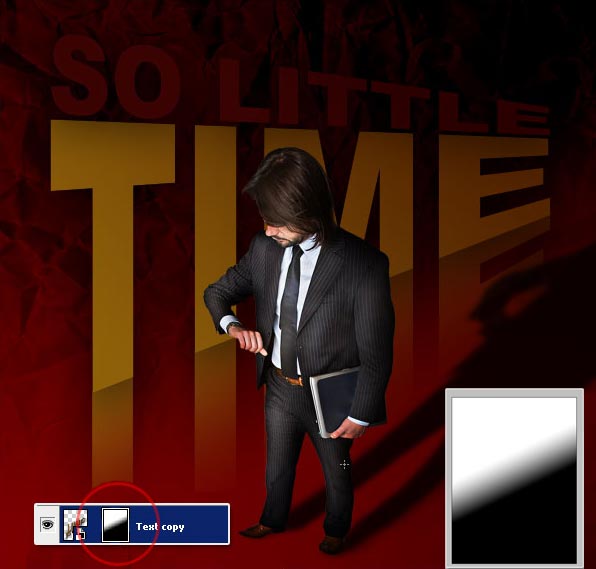
Ahora seleccionamos la capa text copy y vamos a Capa, mascara de capa, ocultar todas. Luego rellenamos la mascara de capa con una diagonal degradada de Negro a Blanco.

Tomaremos ahora una textura de papel grunge y pegaremos en una capa encima de todo

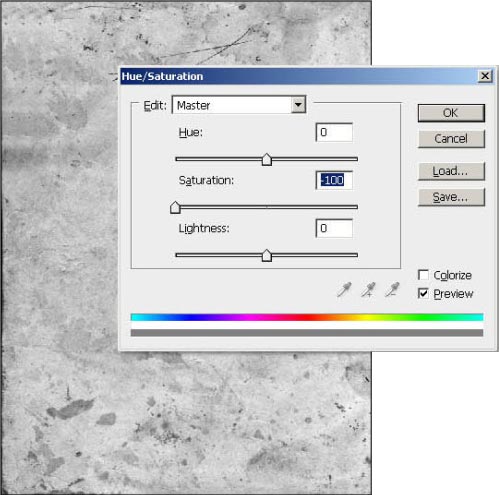
Con CTRL U ajustamos el Tono Saturacion a -100.

A la capa de textura la llamaremos textura top, y le indicamos modo de fusión Superposición, y bloqueamos la capa de forma de poder seleccionar otras capas debajo de esta.

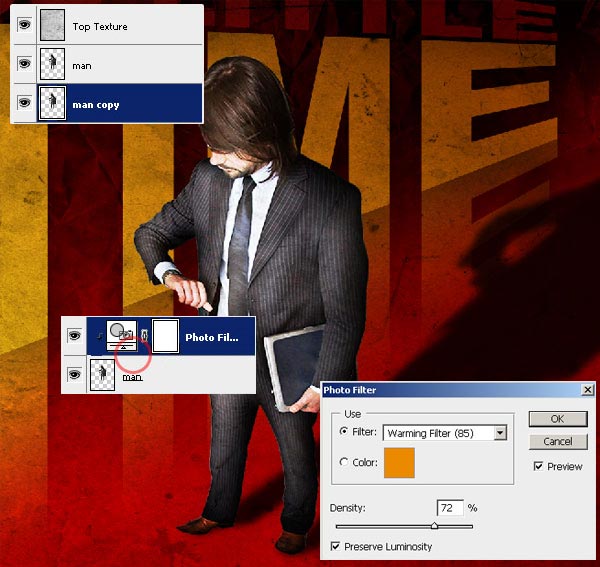
Ajustaremos ahora el color del personaje, para esto duplicamos la capa man, seleccionamos la capa man, y hacemos Capa, Nueva capa de ajustes, Filtro fotografía, y seleccionamos filtro cálido 85. Como las capas de ajustes se aplican a todo el documento debemos crear una mascara de recorte de forma de aplicarlo a la capa man. Para hacer esto damos clic en la linea entre la capa de ajuste y la capa man.

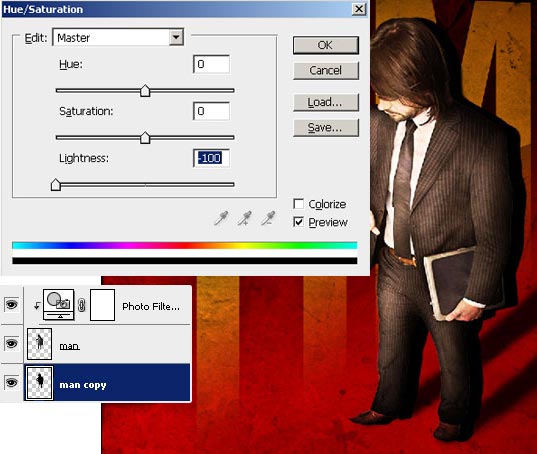
Seleccionamos la capa man copy y la corremos a la derecha, luego aplicamos CTRL U Tono Saturacion y bajamos la luminosidad a -100.

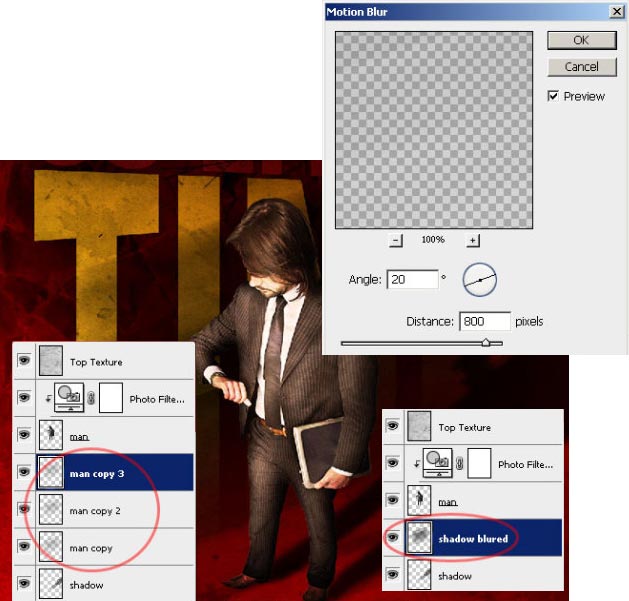
Debemos ahora desdibujar la silueta de color negro, seleccionamos la capa man copy y vamos a Filtro, Blur, Motion Blur, estableciendo la distancia a 800 pixeles y el angulo a 20 grados. Luego duplicamos la capa man copy dos veces, seleccionamos las capas man copy y las unimos con CTRL E, y nombramos a esa capa como shadow blured.

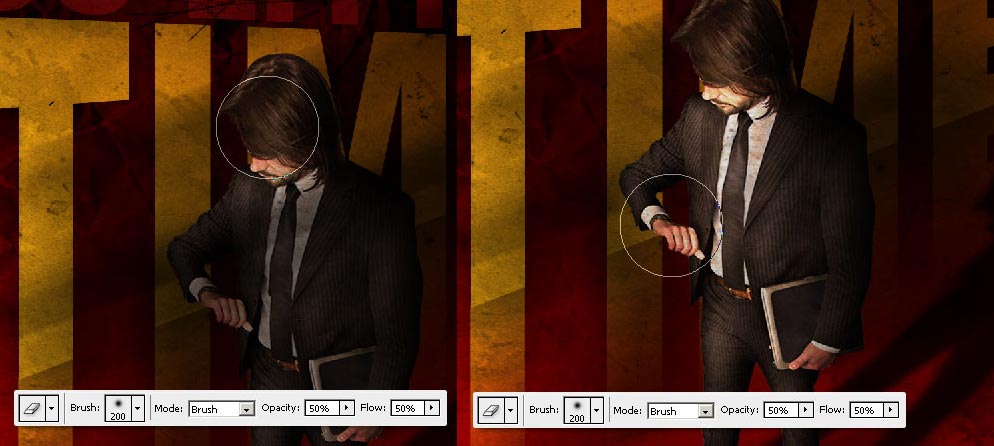
A la capa shadow blured la movemos por encima de la capa de filtro de fotos, y con una goma de borrar blanda (E), con opacidad y flujo al 50% eliminamos la sombra sobre la cara del hombre y cuerpo

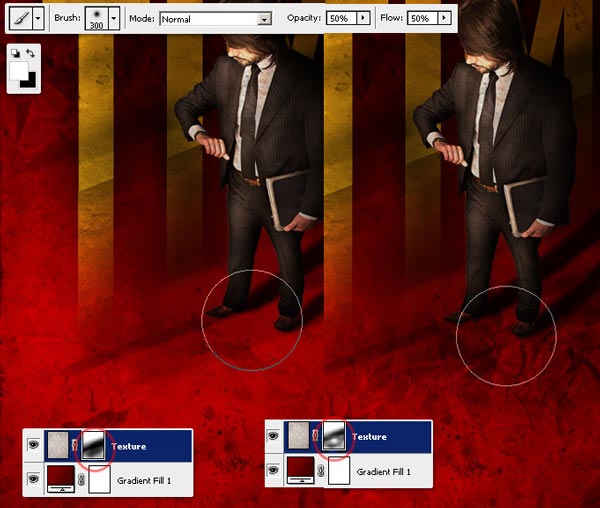
Revelaremos ahora un poco la textura de papel de los pasos iniciales, seleccionamos la capa texture, y clic en la miniatura de la mascara de capa. Seleccionamos la herramienta Pincel (B) y usaremos un gran cepillo suave con dureza 0% y opacidad y flujo al 50%, usando de color de primer plano blanco FFFFFF pintamos por debajo de los pies del personaje.

A la capa texture y gradient fill las agrupamos en una carpeta llamada background. Duplicamos la carpeta background.
Vamos a cortar un pedazo de fondo, (por las dudas fue que conservamos la copia), usamos la herramienta Lazo para hacer una selección irregular. Ve a Capa, mascara de capa, Descubrir todas. En la mascara de capas usamos el Cubo de pintura (G) para rellenar la selección con Negro 000000.

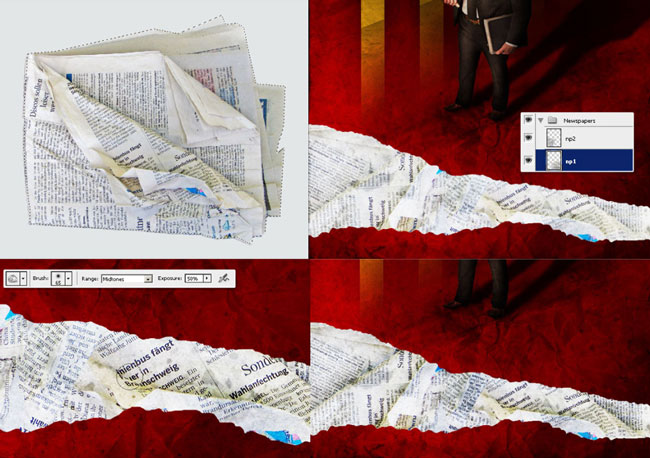
Abrimos ahora la imagen del diario, seleccionamos solo el diario y lo pegamos en una nueva capa debajo del fondo, y nombramos la capa como newspapers. Colocaremos varias copias del diario girándolas para que aparezcan muchos diarios diferentes. Usamos laherramienta (O) para oscurecer parte del diario. Al final combinamos la carpeta newspapers con CTRL E.

Debemos ahora homogeniezar los colores del diario con el resto del diseño, para esto vamos a Capa, Nueva capa de ajuste, Filtro de fotografía, y seleccionamos un filtro de color E4AD04 con una densidad de 66%. Como debemos aplicarlo solo al diario creamos una mascara de recorte con ALT CLIC entre las dos capas.
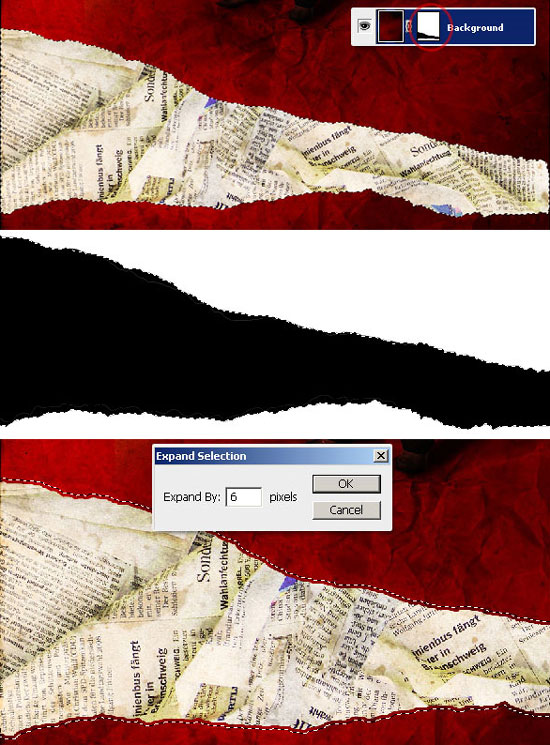
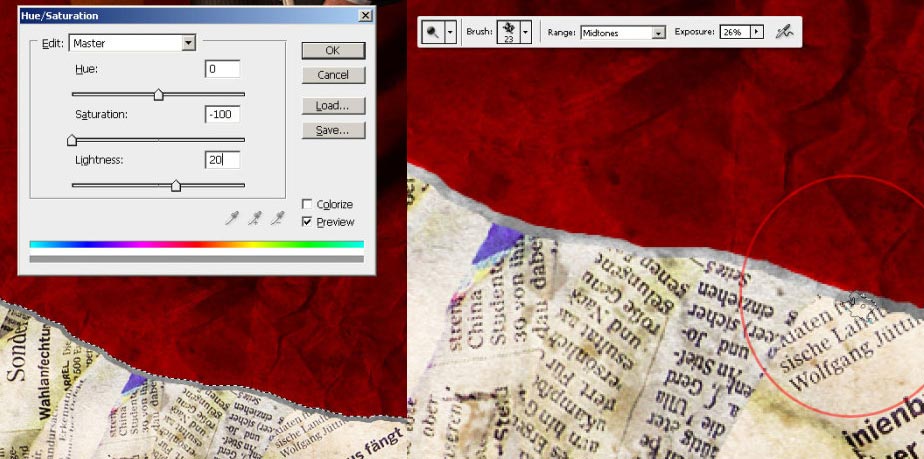
También crearemos un efecto de rasgado en el papel, para esto presionamos ALT y clic en la mascara de capa "background", luego con Magic Wand (W) seleccionamos el area de negro en la mascara. Clic en la capa de fondo para hacerla visible y luego Seleccion, Modificar Expandir y ampliarla en 6 pixeles. Finalizamos dando clic en la miniatura de fondo.

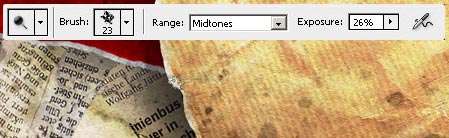
Pulsamos CTRL U para Tono Saturación y reducimos la saturacion a -100 y brillo a 20. La seleccion ampliada es gris ahora, y con Dodge Tool (O) y un pincel irregular tipo tiza, ajustamos la exposicion al 25% y aplicamos el Dodge al borde gris al azar.

El realismo de los diarios se puede aumentar agregando sombras a la capa newspapers. Creamos una nueva capa sobra la llamadanewspapers y la llamaremos Shadows. Usando un pincel grande negro (B) con un tamaño de 200px, 0% de dureza, y con opacidad y flujo de 50% vamos pintando cerca del papel rasgado.

Abrimos ahora esta nueva imagen de papel y pegamos en una nueva capa que llamaremos paper, y ubicaremos encima de la capa Top.

Debemos crear la ilusion de que este papel viene de atras del papel rasgado, presionamos ALT Clic en la capa de mascara background. Luego con la varita magica seleccionamos el area de negro y hacemos clic en la capa paper.
Con la herramienta lazo y manteniendo presionado shift para añadir una seleccion, seleccionamos de forma que la seleccion cubra el papel que agregamos por ultimo. Ahora debemos invertir ya seleccion (CTRL SHIFT I) y eliminarlo.

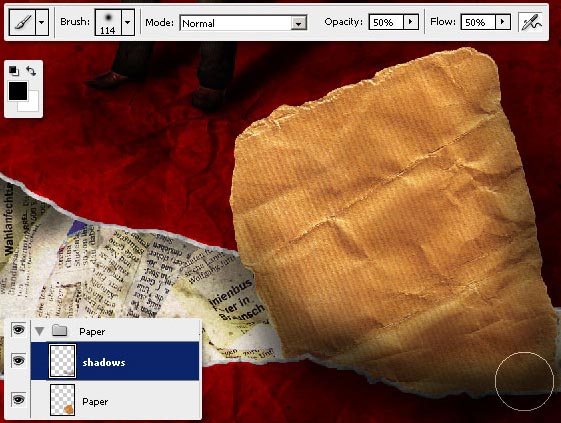
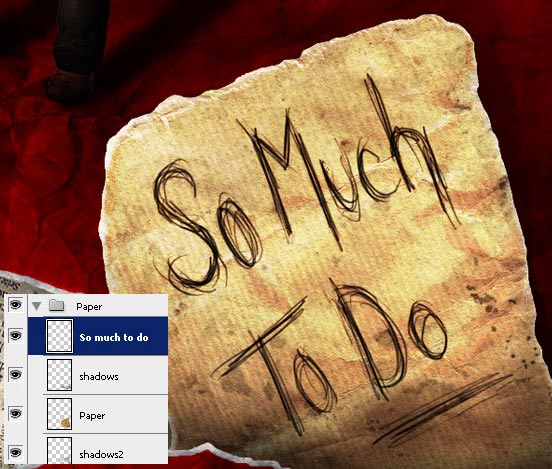
Al igual que como hicimos con los demás elementos vamos a añadir algunas sombras, para esto creamos una nueva capa sobre paper y llamamos shadows, agrupamos paper y shadows en una carpeta Paper. Con un pincel suave pintamos sombras en el fondo como vimos en los pasos anteriores

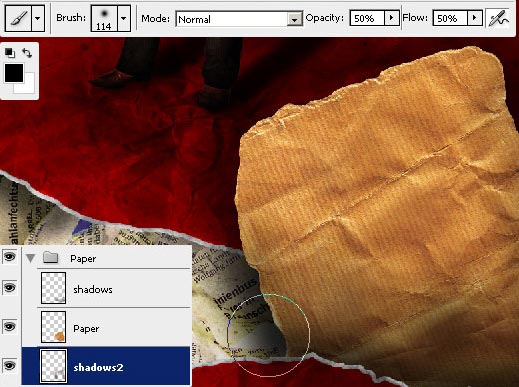
Vamos a realizar ahora una nueva capa paper y llamaremos shadows2, pintamos algunas sombras de la misma forma que vimos en pasos anteriores

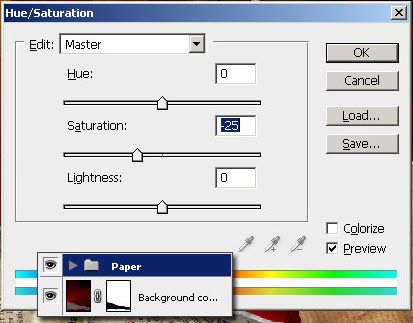
Seleccionamos la capa paper y ajustamos la saturacion a -25
Luego seleccionamos la capa paper y arrastramos encima de background.

Con una brocha irregular vamos a pintar los bordes del papel para dar un efecto de desgarrado suave al mismo

Creamos una nueva capa llamada so much to do y con un pincel pequeño escribimos en el esa frase

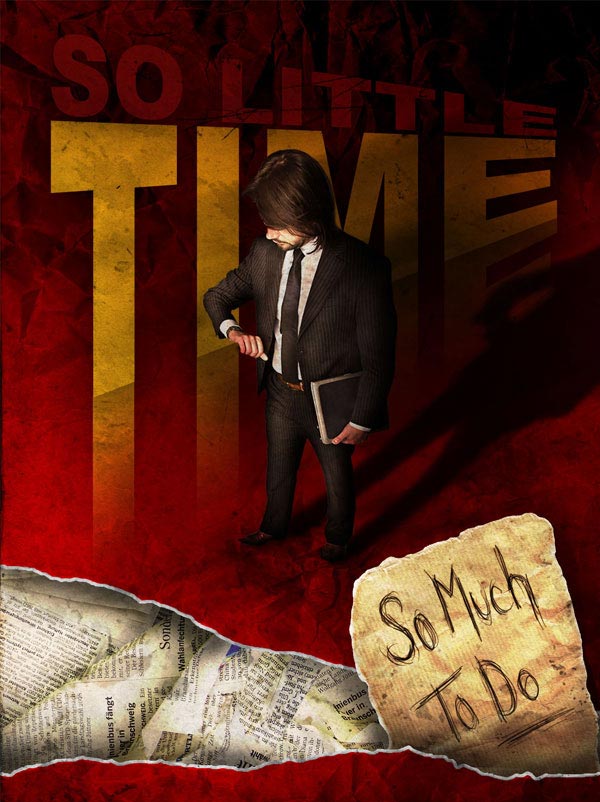
Este es el trabajo final terminado


0 comentarios:
Publicar un comentario