 Preparando los ingredientes
Preparando los ingredientes

Photoshop realiza las animaciones de manera muy básica. Aunque permite realizar interpolaciones (automatizar los cambios en determinadas propiedades), no es el caso que nos ocupa. Para nuestro gif vamos a usar una técnica de animación frame a frame (fotograma a fotograma). Necesitaremos una serie de imágenes estáticas que hagan de fotogramas.

Ahí estoy yo, disparando una recortada en 6 fotogramas
En Photoshop importaremos las imágenes y las situaremos en capas diferentes como muestra la imagen a continuación.

Animando nuestro gif
Normalmente la ventana de animación de Photoshop no estará activa en nuestro espacio de trabajo. Para mostrarla iremos al menú Ventanas y seleccionaremos Animación:

La ventana de animación tiene más funciones de las que vamos a ver aquí. En la siguiente imagen vemos que partes de la misma nos interesan para realizar este gif frame a frame:

- Las diferentes capas (derecha) y sus barras de tiempo (izquierda).
- Control de reproducción.
- Convertir en animación de cuadros, donde podremos ver en detalle cada fotograma.
Arrastrando desde el lateral de cada una de las barras de tiempo, podremos aumentar o disminuir el tiempo que cada capa va a mostrarse en el archivo final y el orden de las mismas. Como muestra la siguiente imagen, haremos que nuestras capas se muestren de forma secuencial, desde la uno a la seis.

No es necesario ajustar al detalle la duración en la que se muestra cada capa, ya que lo haremos desde la visualización de cuadros
Ahora pasamos a convertir en animación de cuadros donde haciendo click bajo losthumbnails de cada fotograma podremos indicar su duración. Podemos ir haciendo click en el botón de play del control de reproducción para ver en que punto el resultado es óptimo.

Junto al control de reproducción podemos indicar si la animación se reproducirá una vez o lo hará de forma infinita.
Guardando nuestra animación
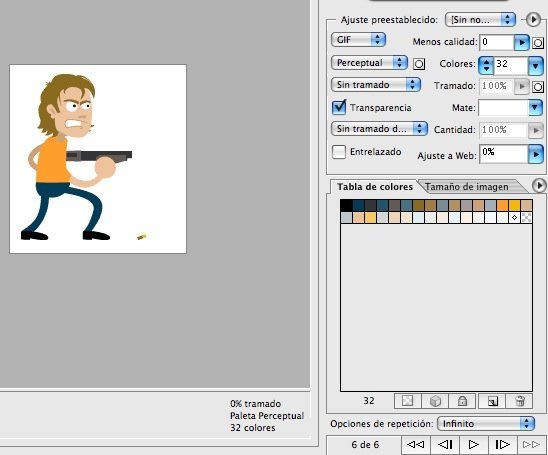
Sólo nos queda optimizar nuestra imagen para el formato gif.

En la ventana seleccionaremos la opción Gif y podremos optar entre los diferentes tipos de tramados, numero de colores, paleta de colores, modo de reproducción, etc.
El resultado en mi caso ha sido este:

0 comentarios:
Publicar un comentario