
Paso 1
En Illustrator, utilizando la herramienta Elipse (U) crear un círculo.

Paso 2
Seleccione el círculo y pulsa la tecla Enter (retorno) del cuadro de diálogo Mover se abrirá. Ahora podemos mover el círculo horizontal o verticalmente y crear copias también.
En primer lugar vamos a crear el horizontal, por lo que sólo tiene que añadir el ancho del círculo en el plano horizontal y haga clic en el botón de copia. Repita este proceso hasta que haya seis círculos lado a lado.

Paso 3
Vamos a crear un círculo debajo de la primera y el tercer círculo. Esas serán las Z y las letras G.

Paso 4
Uso de la herramienta de selección directa (A), seleccionar algunos segmentos de los círculos y eliminarlos como la imagen de abajo.

Paso 5
Seleccione todos los objetos y cambiar el grosor del trazo de 20 puntos, después de que añadir dos elementos más por encima de la Z y la R como la imagen de abajo, y borrar un segmento de la A última.Consejo: Utilice el Objeto> Transformar> Mover y Objeto> Transformar> Reflejar comandos para obtener más precisión.

Paso 6
Cambiar los colores a tu gusto. Yo verde para el Z, el marrón para la medida, el rojo de la G yR, y azul para la junta.

Paso 7
Seleccione el círculo A, o el segundo y abrir el cuadro de diálogo Mover. Se mueven más cerca de la primera letra, Z. Repetir que para las otras letras. Después de que cambiar el orden de las letras por lo que el R pasa por delante de la A pasado, pero a través de la junta. Sugerencia: Para hacer esto, usted tendrá que crear nuevos elementos con el fin de la máscara. Utilice el comando Mover para mayor precisión.

Paso 8
Una vez que haya un espacio agradable y todas las cartas están bien posicionados, selecciona todos los objetos de nuevo e ir a Objeto, Trazado, Contornear Trazado. Esto convertirá a el borde en relleno.

Paso 9
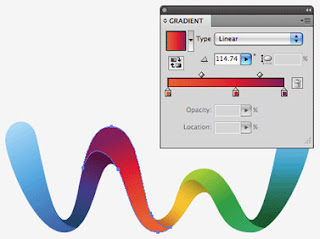
Seleccione la G y R y aplicar un degradado lineal. Use naranja a rojo para los colores.

Paso 10
Duplicar el elemento por encima de la Z y cambiar su color a negro. Ir a Efectos; Desenfocar; Desenfoque gaussiano y el uso como 3.5pt. Después de que el lugar que por debajo de la Z y la R como la imagen de abajo.

Conclusión
Recuerda que el proceso creativo lo pones tu!



0 comentarios:
Publicar un comentario