
El espacio de trabajo de Flash
El espacio de trabajo predeterminado que “viene” con Flash es el Clásico. Probablemente al abrir el programa te vas a encontrar con un panel de herramientas a tu izquierda, la línea de tiempo en la parte superior, y finalmente a tu derecha el panel de propiedades. Y claro, en el centro el “lienzo” sobre el cual vamos a trabajar.
Vamos al menú Ventana > Espacio de trabajo y seleccionemos la opción Nuevo espacio de trabajo. Va a aparecer una ventanita donde te pedirá un nombre para el espacio de trabajo. Escoge un nombre y clickea Aceptar. Ahora puedes cambiar tu espacio de trabajo como más te guste. En el menú Ventana puedes elegir los paneles que quieras tener en el escenario, para luego organizarlos como tú quieras.
Las herramientas y sus utilidades

Herramienta de Selección (V) úsala para seleccionar, mover y deformar objetos (si mantienes presionado el botón izquierdo del ratón y lo arrastras, puedes hacer una selección rectangular)
Herramienta de Subselección (A) úsala para modificar objetos por sus nodos
Herramienta de Transformación Libre (Q) úsala para aumentar o disminuir el tamaño de objetos (para aumentar o disminuir proporcionalmente, mantén presionada la tecla Shift)
Herramienta de Transformación de Degradado (F) (surge al mantener presionado el botón de la herramienta de Transformación Libre úsala para modificar degradados.
Herramienta de rotación 3D (W) y herramienta de Traslación 3D (G) (sólo compatibles con actionscript 3.0) úsalas para transformar objetos simulando 3D
Herramienta Lazo (L) úsala para hacer selecciones a mano alzada.
Herramienta Pluma (P) úsala para dibujar líneas rectas o curvas.
Herramienta Añadir punto de Ancla (+) úsala para añadir un punto de ancla en una línea (te permite curvarla).
Herramienta Eliminar punto de Ancla (-) úsala para eliminar un punto de ancla en una línea curva.
Herramienta Convertir punto de Ancla (C) te permite modificar los puntos de ancla para así modificar la curvatura de una línea.
Herramienta Texto (T) úsala para introducir un texto.
Herramienta Línea (N) úsala para dibujar una línea recta (para dibujar una línea totalmente horizontal, vertical o en diagonal, mantén presionada la tecla Shift)
Herramienta Rectángulo (R) úsala para dibujar un rectángulo (para dibujar un cuadrado perfecto mantén presionada la tecla Shift).
Herramienta Óvalo (O) úsala para dibujar un óvalo (para dibujar un círculo perfecto mantén presionada la tecla Shift)
Herramienta Rectángulo Simple (R) te permite dibujar un rectángulo o cuadrado y curvar fácilmente sus vértices.
Herramienta Óvalo Simple (O) te permite dibujar un óvalo o círculo y cortarlo fácilmente (para que quede una especie de “pacman” o pizza
Herramienta PolyStar úsala para dibujar polígonos regulares o estrellas (modifica las propiedades en el panel propiedades).
Herramienta Lápiz ( Y) úsala para dibujar líneas a mano alzada.
Herramienta Pincel (B) úsala para dibujar líneas (que funcionan como rellenos) a mano alzada.
Herramienta Rociador (B) úsala para “rociar” formas (que son símbolos en la biblioteca) sobre el escenario.
Herramienta Deco (U) permite incorporar una decoración en el escenario (puede interpolarse).
Herramienta Hueso (X) y herramienta Vinculación (Z) (sólo compatibles con actionscript 3.0) permiten simular el movimiento del esqueleto humano (es una herramienta muy interesante para animar personajes y darles cierto realismo).
Herramienta Cubo de pintura (K) úsala para agregar relleno a una forma cerrada compuesta por una línea, o bien para cambiar el color de un relleno ya existente.
Herramienta Bote de tinta (S) úsala para agregar borde a un relleno, o bien para cambiar el color de un borde ya existente.
Herramienta Cuentagotas (I) úsala para seleccionar un color y automáticamente pasar a la herramienta Cubo de pintura.
Herramienta Borrador (E) úsala para borrar rellenos y/o bordes (al seleccionarlo aparecerán tres botones: uno sirve para regular el grosor, otro para seleccionar qué borrar, y una canillita para borrar un objeto entero.
Herramienta Mano (H) úsala para deslizarte a lo largo del escenario (también puede utilizarse manteniendo presionada la barra espaciadora).
Herramienta Zoom (M) es una lupa (manteniendo presionado Alt “aleja”). Además de la lupa puedes presionar Ctrl + “+” para “acercar” o Ctrl + “-“ para “alejar”.
Debajo de estas herramientas hay un “lapicito” que sirve para seleccionar el color de borde, el alfa (transparencia) o si prefieres que el objeto no tenga borde. A su lado hay un cubo de pintura para seleccionar el color de relleno, el alfa o si prefieres que el objeto no tenga relleno.
Degradados y panel de Color

Si no tienes este panel en el espacio de trabajo ábrelo en el menú Ventana.
Clickea el botón de relleno y selecciona el pequeño rectángulo con el degradado de blanco a negro. Verás que puedes modificar este degradado agregando puntos y colores, moviéndolos, cambiándolos de color o eliminándolos (presionando Ctrl).
Una vez que te guste el resultado puedes modificar el degradado con la herramienta Transformación de degradados (puedes girarlo, achicarlo, torcerlo, etc).
Biblioteca

Si no tienes este panel en el espacio de trabajo ábrelo en el menú Ventana.
En la biblioteca se encuentran los símbolos y las imágenes, videos, sonidos o lo que sea que importes para incorporar al escenario.
Para importar un archivo a la biblioteca debes ir al menú Archivo > Importar > Importar a biblioteca y seguido de ello seleccionas el archivo. Para importar video debes elegir la opción Importar video.
Para insertar un nuevo símbolo (que puede ser un Clip de película, Botón o Gráfico) ve al menú Insertar > Nuevo símbolo, o bien presiona Ctrl+F8. Dale un nombre, selecciona el tipo de símbolo y clickea Aceptar. Vas a “entrar” automáticamente al símbolo creado, y ahora puedes modificar dicho símbolo. Una vez que hayas terminado de modificar el símbolo a tu gusto, vuelve a la Escena principal y para incorporar el símbolo en el escenario ve a la biblioteca y arrástralo desde allí.

Clip de película / Movieclip / “MC”
Puedes incorporar en él Interpolaciones de Movimiento (ya veremos más tarde qué son), otros símbolos o lo que tú quieras.
Botón
Tienes en él cuatro estados: Reposo, que es cuando no tiene “encima” al cursor; Sobre, que es cuando el cursor está “encima” del botón; Presionado, que es cuando el usuario mantiene presionado el botón izquierdo del ratón; por último la Zona Activa, que en realidad no se ve, allí puedes dibujar un rectángulo de cualquier color para indicar qué partes del escenario pertenecen al botón.
Panel de Propiedades
Si no tienes este panel en el espacio de trabajo ábrelo en el menú Ventana, o bien presionando Ctrl + F3.
Aquí puedes cambiar las propiedades de cualquier objeto, interpolación, símbolo, relleno, borde o lo que sea. Puedes darles nombres de instancia a los símbolos, lo cual te va a servir de mucho cuando tengas que programar con actionscript; puedes agregar filtros a los textos y clips de película (ya sean sombras, desenfocados, iluminados, bisel, etc.); puedes cambiar las propiedades de color de los clips de película o botones (alfa, tinta, brillo, etc.); puedes cambiar los tipos de letra, tamaños y colores de los textos; incluso puedes agregar efectos a las interpolaciones de movimiento y forma.
Cómo cambiar las propiedades del documento
En cualquier lugar vacío del escenario da click derecho + Propiedades del documento. Ahí puedes variar el tamaño del “lienzo”, color de fondo, fps y unidad de regla.
Capas
Te permiten organizar los distintos “componentes” de tu película (fondo, textos, animaciones, o lo que necesites).

Línea de tiempo

Interpolaciones
Se podría decir que llegamos a la parte más importante de esta guía. Acá se juntan todos los otros conceptos para poder animar. Tenemos dos tipos diferentes de interpolación: Interpolación de movimiento e interpolación de forma. Son bastante diferentes, la primera sirve para “mover” (como su nombre lo indica) símbolos, sean botones, MC o gráficos, y la segunda sirve para cambiar color o forma de un objeto que no es un símbolo. Vamos a ver cada una por separado.
Interpolación de movimiento
¿Qué es?
Una forma de animar objetos, los cuales deben ser Clips de película.
¿Qué varía del objeto?
Podemos variar el tamaño, posición en el escenario, color (mediante el panel de propiedades) o filtros.
¿Cómo se aplica?
Primero que nada seleccionamos el objeto que queremos animar, y presionamos F8 para convertirlo en un Clip de Película. Seguido de eso insertamos un fotograma clave en el fotograma que queramos (click derecho en el fotograma + “Insertar fotograma clave”). En este fotograma hacemos las variaciones que queramos hacerle al clip de película. Entre el fotograma 1 y el fotograma “x” donde se encuentren las variaciones del clip, hacemos click derecho y seleccionamos la opción “Crear interpolación clásica” (más tarde veremos la nueva interpolación de movimiento para flash CS4 y CS5). Y ya está, podemos ver el resultado presionando Ctrl + Enter para probar la película.
¿Qué pasa si yo quiero que pare la animación al terminar?
Para eso hace falta algo de actionscript básico. En una nueva capa, al final de la animación insertamos un fotograma clave (F6), abrimos el panel de acciones (si no está en el espacio de trabajo lo abrimos el menú ventana (o bien presionando F9), y escribimos esto:
Código :
stop();
Con este sencillo código (compatible con actionscript 1.0, 2.0 y 3.0) ya logramos que la película se detenga.
Guías de Movimiento
Si quieres que el clip siga un recorrido puedes utilizar las guías de movimiento.
Para aplicar una guía, debes de seguir los mismos pasos que los que sigues para aplicar una interpolación de movimiento clásica. Luego de aplicar la interpolación, en una nueva capa dibuja con el lápiz, o con la herramienta de línea, el recorrido que quieres que siga tu clip (debe ser una línea que tenga un extremo “tocando” al clip en el fotograma 1 y el otro extremo “tocándolo” en el fotograma “x” donde termina la interpolación). Selecciona la capa de la guía, da click derecho y selecciona la opción “Guía”. Corrobora que la capa de abajo (interpolación) sea modificada por la capa de arriba, si no lo es, arrástrala hacia arriba.
Prueba la película con Ctrl + Enter.
Nueva Interpolación de Movimiento
Esta interpolación apareció con el Adobe Flash CS4 y ahora perdura en el CS5. No tiene muchas diferencias con el anterior, pero la manera de aplicarla es distinta y las guías de movimiento se incluyen automáticamente en la misma capa, y es más sencillo modificarlas.
Para aplicar la interpolación clásica hacía falta insertar un fotograma clave de inicio y un fotograma clave de fin. Ahora nos ahorramos un paso, ya que sólo debemos insertar el fotograma clave de inicio, dar click derecho al fotograma o al clip, seleccionar Crear Interpolación de Movimiento y Flash automáticamente inserta más fotogramas. Para que el clip de película se “mueva”, o sea que tenga un cambio por el cual quieres aplicarle una interpolación, debes de ir al último fotograma (o a cualquiera de los que abarque la interpolación) y mover o cambiar las características del clip.
Qué pasa con las guías de movimiento. Ahora flash las incluye automáticamente en la misma capa, de un color fluorescente, y es más sencillo manipularlas.
Ejercicio
- Abre un nuevo documento.
- Dibuja un cuadrado o un óvalo y conviértelo en símbolo con F8. Dale cualquier nombre y selecciona de tipo clip de película.
- Dale clic derecho al clip recién creado y selecciona la opción Crear interpolación de movimiento (automáticamente Flash insertará más fotogramas).
- Si quieres prolongar o achicar la interpolación, simplemente ve al último fotograma de la misma y verás que aparece un cursor diferente para variar la duración.
- Ahora ve al último fotograma de la interpolación y mueve el clip de película hacia la derecha o hacia la izquierda y aumenta su tamaño (presiona Q).
- Vas a ver que apareció una línea de puntos de un color fluorescente, esa es la guía de movimiento y puedes manipularla fácilmente con el ratón.
- Pon un stop en el último fotograma de una nueva capa.
- Prueba la película con Ctrl+Enter
Interpolación de forma
¿Qué es?
Una forma de animar objetos, que no pueden ser símbolos, textos (para aplicarles una interpolación de forma hay que separarlos con click derecho + separar) u objetos agrupados (deben ser separados al igual que los textos).
¿Qué varía del objeto?
Puede variar el color, tamaño, posición y forma del objeto.
¿Cómo se aplica?
Dibujamos o incorporamos el objeto en el escenario. Insertamos un fotograma clave en el fotograma que queramos (click derecho en el fotograma + “Insertar fotograma clave”). En este fotograma hacemos las variaciones que queramos hacerle al objeto. Entre el fotograma 1 y el fotograma “x” donde se encuentren las variaciones del mismo, hacemos click derecho y seleccionamos la opción “Crear interpolación de forma. Y ya está, podemos ver el resultado presionando Ctrl + Enter para probar la película.
¿Qué pasa si yo quiero que pare la animación al terminar?
Utilizamos el código stop(); aprendido anteriormente.
Ejemplo de interpolaciones
Interpolaciones de movimiento (archivo .fla): http://www.megaupload.com/?d=U6IO2HX7
Interpolaciones de forma (archivo .fla): http://www.megaupload.com/?d=3D3AA3VP
Máscaras
Otra herramienta interesante del Flash son las máscaras. Las máscaras sirven para mostrar sólo una determinada parte de lo que se encuentra en la capa inferior. Si yo en una capa dibujo un rectángulo, en la capa “de abajo” tengo una foto, y a la capa del rectángulo la defino como máscara, de la foto se va a ver sólo la parte que sea abarcada por el rectángulo. El rectángulo no se va a ver, sea del color que sea o tenga el alfa que tenga, sólo se va a ver una parte de la foto. Para que entiendas bien pondré un ejemplo.
Supongamos que quieres hacer un sencillo efecto de lupa con una interpolación de movimiento. Tienes el dibujo de la lupa animada (por ejemplo que va de un lado a otro) en una capa, en otra tienes una imagen o un texto pequeño y en una última capa tienes la misma imagen o texto pero más grande. ¿Cómo se hace para lograr el efecto de lupa?
Vamos a ver...
Para conseguir el efecto debes tener el dibujo de una lupa en una capa. Esta lupa la vas a animar para que parezca que alguien la está moviendo de un lado a otro. En otra capa debes tener el círculo que funciona como lupa, es decir la máscara. En otra capa vas a tener el dibujo grande, que será lo que se verá sólo al pasar la lupa por encima. Y en una última capa vas a tener el dibujo pequeño. Es decir que la estructura es la siguiente:

Dibuja la lupa en la capa del dibujo de la lupa, dibuja un círculo en la capa de la lupa, dibuja, por ejemplo, una flor grande en la capa del dibujo grande y por último, una flor chica en la capa del dibujo pequeño (copia la flor grande, en la capa de la flor chica presiona Ctrl+Shift+V para pegarla en el mismo lugar y achícala con la herramienta de transformación libre). Ahora aplícale una interpolación de movimiento a las dos primeras capas (ten cuidado, la lupa y el dibujo de la lupa deben moverse al mismo tiempo, en la misma dirección y del mismo modo).
Ahora, si pruebas película con Ctrl+Enter no vas a ver el efecto que esperamos, porque aún no aplicaste la máscara. Para aplicarla, dale click derecho a la capa de la lupa y tilda la opción Máscara. Ahora sí, puedes probar película
Después de haber introducido los conceptos básicos de Flash, vamos a poner en practica algunos de ellos de manera a comenzar a familiarizarnos con la interface.
Para empezar, comenzaremos por generar un documento en blanco por medio de:
Archivo AS3; Nuevo
Como podemos observar en la línea de tiempo, nuestra animación consta de una sola capa y un único fotograma representado por un rectángulo con un círculo. Este círculo significa que se trata de un fotograma que contiene una imagen clave vacía.
La animación que pretendemos crear consiste en un movimiento de traslación de una esfera con una trayectoria elíptica. Así pues, lo primero que debemos hacer es dibujar la esfera. Sin embargo, para empezar con las buenas costumbres, no dibujaremos la esfera directamente sobre nuestro fotograma vacío, sino que crearemos un símbolo en nuestra biblioteca.
Para crear nuestro símbolo en la biblioteca:
Ventana > Biblioteca
Llegados a este punto veremos aparecer en la pantalla una ventana como la que veis en la ilustración.

Para insertar el símbolo lo podemos hacer a partir del botón con una cruz situado en la parte inferior izquierda de la ventana de la biblioteca, o bien ir a la barra de menús y hacer:
Insertar > Nuevo Símbolo
Una nueva ventana de dialogo aparece ante nuestros ojos (ver figura abajo). En ella podremos definir el nombre (para este caso la llamaremos esfera) y el comportamiento (elegiremos gráfico). Por el momento no entraremos en la explicación de la opción comportamiento, ya lo veremos más adelante.

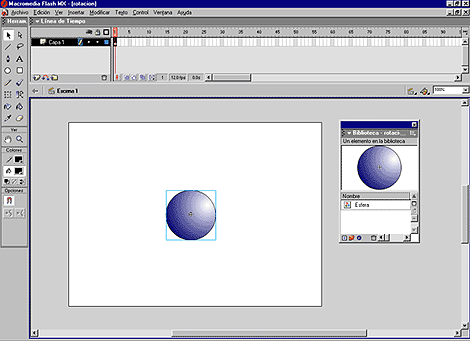
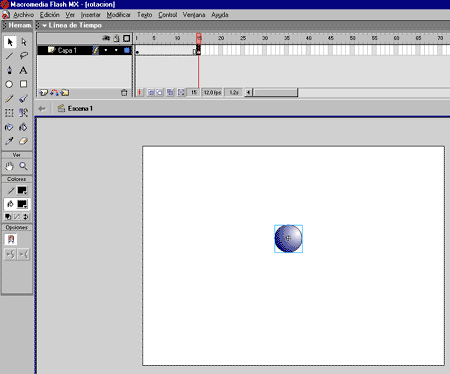
Al rellenar debidamente la ventana anterior y Aceptar, veremos como el escenario se agranda y la barra superior del escenario nos muestra la palabra Esfera. Lo que ha pasado es que hemos salido de nuestra animación para meternos en un espacio en el que podemos editar el símbolo que queremos crear. Así que nos ponemos manos a la obra con nuestra labor de artistas.
Para dibujar la esfera vamos a servirnos de las herramientas de dibujo. Comenzamos por elegir la herramienta óvalo, representada por un círculo. Una vez elegida nos colocamos en el escenario y, apretando la tecla mayúsculas y pulsando el botón izquierdo del ratón (el único para los usuarios Mac), desplazamos el ratón hacia cualquier dirección. Veremos aparecer un círculo con los colores definidos en el apartado colores de la barra de herramientas.
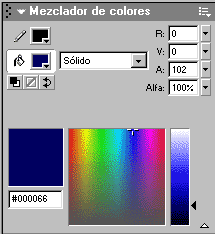
Ahora, para darle la sensación de perspectiva a la esfera, vamos a colorearla en su interior usando un degradado radial. Para ello, visualizamos el panel mezclador de colores:
Ventana > Mezclador de color
Llegados aquí, veremos una ventana como la de la figura:

En este panel, seleccionaremos en el menú desplegable la opción Radial. Veremos como la ventana cambia de aspecto pareciéndose a la imagen siguiente:

Lo que haremos es seleccionar dos colores (los que os gusten) para cada una de las casitas que se encuentran en la parte inferior de la barra de degradado. Para ello, clicaremos sobre cada una de las casitas y a continuación, elegiremos un color en la paleta desplegable situada en la parte superior izquierda del panel. Repetiremos el proceso para la otra casita.
Una vez definido el degradado, podemos seleccionar la herramienta cubo de pintura y clicaremos con el botón izquierdo sobre la parte rellena del círculo. Si todo funciona correctamente, deberemos obtener una esfera similar a la de la figura mostrada:

Sugerimos repetir este proceso de relleno del círculo con un degradado jugando con las opciones que nos ofrece el panel mezclador de colores. Podemos ver que es posible añadir más casitas para conseguir un efecto de coronas o bien cambiar el tipo de degradado a lineal y más cosas...
Después de dejarnos llevar por nuestra vena creativa podemos volver a cosas más serias. Para empezar, podemos alinear la esfera con la cruz que define el punto de alineamiento del símbolo. Para ello, elegiremos la herramienta flecha y seleccionaremos la esfera desplazando el ratón al mismo tiempo que mantenemos pulsado el botón izquierdo. Para mover la esfera lo haremos del mismo modo, desplazando el ratón hasta el lugar apropiado manteniendo pulsado el botón izquierdo. Podemos precisar el desplazamiento usando las flechas del cursor que nos permitirán desplazarnos píxel por píxel.

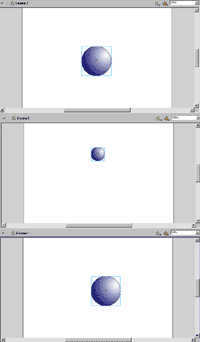
- La esfera situada en primer plano al principio de su movimiento.
- La esfera situada en segundo plano a mitad de su ciclo de traslación.
- La esfera llegada al final del ciclo, aproximadamente en la misma posición que la primera esfera.

- Insertamos una imagen clave en la capa 1, más o menos sobre el fotograma 15.
Para ello nos situamos en la capa 1, en el fotograma 15. Pulsamos el botón derecho del ratón y seleccionamos Insertar fotograma clave. Podemos observar como, una vez realizada la operación, un nuevo círculo aparece en ese fotograma, indicando la presencia de otra imagen clave que será idéntica a la imagen de nuestro primer fotograma..
- Modificamos este nuevo fotograma clave.
Para ello, situados en este fotograma, seleccionamos el objeto (u ocurrencia) y modificamos su posición y tamaño. La posición la modificamos empujándolo hacia arriba con la tecla del cursor o bien pinchando y arrastrando, como ya hemos visto antes. Para modificar el tamaño, seleccionaremos la herramienta transformación libre. Una vez hecho esto, seleccionaremos la opción escalar, que nos permitirá bloquear las proporciones del objeto y reduciremos el tamaño de la esfera pinchando y arrastrando en uno de los puntos de las esquinas de la marca que rodea la esfera.

- Insertamos un fotograma clave vacío en el fotograma 29 (Insertar>Fotograma clave vacío)
- Volvemos al fotograma 1 y lo copiamos (Edición>copiar)
- Volvemos al fotograma 29 y lo pegamos (Edición>pegar)

0 comentarios:
Publicar un comentario