Iniciamos por crear un documento de dimensiones 550*200 píxeles.

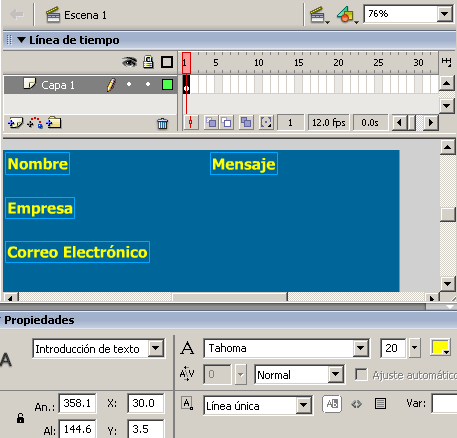
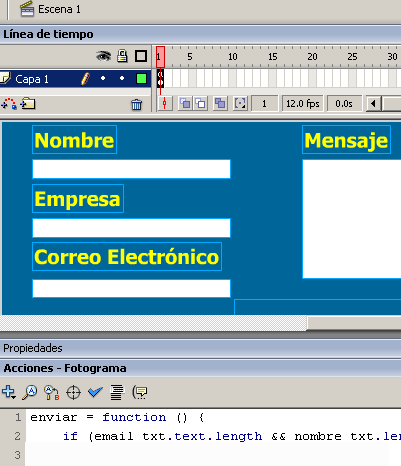
Esta parte es sumamente sencilla solo tienes que agregar cuatro campos de texto estáticos y en ellos introducir las siguiente frases Nombre, Empresa, Correo Electrónico y Mensaje el formato de letra y color te lo dejo a tu elección.

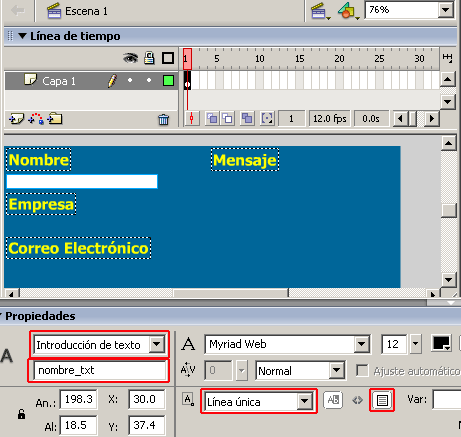
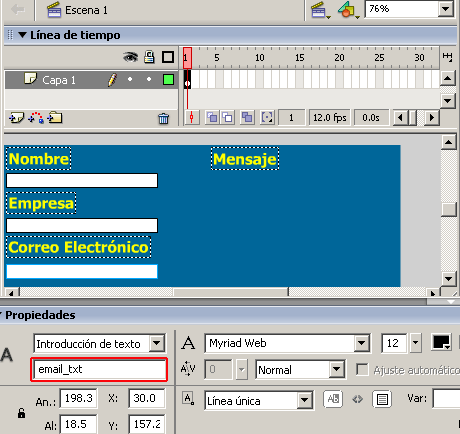
Espero que esta pare no sea muy complicada, ahora hay que agregar cuatro campos de texto vacíos lo suficiente mente anchos. Estos deben de tener algunas características especiales como son el tipo te texto debe de ser Introducción de texto, se tiene que nombrar el nombre de instancia el cual va a hacer nombre_txt, el tipo de línea tiene que ser Línea Única y por ultimo seleccionar Mostrar borde alrededor del texto. Hay que insertar dos campos de texto con este tipo de característica, en los cuales solamente cambiaremos el nombre de instancia, esto lo explicare a continuación.

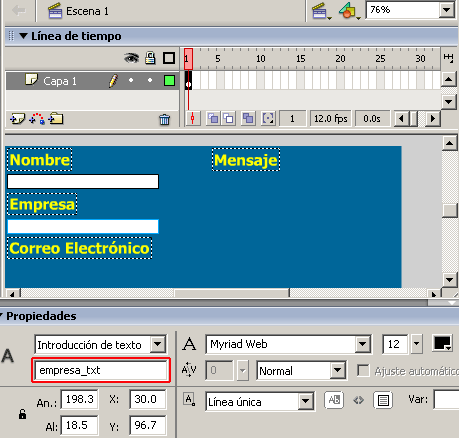
Agregar el segundo campo de texto y cambiar el nombre de instancia de nombre_txt por el de empresa_txt

Incertar el terser campo de texto y cambiar el nombre de instancia empresa_txt por el de email_txt

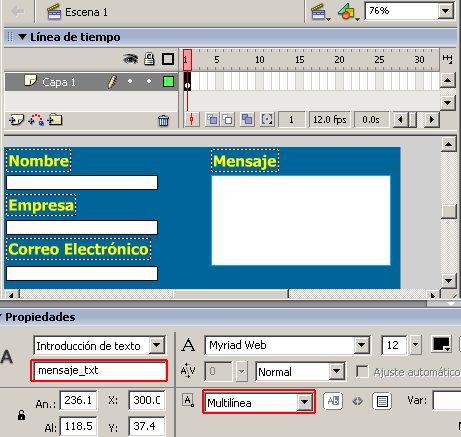
En el cuarto campo de texto cambiar el nombre de instancia email_txt por el de mensaje_txt también se hará una pequeña variación en el tipo de línea el cual cambiara de Línea única a Multilínea. Este campo de texto debe de ser un poco más agrande que los anteriores esto es con el fin de que los interesados escriban su mensaje tal como se muestra en la imagen.

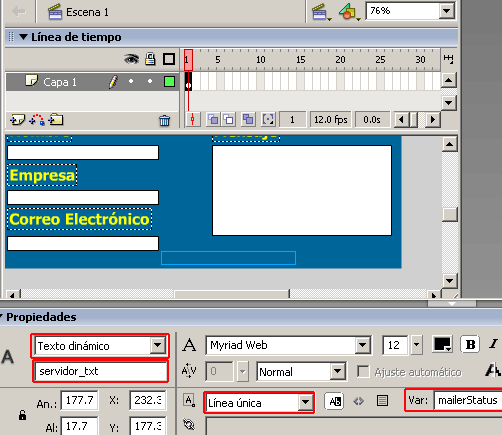
Ahora insertar un campo de Texto dinámico el cual llevara como nombre de instancia servidor_txt el tipo de línea será Línea única y en la casilla Var: escribir mailerStatus. En este campo aparecerá una leyenda si es que hay problemas con el servidor.

Si sedan cuenta hasta esta parte todo el proceso se desarrolla en una sola capa en un solo frame y en la escena. Lo que sigue también esta un poco laborioso pero no complicado.
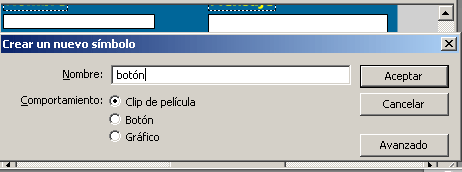
A continuación insertar un nuevo símbolo ya saben la ruta del dinero ctrl.+F8 nombrarlo botón y de comportamiento Clip de película. Este símbolo servirá para dos botones uno de enviar y el otro de cancelar.

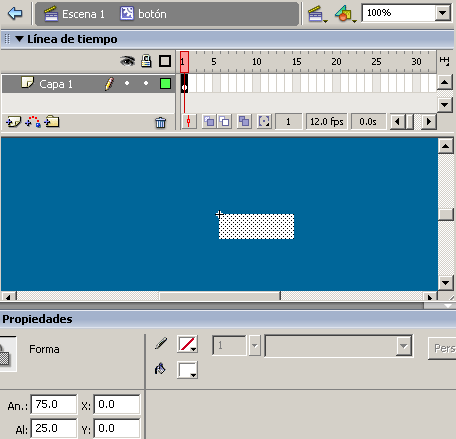
En el símbolo botón dibujar un rectángulo de color blanco y con dimensiones 75 de ancho por 25 de alto las coordenadas con X=0 y Y=0

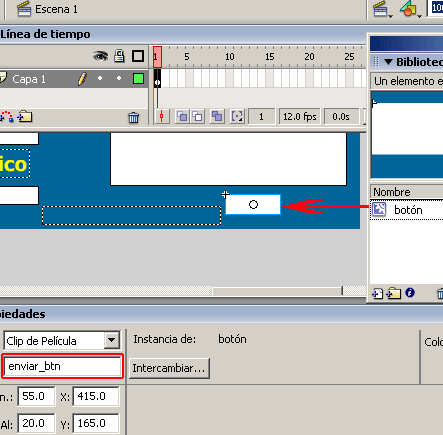
Arrastrar el símbolo botón hacia la escena y en nombre de instancia escribir enviar_btn, aquí adecuaremos las dimensiones de nuestro botón así como las coordenadas el tamaño es 55*20 y coordenadas X=415 y Y=165

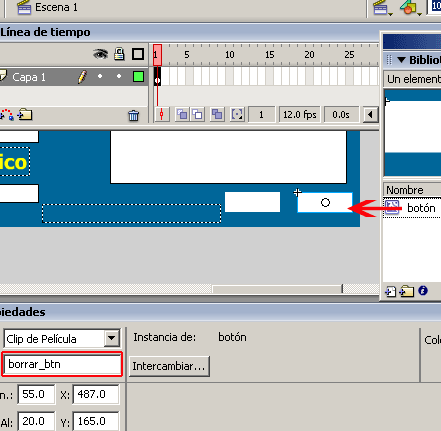
Arrastramos nuevamente el símbolo hacia la escena cambiar el nombre de instancia por el de borrar_btn, cambiar las dimensiones a 55*20 y las coordenadas X=487 yY=165

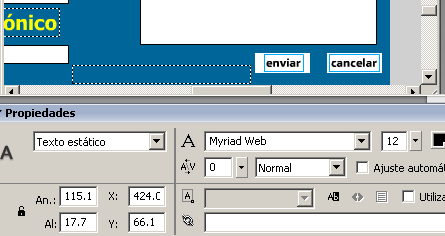
Este paso es sumamente sencillo y fácil de realizar hasta el compañero diseñador de photoshop lo pudo hacer jajajaja en fin. Solamente agregar un texto que diga enviar y otro que diga cancelar cada uno en sus respectivos botones.

Por último agregar el código para que funcione el formulario de contacto, seccionar el frame abrir el panel de acciones y escribir:
enviar = function () {
if (email_txt.text.length && nombre_txt.length && empresa_txt.length && mensaje_txt.length) {
if (email_txt.text.indexOf("@") != -1 && email_txt.text.indexOf(".") != -1) {
form_lv = new LoadVars();
form_lv.nombre = nombre_txt.text;
form_lv.mail = email_txt.text;
form_lv.mensaje = mensaje_txt.text;
form_lv.empresa = empresa_txt.text;
form_lv.sendAndLoad("send.php", form_lv, "POST");
servidor_txt.text = "Enviando Mensaje..";
nombre_txt.text = "";
email_txt.text = "";
empresa_txt.text = "";
form_lv.onLoad = function() {
if (this.estatus == "ok") {
servidor_txt.text = "Tu mensaje fue enviado...";
nombre_txt.text = "";
email_txt.text = "";
empresa_txt.text = "";
} else {
servidor_txt.text = "Problemas con el servidor.";
}
};
} else {
email_txt.text = "Correo Invalido";
}
} else {
email_txt.text = "Dato Necesario";
nombre_txt.text = "Dato Necesario";
empresa_txt.text = "Dato Necesario";
mensaje_txt.text = "Dato Necesario";
}
};
borrar = function () {
nombre_txt.text ="";
empresa_txt.text ="";
email_txt.text ="";
servidor_txt.text ="";
};
enviar_btn.onRelease = enviar;
borrar_btn.onRelease = borrar;

Así queda el formulario de contacto con flash:

0 comentarios:
Publicar un comentario