1. piso Patrón
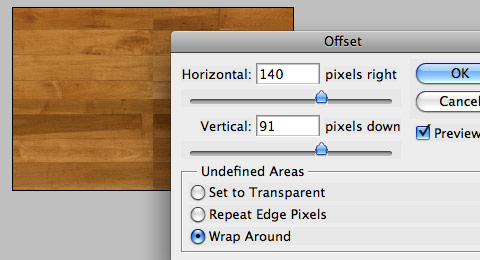
En primer lugar tenemos que hacer una imagen de madera del piso de baldosas. Aquí, he utilizado una imagen de 280 x 182px piso de madera. Ir al menú Filtro> Otros> Desplazamiento e introduzca los siguientes valores: Horizontal = 140, Vertical = 91 (tamaño de la mitad de ancho y alto), Wrap Around. A continuación, utilice la herramienta Tampón de clonar para retocar los bordes cortantes. Seleccionar todo y vaya al menú Edición> Definir motivo.

2. Construir el muro
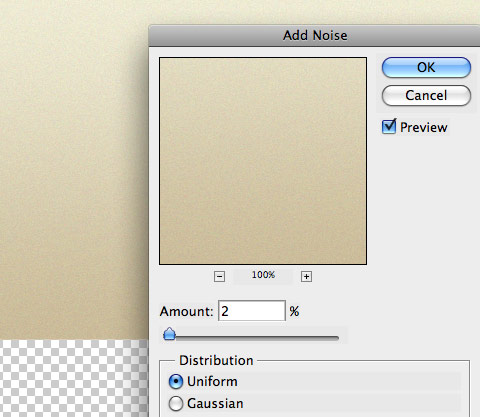
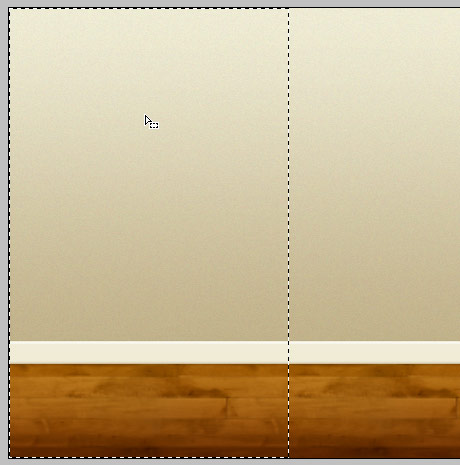
Ahora hacer un nuevo documento, 2520 x 450px. Utilice la herramienta Marco Rectangular para hacer una selección. Rellenar con un gradiente de color lineal 2: color1 = # eeebd4, color2 = # cabb99. A continuación, aplicar Filtro> Ruido> Añadir Ruido = 2% a añadir un poco de textura a la pared.

3. Llene el piso
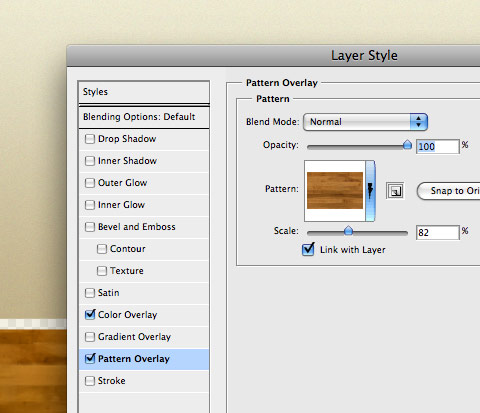
Hacer un rectángulo debajo de la pared. Haga doble clic sobre la capa para activar la paleta Estilo de capa, aplicar superposición de patrones con el patrón de la madera que ha creado en el Paso 1.

4. piso Recorte
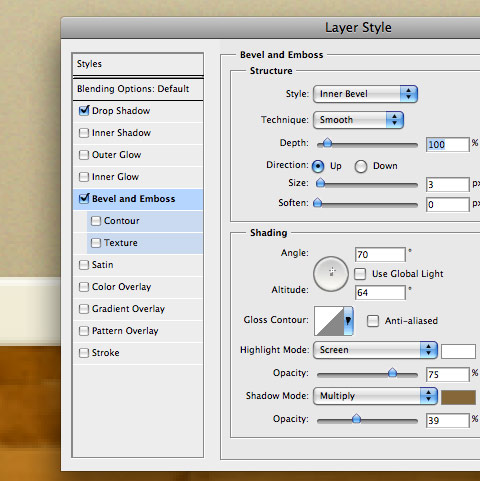
Seleccione color de primer plano # f0ecd6 y crea una forma de rectángulo por encima de la capa de suelo. Haga doble clic sobre la capa para activar la paleta Estilo de capa, aplicar el efecto Bisel interior, como se muestra (Tamaño = 3, ángulo = 70, altura = 64, Shadow color = # 856738, Sombra Opacidad = 39%). A continuación, aplique Sombra (Opacidad = 27%, ángulo = 90, Distancia = 1, tamaño = 3).

5. Añadir Señalización Logo
Pegar en el logotipo de su vector en la pared. Para hacer el efecto metálico en el logo, se aplican Superposición de degradado (ángulo = 90, gradiente color1 = # a9a3a3, color2 = # a9a3a3, color3 = # d7cfcf). A continuación, aplique Bisel interior (ángulo = -48, Altitud = 21, Sombra Opacidad = 0). Por último, aplicar Sombra (Shadow color = # 73552d, Opacidad = 25%, ángulo = 90, Distancia = 4, tamaño = 4).

6. Couch
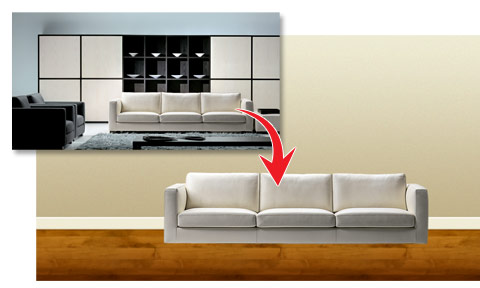
Ahora es el momento de añadir en algunos muebles en la escena. Asegúrese de encontrar imágenes que se encuentran en el punto de vista de primera vista que se mezclan con la escena. Corte el fondo de la foto de archivo y pegar el sofá por encima de la capa de suelo.

Sombra de Couch
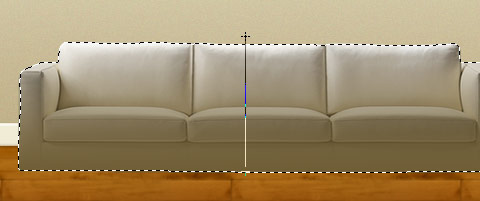
Hacer una nueva capa. Mantenga presionada la tecla Comando y haga clic en la miniatura de la capa sofá para cargar la selección de la camilla. Elija un color marrón barro y llenar la selección con gradiente de primer plano a transparente. A continuación, aplicar Filtro> Blur> Gaussian Blur = 3px.

Vaya a Edición> Transformación libre (Cmd + T). Mantenga presionada la tecla Comando y arrastre la parte superior central manija hacia abajo y hacia la derecha para crear una sombra. Ahora cambie la capa de sombra debajo de la capa sofá. Repita este paso para hacer el sofá lado.

7. Construir una columna
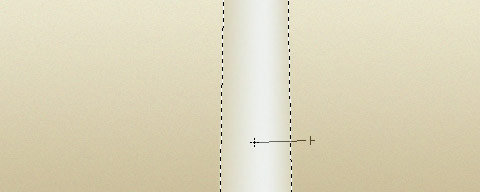
Hacer una selección nueva, como se muestra con la herramienta Pluma. A continuación, cree una nueva capa y rellena la selección con el color # eef0ec. A continuación, llenar la columna con un gradiente de color que es un color más oscuro.

8. Añadir otros artículos decorativos
Debido a que estos pasos son muy repetitivo, no voy a explicar con más detalle los detalles. Recuerde, la meta es encontrar los puntos fotos libres de derechos) que se encuentran en el punto de vista de primera vista. Por lo tanto, ser creativo!
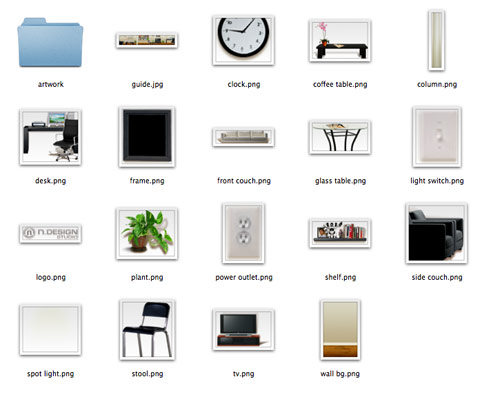
Los artículos que han incluido: mesa de centro, plantas, televisión, biblioteca, juguetes, libros, interruptor de luz, mesa de cristal, escritorio, computadora, impresora, sillas, Reloj ..
9. Exportar el fondo en mosaico
Asumiendo que usted haya terminado con el PSD, que ahora es el momento de exportar los gráficos a volver a montar en Flash.
En primer lugar, exportar la imagen de fondo en mosaico. Ocultar todas las capas, excepto la pared y las capas de suelo. Haga una selección de 280 x 450px, vaya a Edición> Copiar Combinado (Ctrl + Shift + C). A continuación, pega en el portapapeles en un nuevo archivo y exportar la imagen a PNG.

10. Exportación de los otros artículos
Ahora exportar los otros artículos (muebles, mesas, escritorio, estantería, etc) a los distintos archivos PNG. Vamos a volver a montar estos elementos en la escena en Flash.

11. Nuevo Documento de Flash
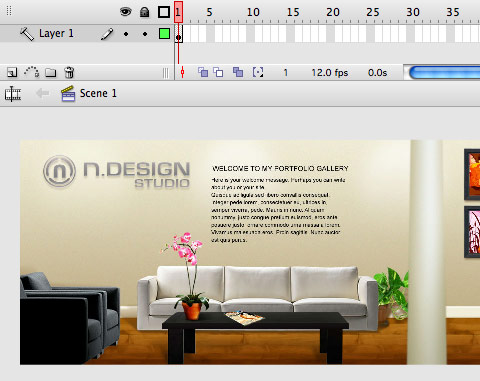
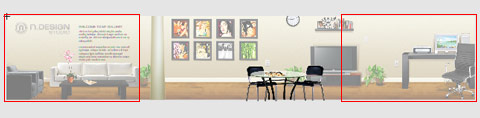
Crear un nuevo documento de Flash, de 700 x 450px a 25 fps. Importar todos los archivos PNG y organizarlas en una carpeta en la biblioteca. A continuación, importar una copia JPG de la maqueta de Photoshop y lo puso a la Guía de la capa. Vamos a utilizar esta capa de guía para ayudar en el posicionamiento de los elementos en el escenario.

12. Back_mc
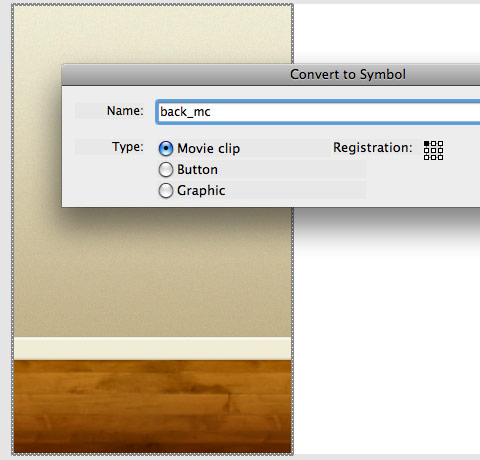
Arrastre la pared bg.png desde la Biblioteca hasta el escenario. Con la instancia de bg.png pared seleccionada, presione F8 para convertirlo en símbolo de clip de película.Asegúrese de seleccionar Tipo = Imagen en movimiento, de lo contrario el código ActionScript no funciona. Nombre de la instancia "back_mc" para que pueda asignar ActionScript para él.

13. Editar back_mc
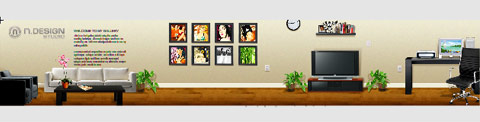
Haga doble clic en la instancia back_mc para editar el clip de película. Mantenga presionada la tecla Opción (Alt) y arrastre la pared bg.png hacia la derecha para duplicarlo. Duplicar es 9 veces hasta llegar a 2520px de ancho. Al embaldosar el gráfico de fondo en lugar de utilizar una imagen completa, no sólo puede disminuir el tamaño del archivo.

14. Agregar otros elementos de back_mc
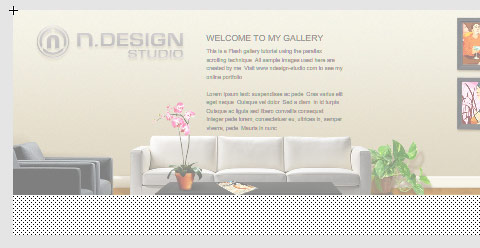
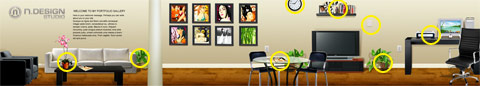
Ahora arrastra los otros puntos de la Biblioteca y la posición como se muestra en la capa de guía de maqueta. A continuación, utilice la herramienta de texto para mostrar un mensaje de bienvenida.

15. Crear front_mc
Volver a la etapa principal, hacer una nueva capa. Utilice la herramienta Rectángulo para hacer un cuadro de 2520 x 80px. Con el cuadro seleccionado, ajustar el alfa a 0% para que sea invisible. Presione F8 para convertirlo en un clip de película y el nombre del front_mc ejemplo.

16. Editar front_mc
Haga doble clic en la instancia front_mc para editarlo. Utilice el back_mc como la guía y la posición de la columna, la tabla y stool.png como se muestra en la guía de maqueta. Trate de evitar colocar objetos en 750px de la izquierda ya la derecha de la imagen en movimiento porque el front_mc se desplazará más rápido que el back_mc.

17. ActionScript Capa
Volver a la etapa principal, hacer una nueva capa y el nombre de "Acciones".Seleccione el fotograma 1 e introduzca el siguiente código ActionScript:
stageWidth = Stage.width; velocidad1 = 15; velocidad2 = 14; mc1Width = front_mc._width; mc2Width = back_mc._width; mc1X = front_mc._x; mc2X = back_mc._x; lock_scroll = false; _root.onEnterFrame = function () { if (! lock_scroll) scroll_mc (); } scroll_mc función () { var = xdist _xmouse-(stageWidth / 2); mc1X + = -xdist/speed1; mc2X + = -xdist/speed2; if (mc1X> = 0) { mc1X = 0; } if (mc1X <= stageWidth-mc1Width) { mc1X = stageWidth-mc1Width; } if (mc2X> = 0) { mc2X = 0; } if (mc2X <= stageWidth-mc2Width) { mc2X = stageWidth-mc2Width; } setProperty ("front_mc", _x, mc1X); setProperty ("back_mc", _x, mc2X); } / / Crear un contenedor mc vacío de contenido para mostrar createEmptyMovieClip ("content_box", 200); content_box._x = 195; content_box._y = 92;18. Superposición de tinte degradado
Hacer una nueva capa encima de la capa front_mc. Utilice la herramienta Rectángulo y dibuje un cuadro de 700 x 450px en el escenario. Rellenar con gradiente de negro: color1 = negro (alfa = 30%) y color2 = negro (alfa = 90%). Tenga en cuenta que esto creará un efecto de teñido en la parte superior del clip de película. Presione F8 para convertirla en símbolo y el nombre de "símbolo de tono".

19. Fade-in "Matiz" Imagen en movimiento
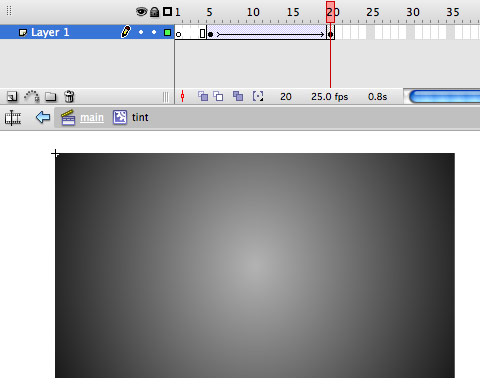
Convertir el "símbolo de tinte" ejemplo de nuevo a un clip de película y el nombre de "tinte". Haga doble clic en el "tinte" MC para editarlo. Creación de una interpolación de movimiento fade-in en el medio y frame5 frame20. A continuación, elimine cuadro1.

20. Haga una pausa de la función de desplazamiento
Invierta el paso anterior para crear un efecto de fade-out del símbolo de tono entre los frame25 y frame40. A continuación, realice una nueva capa para ActionScript. Insertestop () y la acción en cuadro1 frame20.

Etiqueta frame5 "en la" e introduzca el siguiente código:
tint_mc.onRelease = function () {}; tint_mc.enabled = false; _root.lock_scroll = true;Las primeras 2 líneas creará un botón falso que bloquea todos los botones debajo de la "tinta" MC. La tercera línea establece el lock_scroll variable en true.
21. restaurar la función de desplazamiento
En el paso anterior, la variable se establece en "lock_scroll = true" para detener la función de desplazamiento tan pronto que llegue frame5 ("on"). Ahora tenemos que crear lock_scroll = false en el frame40.
_root.lock_scroll = false; gotoAndStop (1);22. asignar acciones a los botones
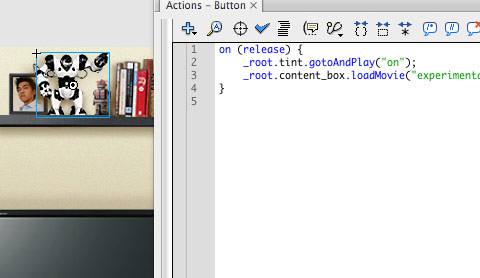
Ahora tenemos que asignar las acciones a los botones. Seleccione el botón e introduzca el siguiente código ActionScript:
on (release) { _root.tint.gotoAndPlay ("on"); _root.content_box.loadMovie ("experimental.swf", 0); }Básicamente, el script le dice al "tinte" MC para reproducir la etiqueta de "encendido" y cargar el archivo SWF externo en el contenedor de película ", content_box". Repita este paso para los otros botones y cargar el archivo SWF en consecuencia.

23. Crear archivos SWF externos
Hacer un nuevo documento, de 310 x 265px. Diseñar el diseño que usted desee (en este caso tengo un poco de texto y las imágenes en una forma blanca redondeada).Guardar el nombre del archivo de acuerdo a las acciones de los botones que ha asignado en el paso anterior.

Cierre botón y descargar películas
En el archivo SWF externo, no se olvide de hacer un botón que permite al usuario cerrar la ventana emergente y volver a la película principal. Crear un símbolo de botón y el nombre del close_btn ejemplo. En la capa de la acción, escriba el siguiente código.
close_btn.onRelease = function () { _parent.content_box.unloadMovie (0); _parent.tint.gotoAndPlay ("off"); }Cuando se hace clic en el close_btn, se descarga la película en el "content_mc" contenedor y decirle "tinte" mc para jugar la etiqueta de "apagado".
24. publicar los archivos finales
Ahora publicar el archivo SWF final, junto con los archivos SWF externos. Usted puede ver mi demostración o descargar el código postal .



Y entonces él le entregó el 55 treinta y cinco
Y entonces él le entregó el 45 treinta y cinco
Increíble galería.
Wow,
gran fuente de inspiración.
Marque esta dinámica en 3D cielo nublado página web de paralaje:http://bit.ly/vWDYlK
dssadssfdsf
Hi - escena agradable - ¿cómo introducir algunas "relajación" en él, por lo que el desplazamiento se ralentiza a medida que a cada lado?
vítores
J
No soy bueno en el dibujo, pero realmente quiero hacer en mi sitio web