Cuando la aplicación de la inserción de CSS3 box-shadow o frontera-radio directamente al elemento de la imagen, el navegador no hace que la perfección de estilo CSS. Sin embargo, si la imagen se aplica como imagen de fondo, puede agregar cualquier estilo a ella y la han prestado correctamente. Darcy Clarke y puse un rápido tutorial en conjunto sobre el uso de jQuery para hacer perfectas imágenes de esquinas redondeadas de forma dinámica. Hoy voy a revisar el tema y muestran que cuánto más se puede hacer con el truco de CSS background-image. Yo te mostraré cómo utilizar box-shadow, en la frontera de radio y de transición para crear varios estilos de imagen.
VER DEMOSTRACIÓNEstilos de imagen
Problema (ver demostración )
Echa un vistazo a la demo y tenga en cuenta que no hay frontera de radio y de la inserción box-shadow aplicado en la primera fila de las imágenes. Firefox no hacen frontera de radio en el elemento de la imagen, pero no hace que la inserción box-shadow. Chrome o Safari no hace que la frontera de radio y de la inserción box-shadow en absoluto.

Solución del problema
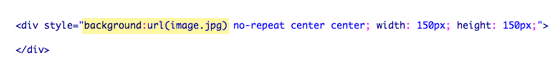
Para obtener la frontera de radio y de trabajo inserción box-shadow, la solución consiste en aplicar la imagen actual como imagen de fondo.

Forma dinámica
Para que sea más dinámico, se puede utilizar para jQuery para envolver la imagen de fondo de forma dinámica para cada elemento de la imagen. El código de jQuery a continuación se ajustará todas las imágenes con una etiqueta span y aplicar la fuente de la imagen como imagen de fondo (código de jQuery por Darcy Clarke ).

0 comentarios:
Publicar un comentario