Los videojuegos suelen utilizar scroll parallaxtécnica para crear una ilusión de profundidad moviendo múltiples capas de imágenes a una velocidad diferente. Esta técnica puede aplicarse también en el diseño web. Este mensaje consiste en una lista de sitios alucinantes paralaje de desplazamiento, consejos y tutoriales de diseño de recursos. Si usted está considerando iniciar un sitio de scroll parallax, esta es una lectura posterior.
Nike Better World
Nike Mundo Mejor es probablemente uno de los primeros sitios que iniciaron esta tendencia scroll parallax. Sin dejar de mirar bien.

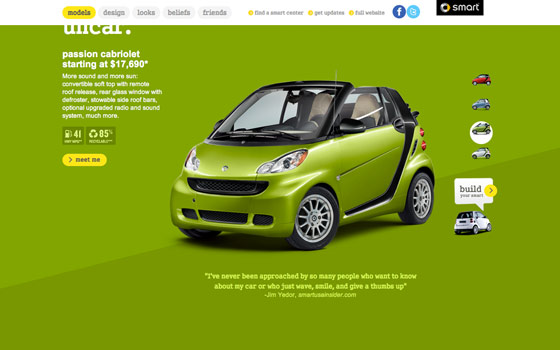
Inteligente EE.UU.
Al desplazarse por la inteligente EE.UU. sitio, los elementos de acercar a ti. Lo que es realmente impresionante es que logró mantener la apariencia y comportamiento similares en su versión móvil . La mayoría de los diseños de desplazamiento de paralaje no se reproducen correctamente en dispositivos móviles. Tener una versión independiente es una idea inteligente.

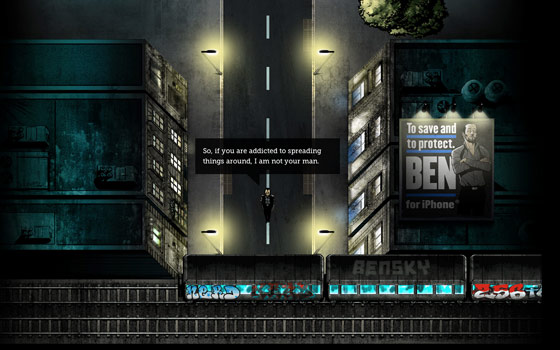
Ben la Guardia de Corps
Aunque el punto de vista parece muy mal (no se siente como una vista de pájaro) enBen la Guardia de Corps , pero con un carácter y carreras peatonales en toda la escena está muy bien.

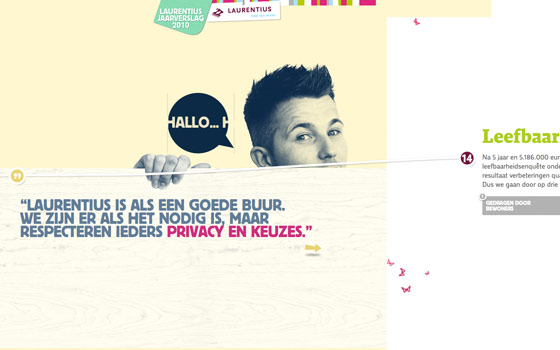
Laurentius
No entiendo holandés, pero la navegación en Laurentius sitio era muy agradable.Puede desplazarse a través de la presentación con la rueda del ratón, los botones de la barra de desplazamiento, la navegación o las teclas de flecha. Me gusta especialmente el desplazamiento que hay entre 4 y 5, donde las mariposas volando por la escena de forma aleatoria.

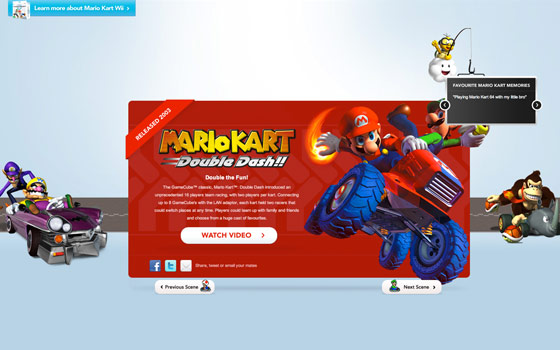
Mario Kart Wii
Mario Kart sitio le da el mismo tipo de experiencia como si estuvieras jugando en la Wii. Es divertido ver a los carros se mueven en la pista. Tenga en cuenta cuando intenta desplazarse hacia abajo en la última diapositiva o desplazarse hacia arriba en la primera diapositiva, los elementos gráficos agitar para crear el efecto de frenado.

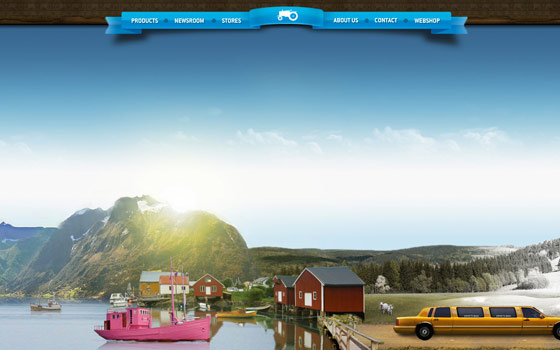
Moods of Norway
Moods of Norway verdaderamente representa la belleza de una línea de la ciudad en un tour de scroll parallax. Te lleva desde el campo a la ciudad urbana de iluminación y la temporada. Pensé que es un sitio de viajes, pero resulta que es un sitio del producto (LOL). No te olvides de visitar el sitio en tu iPhone. Se muestra un mensaje de dulce cuando está viendo en el modo de retrato. Usted puede deslizar a través de las escenas de paisaje.

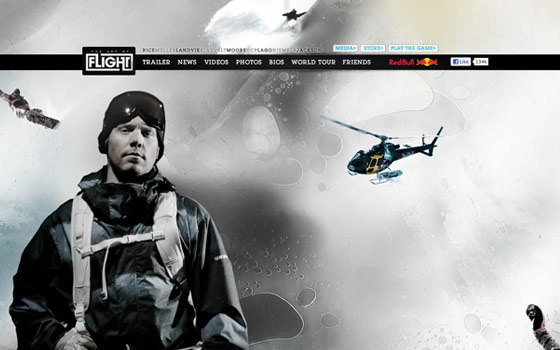
Arte de Vuelo
Al igual que el Mario Kart sitio, arte de volar proporciona la misma experiencia como si estuviera volando en un helicóptero. Me dio un dolor de cabeza (de una manera positiva) de ver los elementos que vuelan alrededor de la escena. Muy bien hecho!

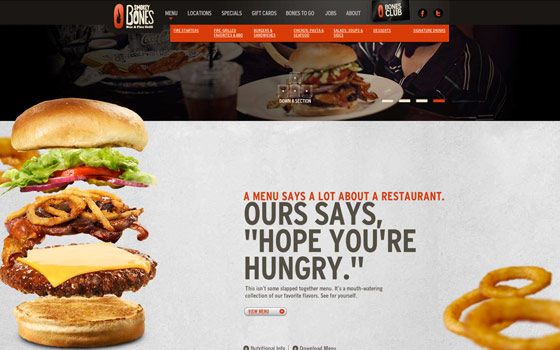
Smokey Bones
Al lado del scroll parallax en Smokey Bones , me gusta la parte inferior del sitio donde se puede romper las pelotas y jugar al billar (bueno, casi).

BeerCamp
BeerCamp no tiene las imágenes tan impresionantes como la mayoría de los sitios de desplazamiento de paralaje, pero se ejecuta muy bien. Todo se pone en la pantalla. Al desplazarse, el zoom de diseño en la capa por capa.

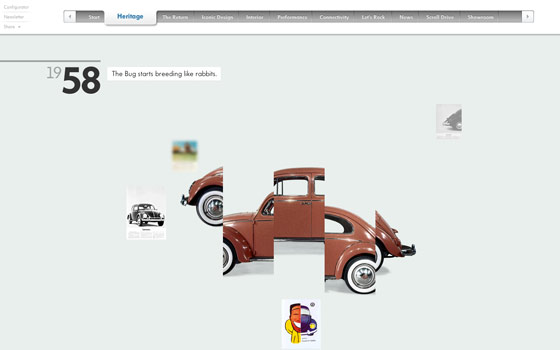
Escarabajo
Asegúrese de que está en la conexión de alta velocidad para comprobar el escarabajo de sitio, porque es muy gráfico instense. El desplazamiento al principio se pone junto con la imagen por la imagen como la animación de fotogramas clave.

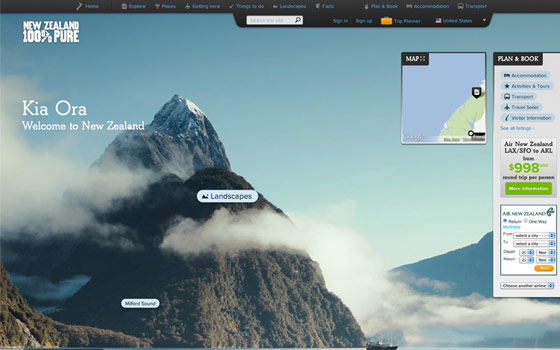
Nueva Zelanda
El diseño de la escena en la Nueva Zelanda sitio es tomar aliento - las imágenes hermosas y de alta resolución. Sin embargo, esta belleza cuesta un poco de tiempo de carga y recursos gráficos.

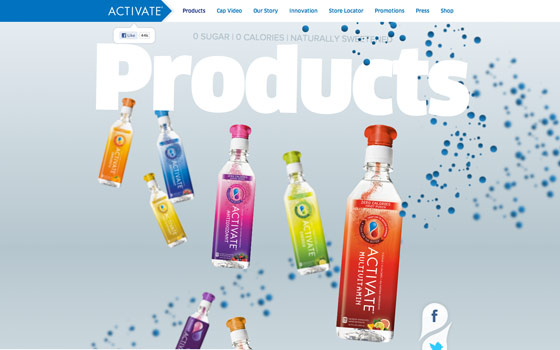
Activar Bebidas
Entre todos los sitios de esta lista, creo que las bebidas Activar tiene la mejor idea de pre-carga. En primer lugar, que muestra una animación de carga agradable y luego la tapa de la botella comienza a girar mientras se desplaza.

Gidsy - Hacer la lista perfecta
Este " Hacer la lista perfecta "de la página está muy bien puesto junto con el color básico y solo formas. Vaya a ver las formas se funden.

Cosas a tener en cuenta
Si usted está pensando en diseñar un sitio de scroll parallax, aquí hay algunos factores que debe considerar:
- Cargar de antemano los gráficos : si su diseño es instense muy gráfica, precargar los gráficos antes de cargar el sitio. Esto le dará la experiencia del usuario más fluida.
- Los dispositivos móviles : preste especial atención a los dispositivos móviles porque los usuarios no pueden tener la misma experiencia que los navegadores de escritorio.
- Los tamaños de ventana gráfica : asegúrese de que su escena funciona en varios tamaños de ventana gráfica (pequeño, mediano, grande).

0 comentarios:
Publicar un comentario