Efectos vectoriales
Ahora bien, en este post, he creado un diseño genial de mezclar una foto con elementos vectoriales usando Photoshop (un montón de pinceles) e Illustrator. Casi todo lo que se necesitaba descargar de forma gratuita en Internet en sitios como magurno y brusheezy.com .
Este tutorial puede parecer complicado y largo, pero en realidad es muy fácil de hacer y seguir, sólo vamos a usar pinceles y máscaras.?
1 - Escoja una foto cool: Esta puede ser la parte más complicada, en este caso tuve la suerte, un amigo fotógrafo de la mina había tomado algunas fotos de un sitio web genial llamado UDOX y él me permitió usar una de esas fotos.

2 - La adición de algunos elementos del vector: El primer símbolo que recibí de un cd que viene con la revista Computer Arts.

3 - Mezcla
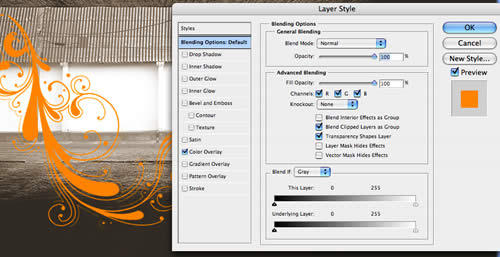
Aplicar una superposición de color en las preferencias de estilo de capa

4 - Uso del cepillo primero: en primer lugar de pintar sobre la foto, y después de que usted empiece a borrar algunas partes. Va a dar la imprresion que los elementos son a veces en los tiempos del frente y otra detrás del hombre

Aplicar una máscara de capa y eliminar a través de la máscara de

Aquí he querido poner el elemento de color rosa detrás de las piernas.
5 - La adición de más colores y elementos: Al igual que con el elemento anterior, se utilizó otro pincel y se eliminan algunas partes para dejar atrás el hombre.


6 - Uno más: Todos estos elementos son de la Vendimia en los cepillos de Vogue, se pueden descargar aquí.

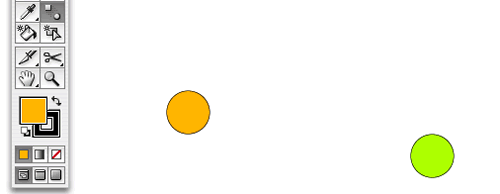
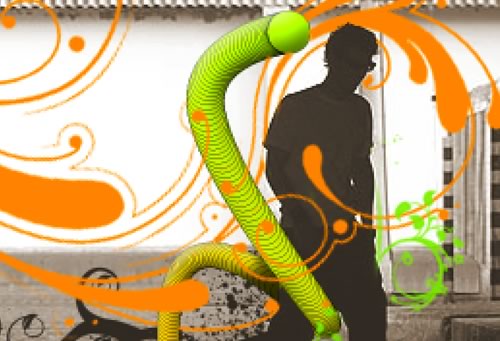
7 - Algunos Illustrator: Adhemas utiliza este efecto mucho, básicamente es una mezcla entre dos elementos, y se puede hacer con bastante facilidad en Illustrator.

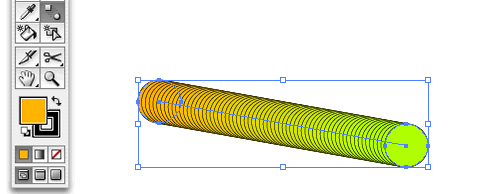
Sólo tienes que crear dos elementos y se mezclan juntos

Usted ve que crea un camino
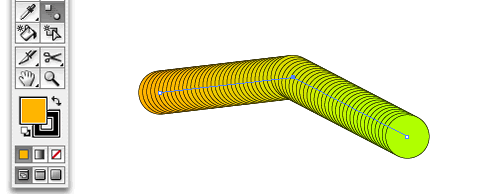
Modificar el trazado con la herramienta de la pluma


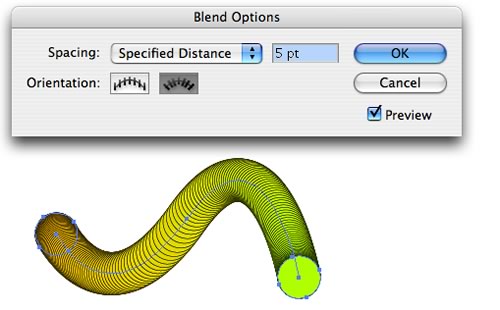
Haga doble clic en el icono de la mezcla y usted tiene las opciones de mezcla, donde puede editar las propiedades de mezcla
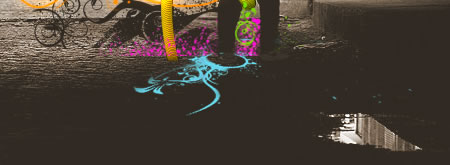
8 - Necesitamos un poco de azul: He añadido otro elemento bajo el pie del tipo.

9 - refinamientos finales: Ahora es el momento de perfeccionar el diseño, eliminar algunas partes de cada elemento para que se vean como si se mezclan.

A veces, el elemento de naranja va delante de la mezcla, otras veces va detrás, lo mismo se aplica a los otros

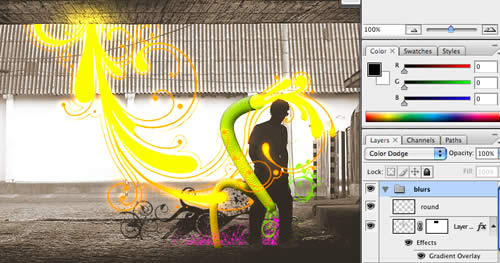
10 - Ahora necesitamos un poco de luz: Duplicar el elemento de color naranja, crear una nueva carpeta en la paleta de capas, lo puso dentro de esta carpeta, definir la carpeta a Color Dodge, y añadir un desenfoque gaussiano al elemento dentro de la carpeta.

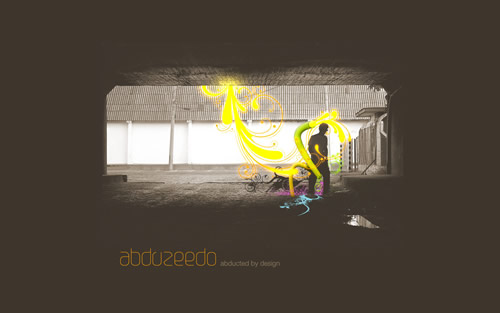
Resultado Final:

Todos los archivos que se utilizan se pueden descargar.
Descargue el archivo de Photoshop
Puede descargar todos los archivos que se usan aquí.
http://abduzeedo.com/files/imagecache/img690x320/originals/abduzeedo_wp.jpg~~V

0 comentarios:
Publicar un comentario