
En el siguiente tutorial aprenderá a crear una ilustración detallada de broche. Todo comienza con una forma de vector perfecto simple píxel técnicas de construcción. A continuación, utilizaremos el panel Apariencia y efectos de Illustrator para agregar dimensión a la ilustración. Puede utilizar estas técnicas profesionales para crear iconos de calidad y gráficos web detalladas.
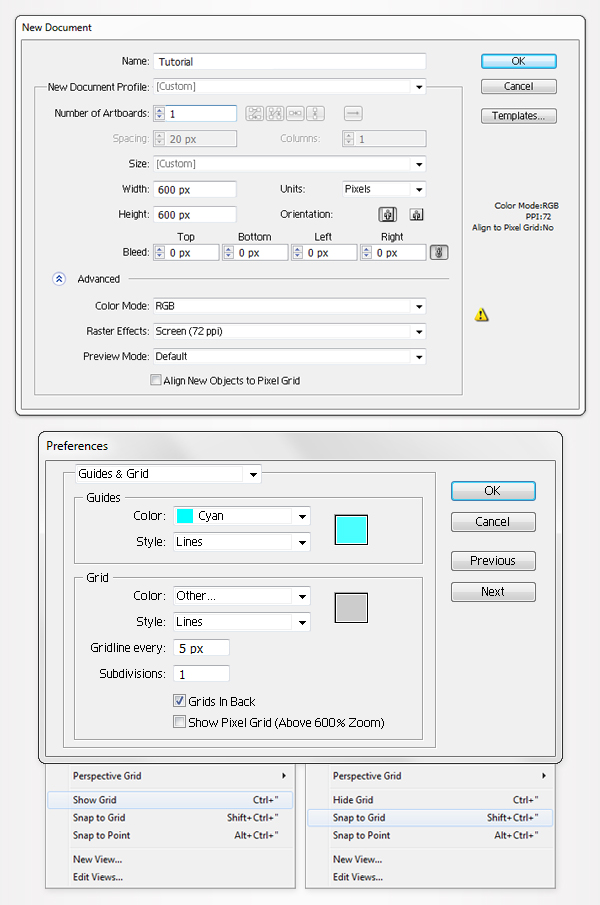
A continuación, necesitará una cuadrícula cada 5px. Vaya a Editar > Preferencias > Guías > cuadrícula, escriba 5 en la cuadrícula cada cuadro y 1 en el cuadro de subdivisiones. También puede abrir el panel Información (Ventana > información) para la previsualización con el tamaño y la posición de las formas. No te olvides de sustituir la unidad de medida en píxeles desde Editar > Preferencias > unidad > General. Todas estas opciones aumentará considerablemente la velocidad de su trabajo.

Asegúrese de que esta forma es todavía seleccionada, cambie a la herramienta de selección directa (A) y centrarse en los puntos de anclaje superior. Seleccione el punto de anclaje superior, izquierdo y moverlo 100px, seleccione la parte superior, puntos de anclaje central y moverlo 5px a la derecha. El ajuste a la cuadrícula debe facilitar su trabajo.
Continuar con la herramienta Selección directa (A) y centrarse en los puntos de anclaje inferior. Seleccione la parte inferior, izquierda punto de anclaje y subirlo 30px. Seguir centrándose en los puntos de anclaje inferior, recoger el ancla puntos herramienta Delete (-) y haga clic en el punto de anclaje central (un círculo). Al final la forma verde debe mirar como la tercera imagen se muestra.

Seleccione la herramienta Elipse, crear un círculo de 10px y colocarlo como se muestra en la segunda imagen. Continuar con la herramienta Elipse, cree un 20 por forma de 30px y colocarlo como se muestra en la segunda imagen. Centrarse en esta nueva forma, selecciónela, elija la herramienta Convertir ancla punto (Mayús + C) y haga clic en los puntos de anclaje superior e inferior. Al final, debe ser como la tercera imagen.

A continuación, necesitará el script ronda cualquier esquina. Puede encontrarla en el Vectortuts + artículo 20 libre y útiles secuencias de comandos de Adobe Illustrator. Guardar en el disco duro, vuelva a Illustrator y agarrar la herramienta de selección directa (A).
Seleccione los cuatro puntos que destacó en la segunda imagen de ancla y van a archivo > secuencias de comandos > otros dure abrir la ronda cualquier Script de esquina, introduzca un radio de 2px y haga clic en Aceptar. Al final, sus formas deben ser como la tercera imagen se muestra.

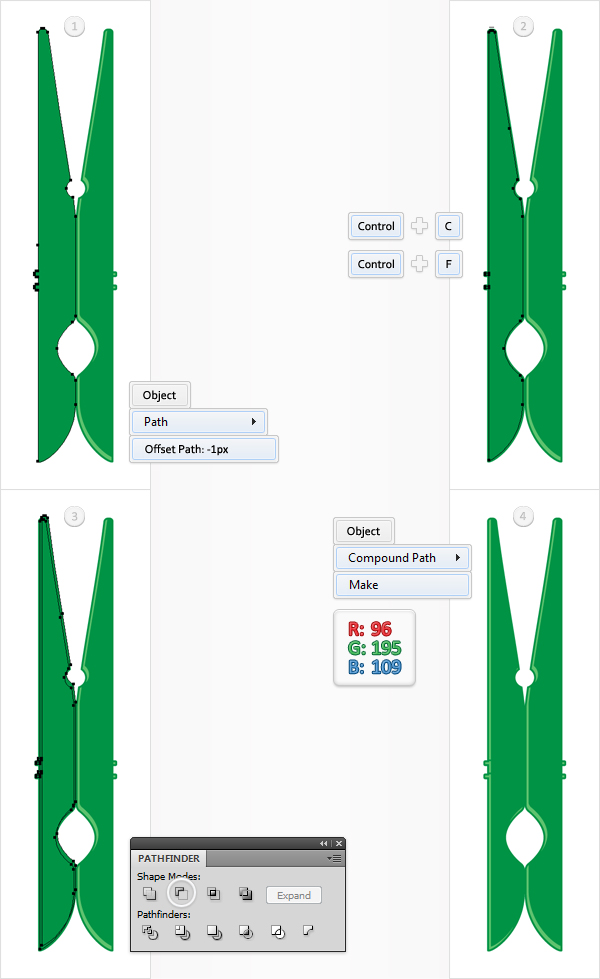
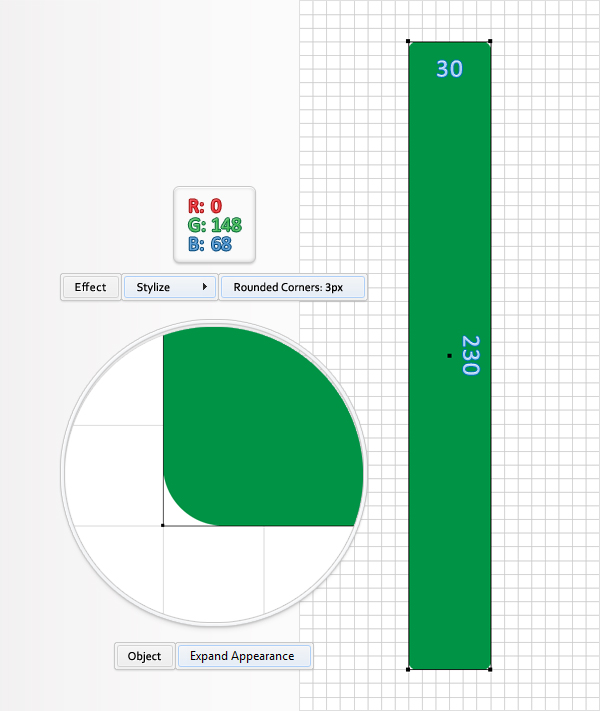
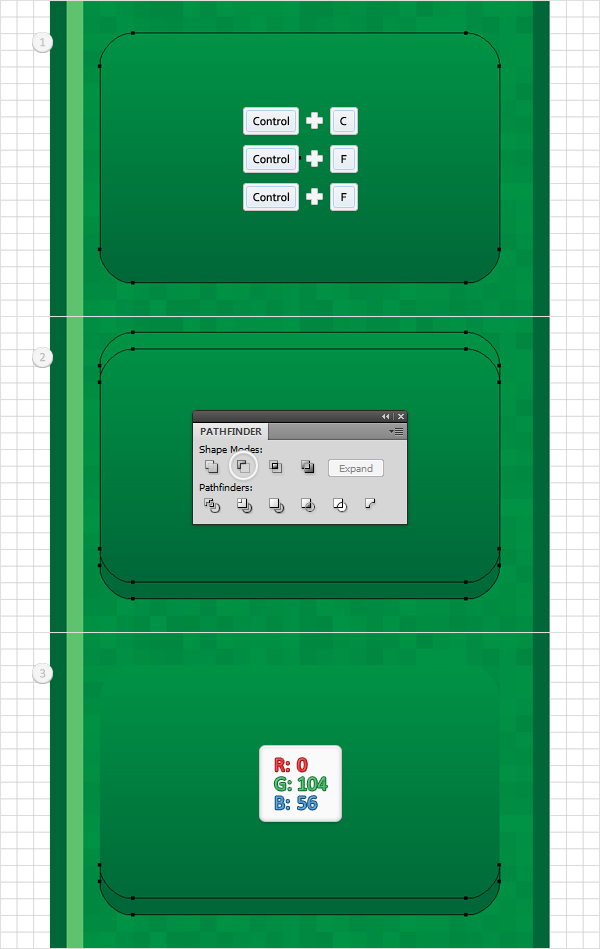
Ahora rellena con R = 0, G = 148, B = 68 y vaya a efecto > Estilizar > Redondear vértices. Introduzca un radio de 5px, haga clic en Aceptar y vaya a objeto > Expandir apariencia. Seleccione las formas resultantes, junto con la forma de grande, verde y haga clic en el botón unir desde el panel Buscatrazos.

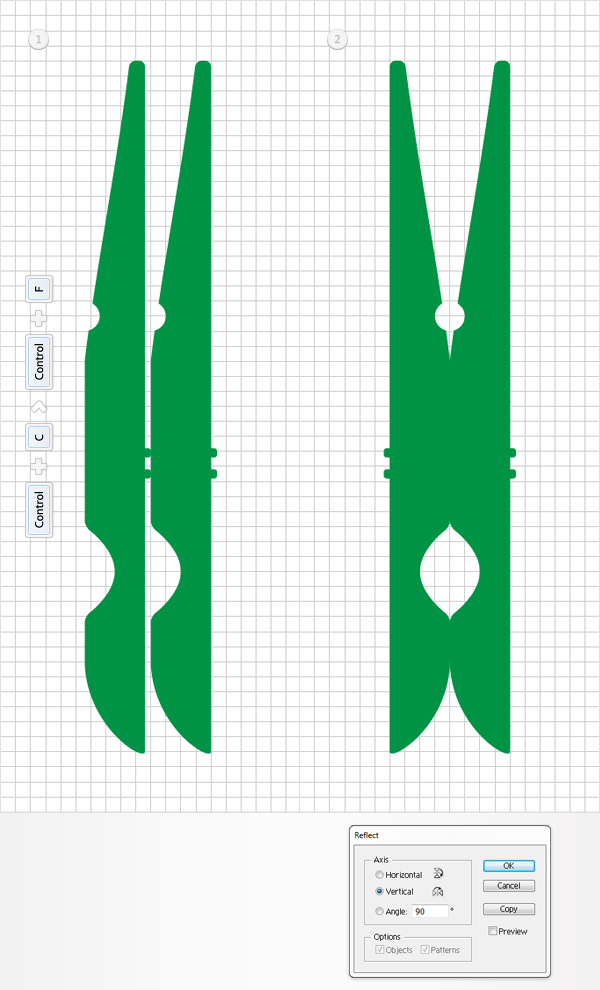
Vuelva a seleccionar la forma verde creada en el paso anterior, hacer una copia en el frente (comando + C > comando + F) y arrastre hacia la izquierda como se muestra en la primera imagen. El ajuste a la cuadrícula debe facilitar su trabajo. Hacer que esta copia es todavía seleccionado y vaya a objeto > Transformar > reflejar. Marque el botón Vertical y haga clic en Aceptar.

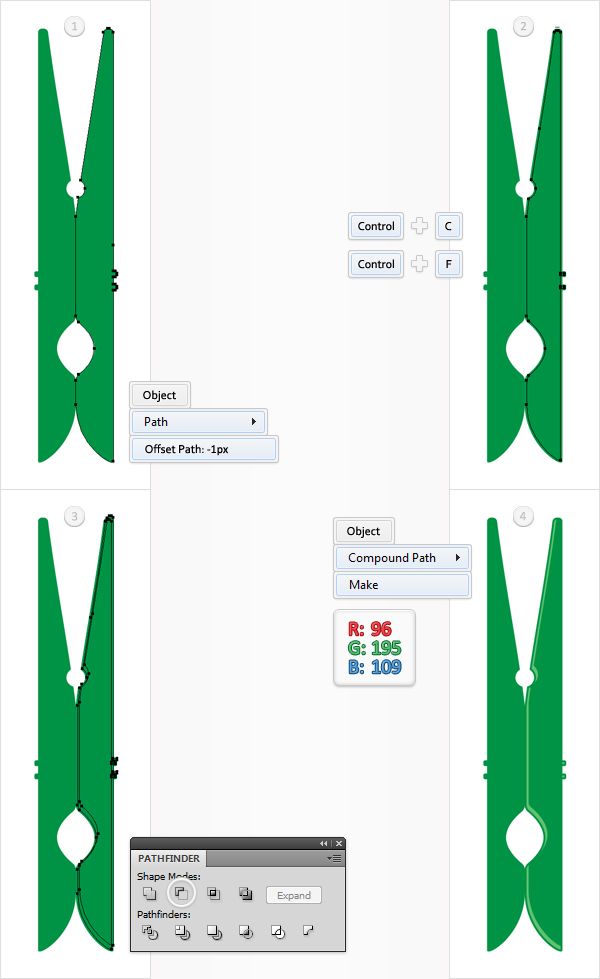
Duplicar la forma resultante (comando + C > comando + F). Seleccione esta copia y golpeó una vez la flecha derecha (para moverlo 1px a la derecha). Vuelva a seleccionar ambas formas creadas en este paso, hacia el panel Buscatrazos y haga clic en el botón menos frontal. Seleccione el grupo resultante de las formas, lo convierten en un trazado compuesto (objeto > trazado compuesto > hacer) y rellenarlo con R = 96, G = 195, B = 109.

Vuelva a seleccionar ambas formas creadas en este paso, hacia el panel Buscatrazos y haga clic en el botón menos frontal. Seleccione el grupo resultante de las formas, lo convierten en un trazado compuesto (objeto > trazado compuesto > hacer) y rellenarlo con R = 96, G = 195, B = 109.

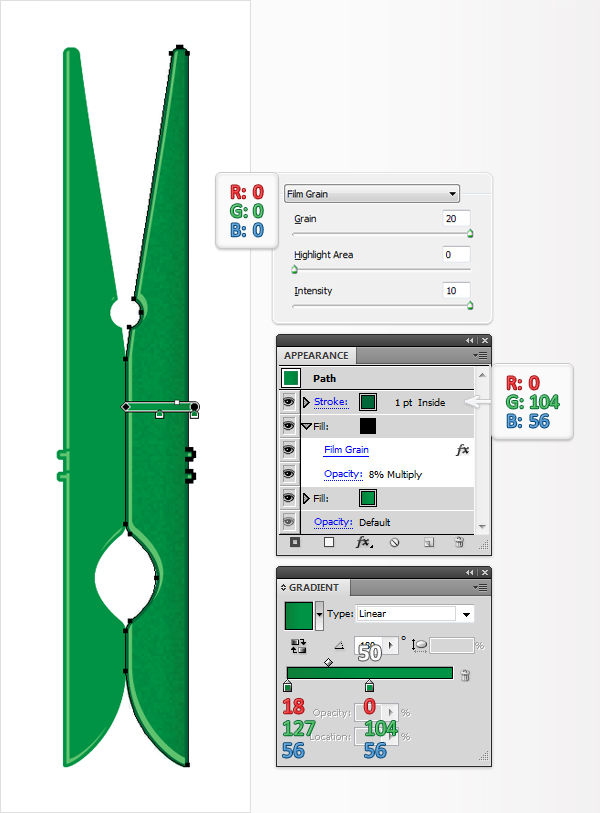
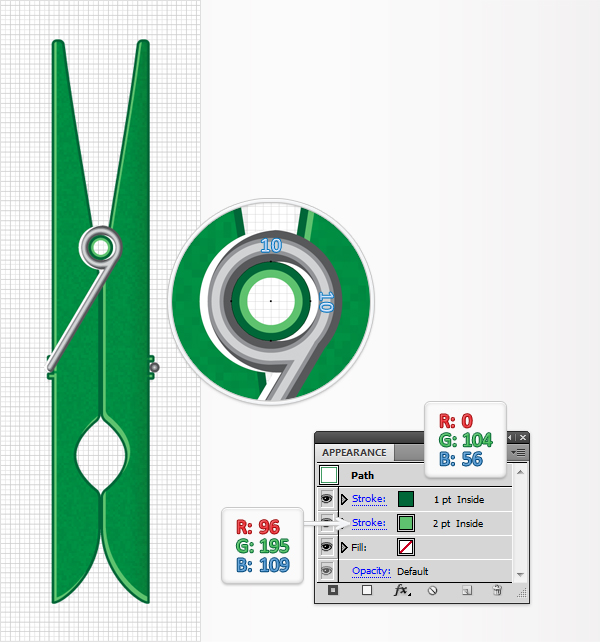
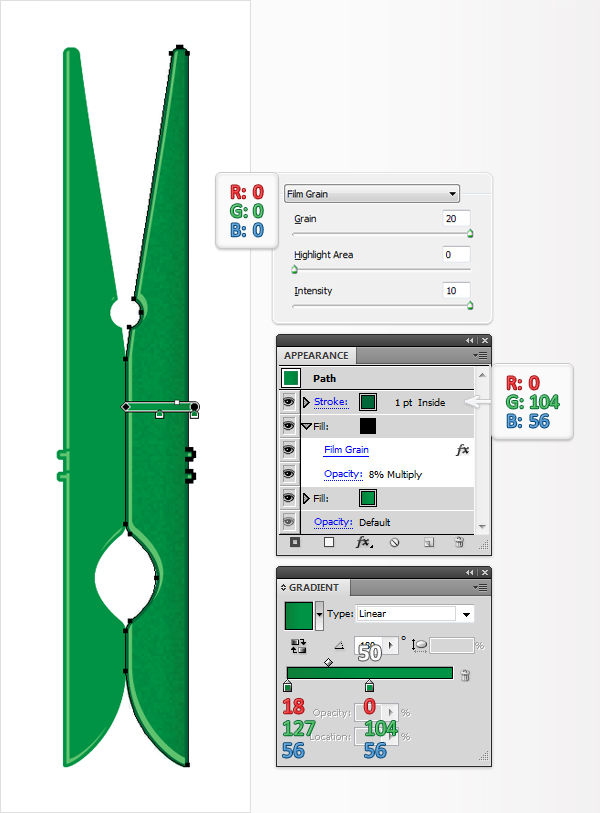
Seleccione este nuevo relleno, hacer negro, disminuir su opacidad al 8%, cambiar el modo de fusión a multiplicar y vaya a efecto > artístico > película granulada. Introduzca los datos que aparecen a continuación y haga clic en Aceptar. Continuar en el panel Apariencia y añade un trazo de 1pt para esta forma. Defina su color R = 0, G = 104, B = 56 y alinearlo dentro. El número de blanco de la imagen de degradado significa porcentaje de ubicación.


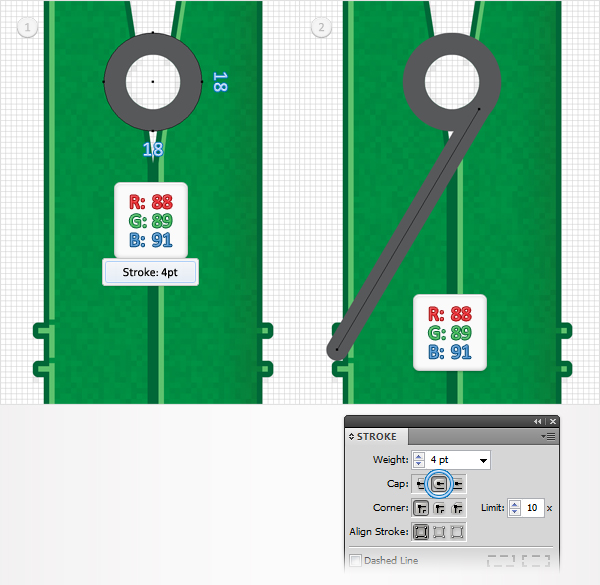
Cambie a la herramienta Pluma y dibujar un trazado oblicuo, como se muestra en la primera imagen. Una vez más, el ajuste a la cuadrícula debe facilitar su trabajo. Añadir un trazo de 4pt para esta ruta, establecer su color R = 88, G = 89, B = 91 y abrir el panel Trazo. Centrarse en la sección de Cap y marque el botón de extremo redondeado. Al final, debe ser como la segunda imagen abajo.




Aquí es cómo usted puede copiar fácilmente. Ir al panel de capas, foco en el lado derecho, y observará que cada forma viene con un pequeño círculo gris. Se llama un icono de destino. Mantenga la tecla alt, haga clic en el círculo que representa la forma editada en el paso anterior y arrastre el círculo que representa el círculo pequeño creado al principio de este paso.

Mover en el panel Apariencia y añadir un segundo trazo para esta forma mediante el botón Agregar nuevo trazo. Es el pequeño, icono cuadrado negro situado en la parte inferior, izquierda esquina del panel Apariencia. Seleccione este nuevo trazo, hacerla 1pt amplia, establecer su color R = 0, G = 104, B = 56 y alinearlo dentro.






Seleccione la forma resultante y hacer dos copias al frente (comando + C > comando + F > comando + F). Seleccione la copia de la parte inferior y subirlo 1px. Vuelva a seleccionar ambas copias y haga clic en el botón menos frontal desde el panel Buscatrazos. Llenar la forma resultante con R = 96, G = 195, B = 109.














Seleccionarlo, disminuir su opacidad al 5%, cambiar el modo de fusión a multiplicar y vaya a efecto > artístico > película granulada. Introduzca los datos que aparecen a continuación y haga clic en Aceptar. Mover hacia abajo a los otros cuatro rectángulos y agregar las mismas propiedades. Utilice los iconos de destino para copiar fácilmente las propiedades.











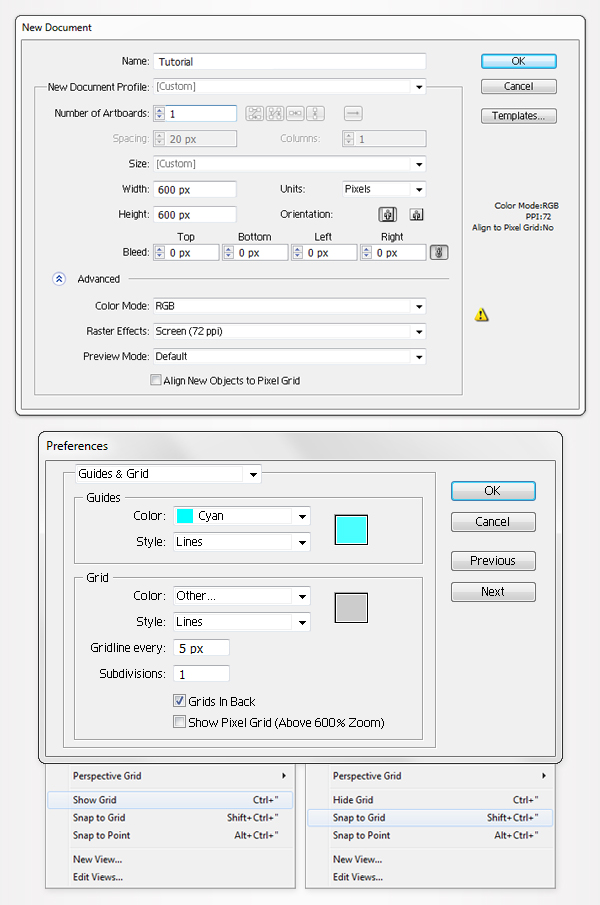
Paso 1
Pulse Comando + N para crear un nuevo documento. Introduzca 600 en los cuadros Anchura y altura y, a continuación, haga clic en el botón Avanzadas. Seleccione RGB, pantalla (72ppi) y asegúrese de que los nuevos objetos alinear al cuadro de la cuadrícula de píxeles está marcado antes tu haga clic en Aceptar. Activar la cuadrícula (Ver > Mostrar cuadrícula) y el ajuste a la cuadrícula (Vista > Ajustar a la cuadrícula).A continuación, necesitará una cuadrícula cada 5px. Vaya a Editar > Preferencias > Guías > cuadrícula, escriba 5 en la cuadrícula cada cuadro y 1 en el cuadro de subdivisiones. También puede abrir el panel Información (Ventana > información) para la previsualización con el tamaño y la posición de las formas. No te olvides de sustituir la unidad de medida en píxeles desde Editar > Preferencias > unidad > General. Todas estas opciones aumentará considerablemente la velocidad de su trabajo.

Paso 2
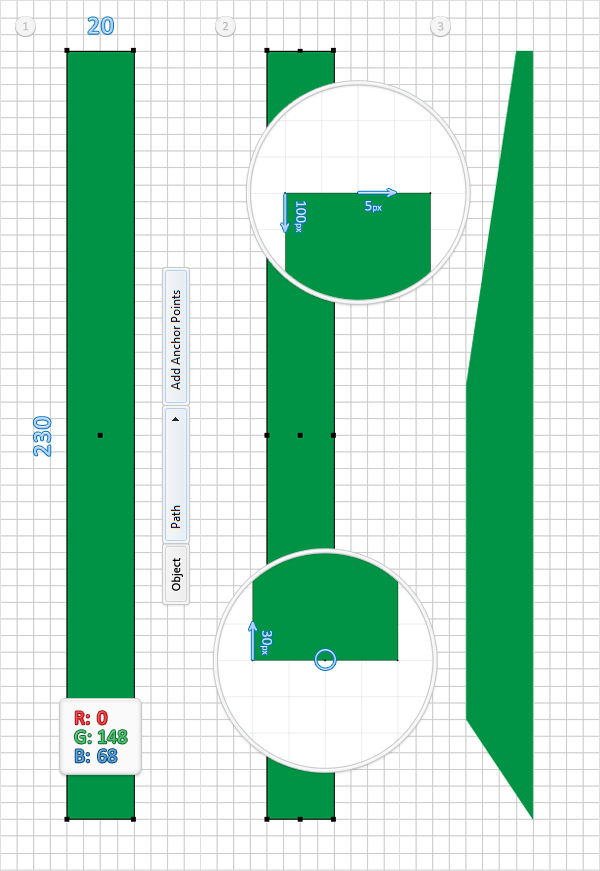
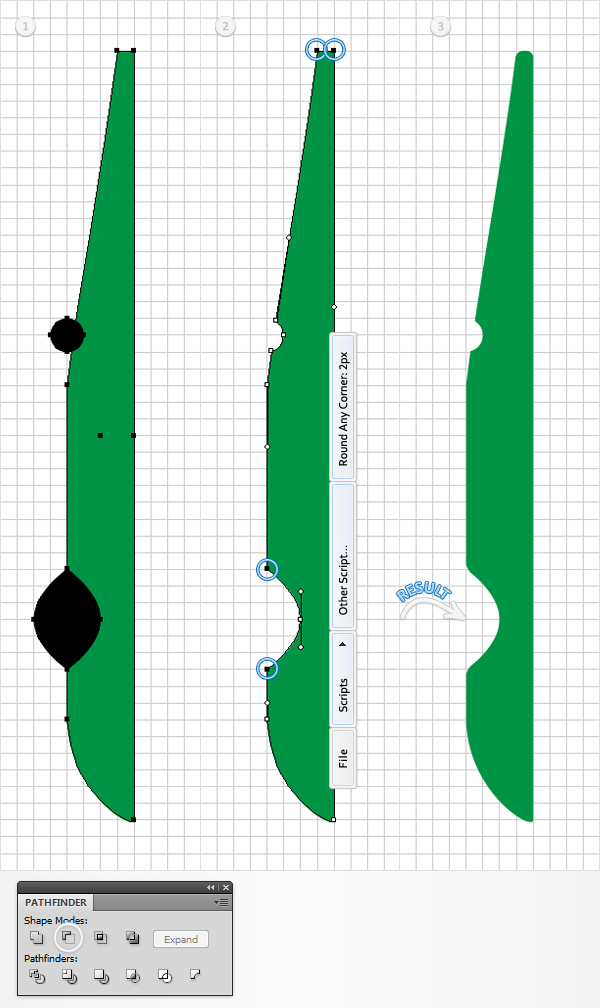
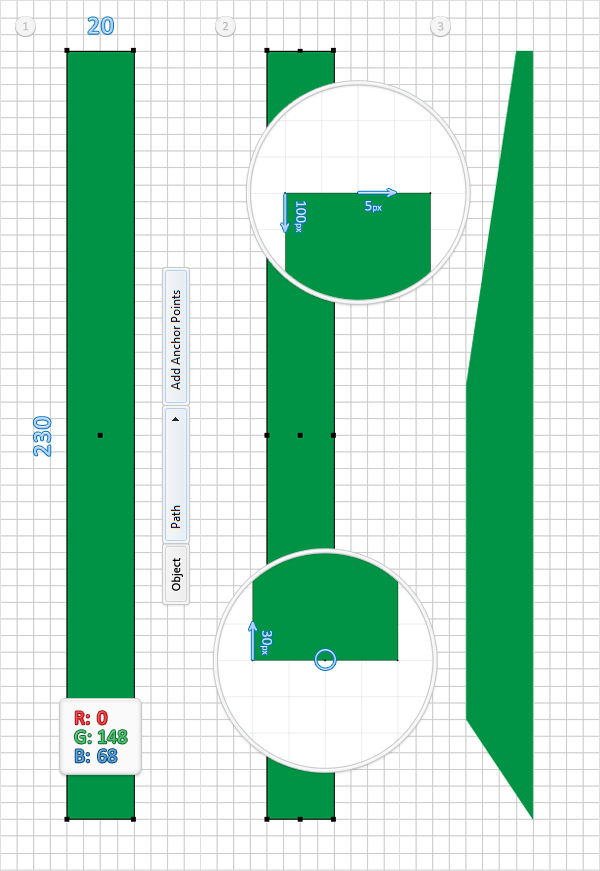
Seleccione la herramienta Rectángulo (M) y crear un 20 por 230px forma. Rellenar con R = 0, G = 148, B = 68 y quitar el color de trazo. Seleccione esta forma verde y vaya a objeto > trazado > Añadir puntos de ancla.Asegúrese de que esta forma es todavía seleccionada, cambie a la herramienta de selección directa (A) y centrarse en los puntos de anclaje superior. Seleccione el punto de anclaje superior, izquierdo y moverlo 100px, seleccione la parte superior, puntos de anclaje central y moverlo 5px a la derecha. El ajuste a la cuadrícula debe facilitar su trabajo.
Continuar con la herramienta Selección directa (A) y centrarse en los puntos de anclaje inferior. Seleccione la parte inferior, izquierda punto de anclaje y subirlo 30px. Seguir centrándose en los puntos de anclaje inferior, recoger el ancla puntos herramienta Delete (-) y haga clic en el punto de anclaje central (un círculo). Al final la forma verde debe mirar como la tercera imagen se muestra.

Paso 3
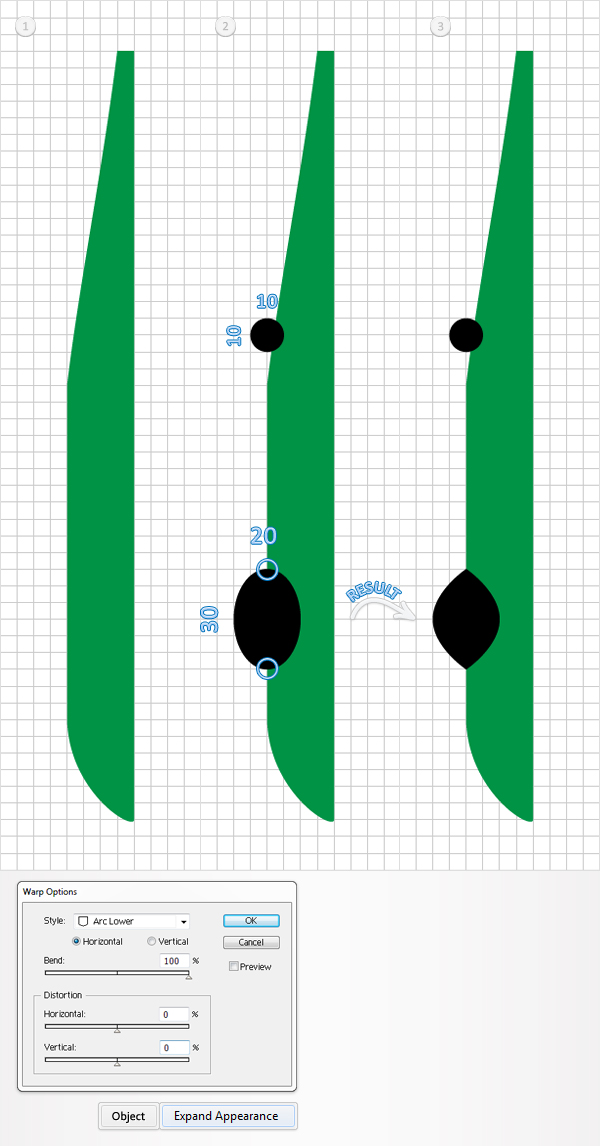
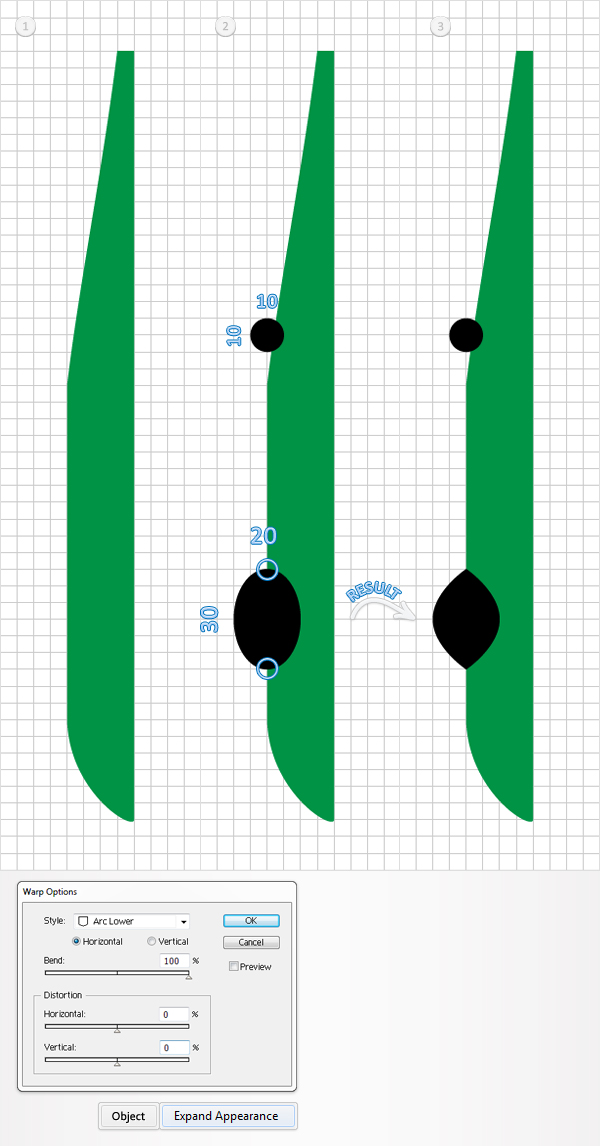
Vuelva a seleccionar la forma creada en el paso anterior y vaya a efecto > Deformar > arco inferior. Introduzca los datos que se muestran a continuación, haga clic en Aceptar y vaya a objeto > Expandir apariencia.Seleccione la herramienta Elipse, crear un círculo de 10px y colocarlo como se muestra en la segunda imagen. Continuar con la herramienta Elipse, cree un 20 por forma de 30px y colocarlo como se muestra en la segunda imagen. Centrarse en esta nueva forma, selecciónela, elija la herramienta Convertir ancla punto (Mayús + C) y haga clic en los puntos de anclaje superior e inferior. Al final, debe ser como la tercera imagen.

Paso 4
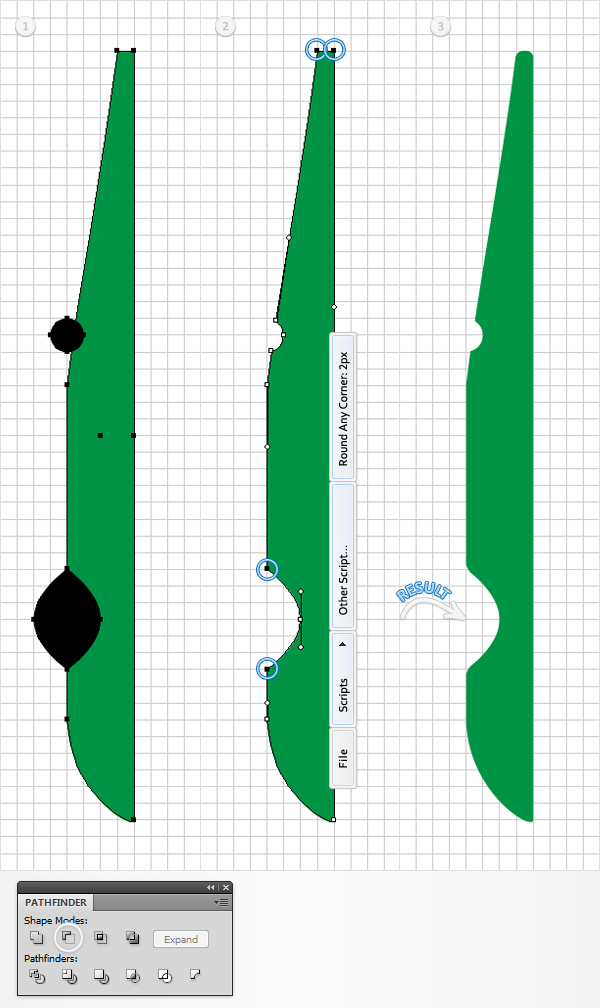
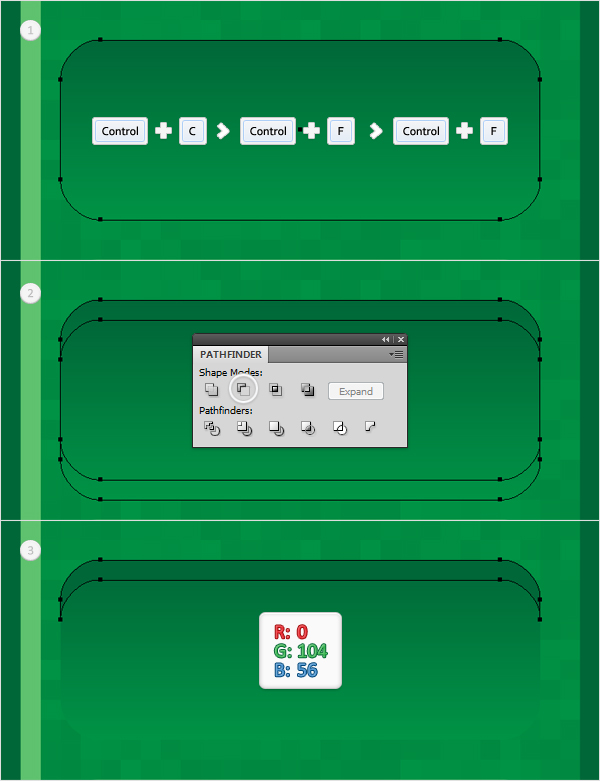
Seleccione la forma verde, junto con las dos formas que creó en el paso anterior, abra el panel Buscatrazos (Ventana > Buscatrazos) y haga clic en el botón menos frontal. La forma resultante debe ser como la segunda imagen se muestra.A continuación, necesitará el script ronda cualquier esquina. Puede encontrarla en el Vectortuts + artículo 20 libre y útiles secuencias de comandos de Adobe Illustrator. Guardar en el disco duro, vuelva a Illustrator y agarrar la herramienta de selección directa (A).
Seleccione los cuatro puntos que destacó en la segunda imagen de ancla y van a archivo > secuencias de comandos > otros dure abrir la ronda cualquier Script de esquina, introduzca un radio de 2px y haga clic en Aceptar. Al final, sus formas deben ser como la tercera imagen se muestra.

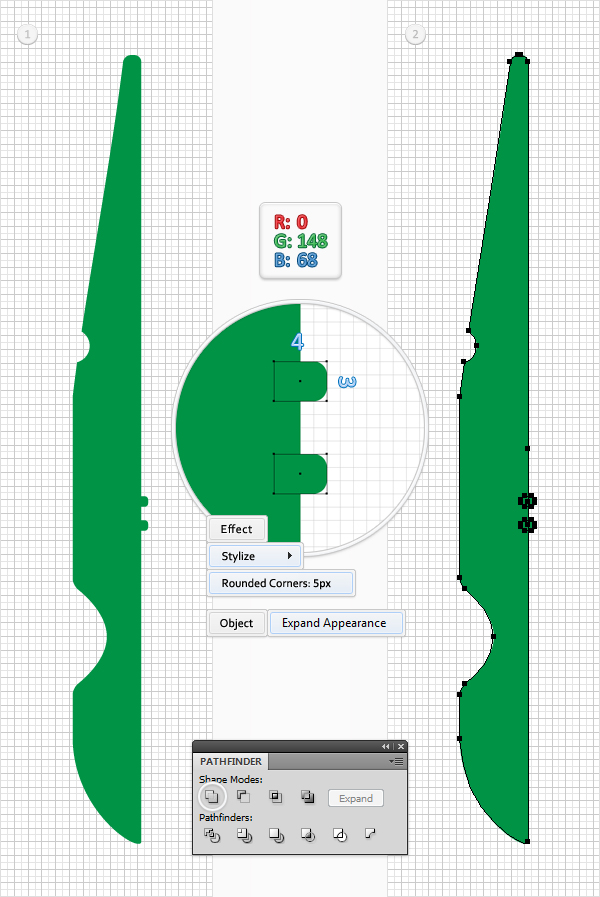
Paso 5
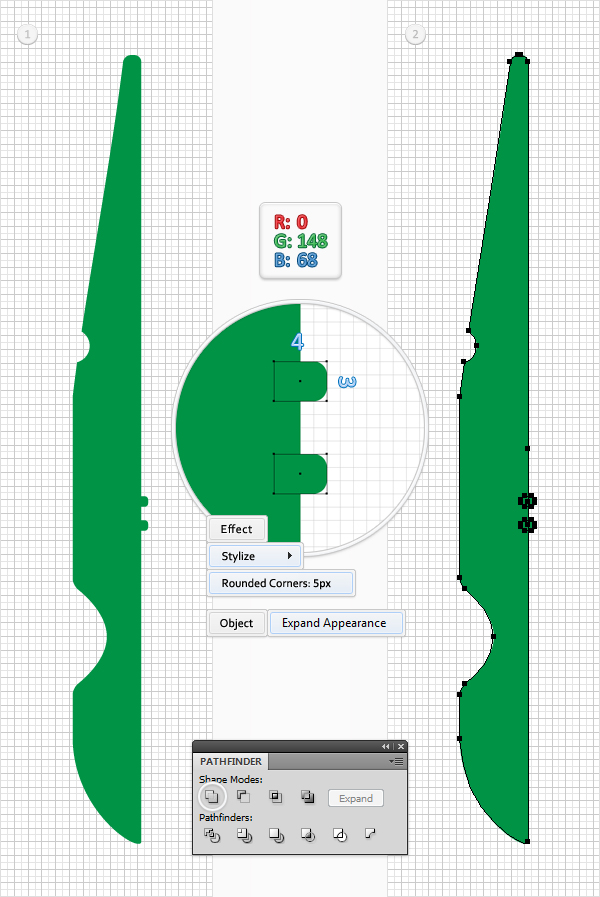
Para la siguiente imagen necesita una cuadrícula cada 1px. Así que, vaya a Editar > Preferencias > Guías y cuadrícula y escriba 1 en la cuadrícula cada cuadro. Seleccione la herramienta Rectángulo (M), crear dos, 4 por formas de 3px y colocarlos como se muestra en la primera imagen.Ahora rellena con R = 0, G = 148, B = 68 y vaya a efecto > Estilizar > Redondear vértices. Introduzca un radio de 5px, haga clic en Aceptar y vaya a objeto > Expandir apariencia. Seleccione las formas resultantes, junto con la forma de grande, verde y haga clic en el botón unir desde el panel Buscatrazos.

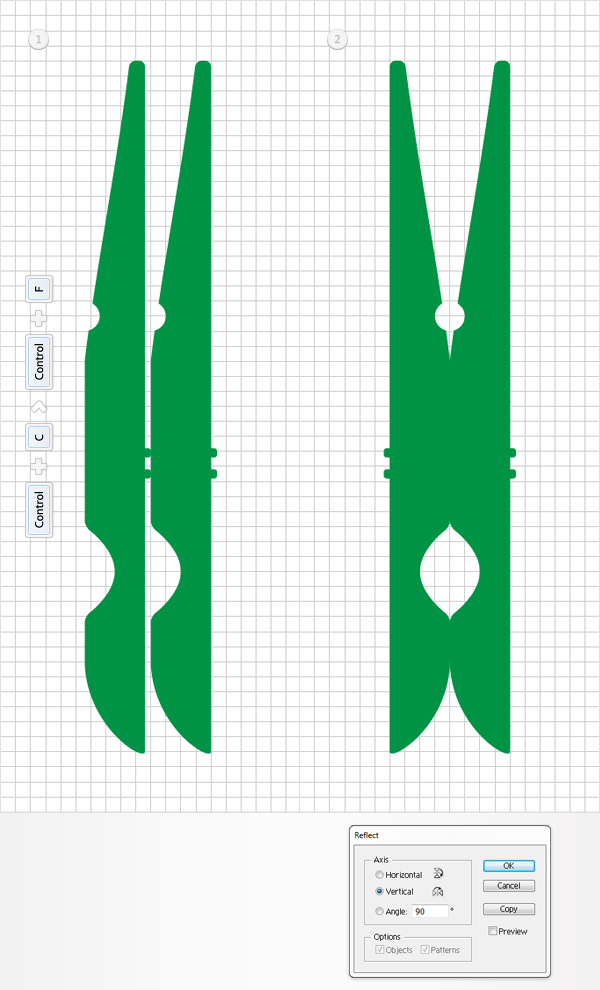
Paso 6
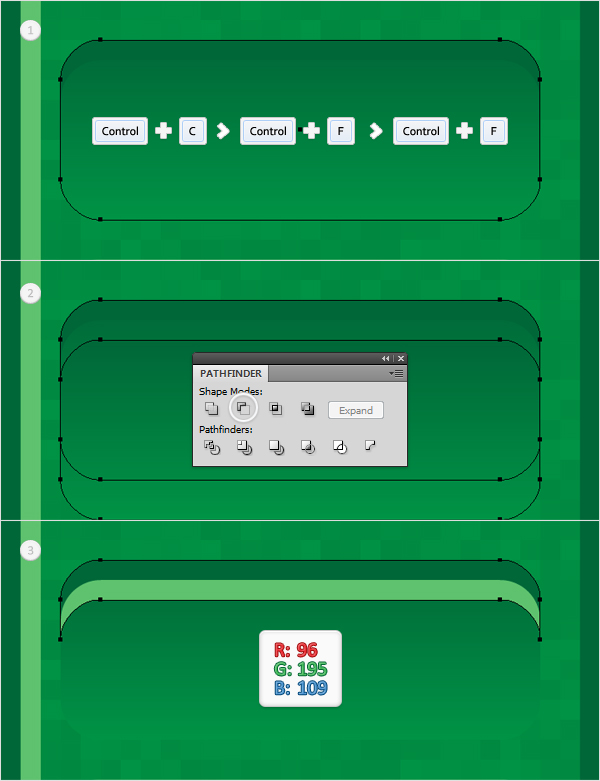
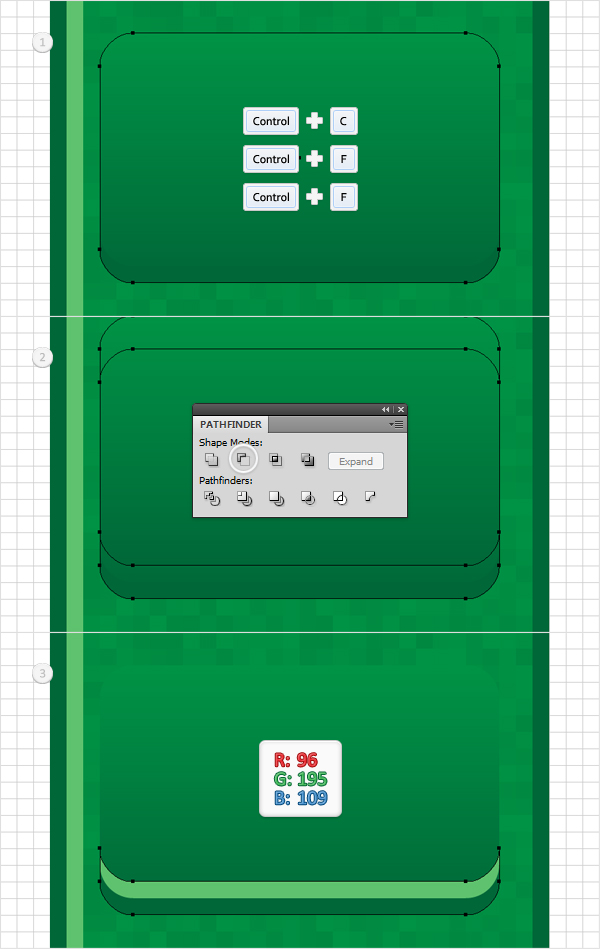
Necesitamos volver a la "línea de cuadrícula cada 5px". Así que, vaya a Editar > Preferencias > Guías y cuadrícula y escriba 5 en la cuadrícula cada cuadro.Vuelva a seleccionar la forma verde creada en el paso anterior, hacer una copia en el frente (comando + C > comando + F) y arrastre hacia la izquierda como se muestra en la primera imagen. El ajuste a la cuadrícula debe facilitar su trabajo. Hacer que esta copia es todavía seleccionado y vaya a objeto > Transformar > reflejar. Marque el botón Vertical y haga clic en Aceptar.

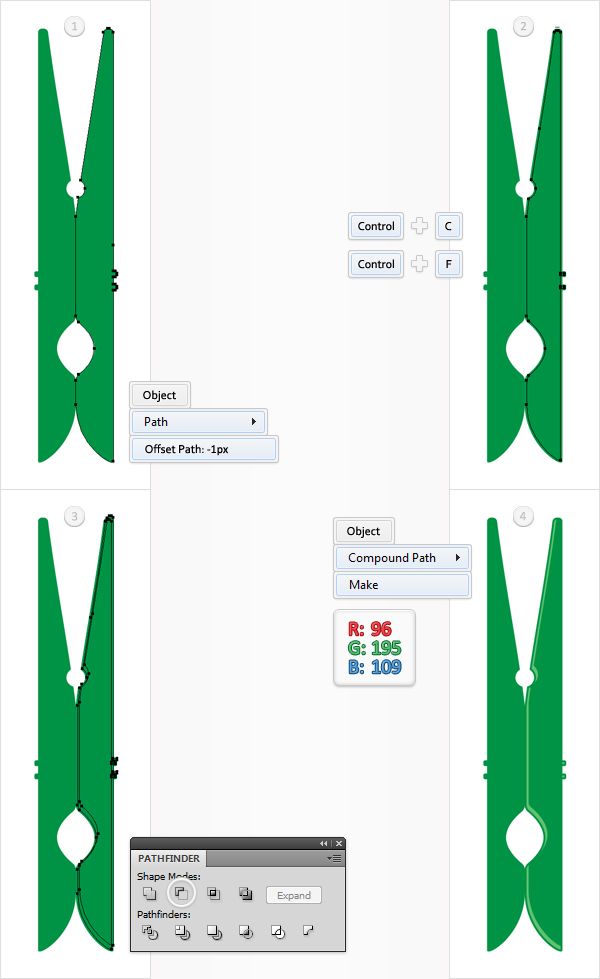
Paso 7
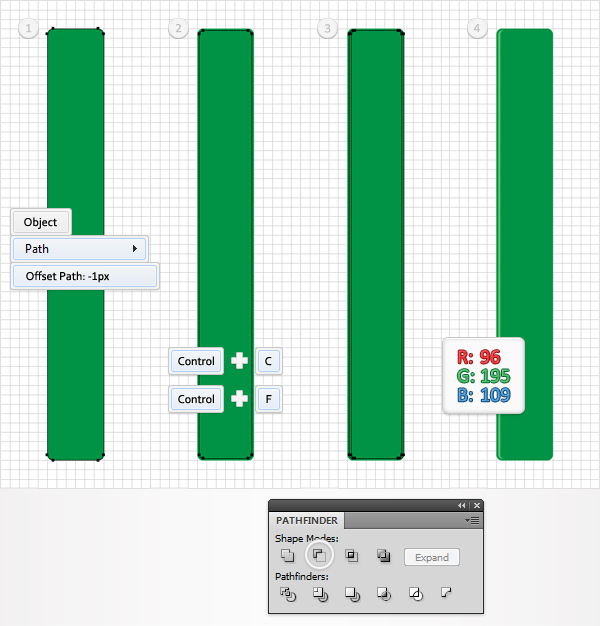
Desactivar la cuadrícula (Ver > Mostrar cuadrícula) y el ajuste a la cuadrícula (Vista > Ajustar a cuadrícula), a continuación, vaya a Editar > Preferencias > General y asegúrese de que los incrementos de teclado se fija en 1px. Seleccione la forma correcta, verde y vaya a objeto > trazado > desplazamiento. Introduzca un - desvío 1px y haga clic en Aceptar.Duplicar la forma resultante (comando + C > comando + F). Seleccione esta copia y golpeó una vez la flecha derecha (para moverlo 1px a la derecha). Vuelva a seleccionar ambas formas creadas en este paso, hacia el panel Buscatrazos y haga clic en el botón menos frontal. Seleccione el grupo resultante de las formas, lo convierten en un trazado compuesto (objeto > trazado compuesto > hacer) y rellenarlo con R = 96, G = 195, B = 109.

Paso 8
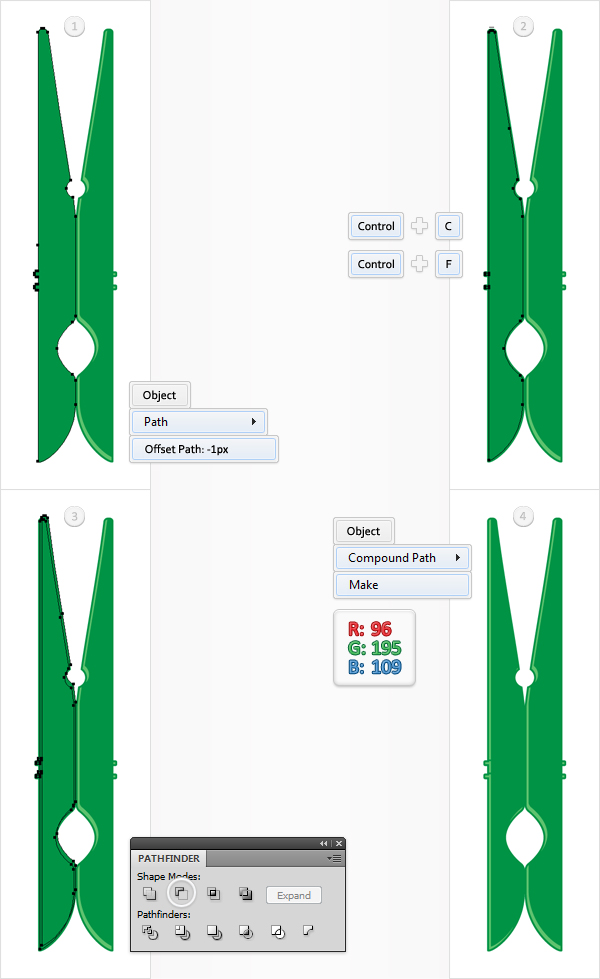
Seleccione la forma de izquierda, verde y vaya a objeto > trazado > desplazamiento. Introduzca un - desvío 1px y haga clic en Aceptar. Duplicar la forma resultante (comando + C > comando + F). Seleccione esta copia y mueve 1px a la derecha.Vuelva a seleccionar ambas formas creadas en este paso, hacia el panel Buscatrazos y haga clic en el botón menos frontal. Seleccione el grupo resultante de las formas, lo convierten en un trazado compuesto (objeto > trazado compuesto > hacer) y rellenarlo con R = 96, G = 195, B = 109.

Paso 9
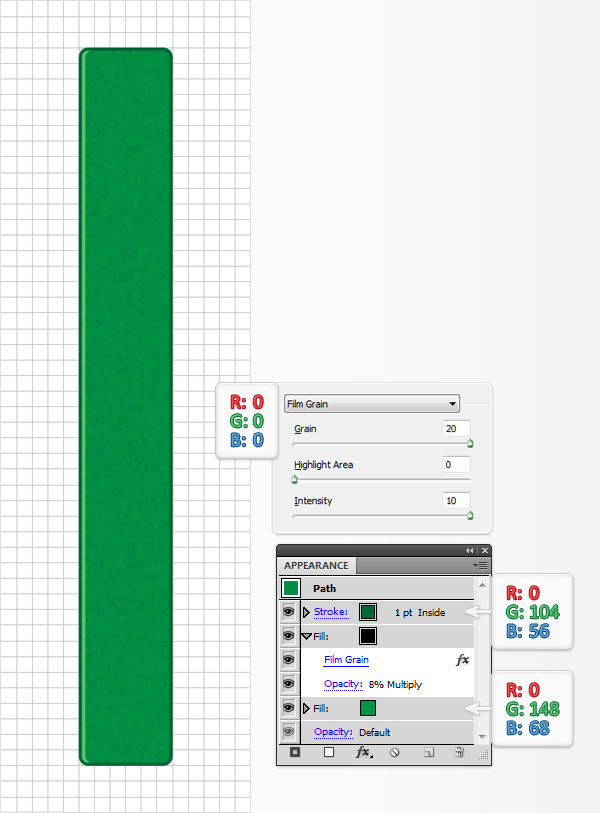
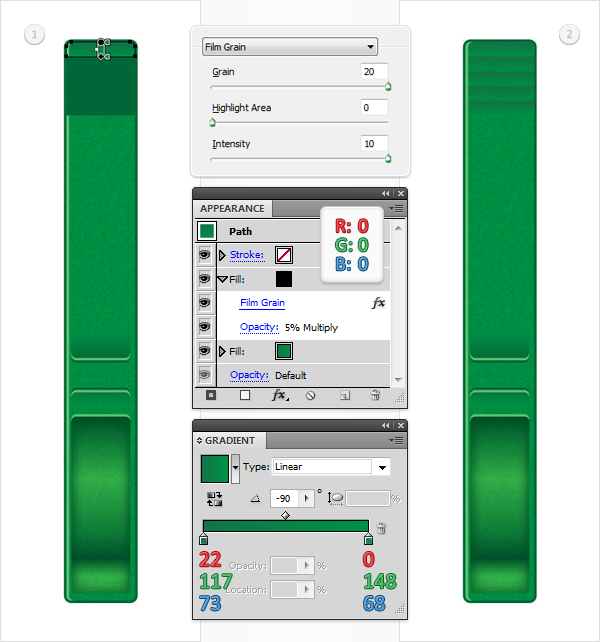
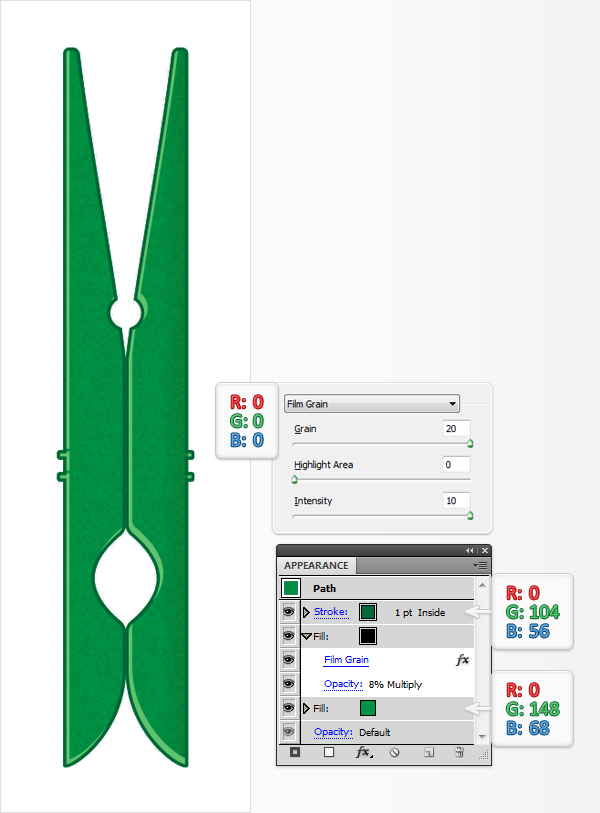
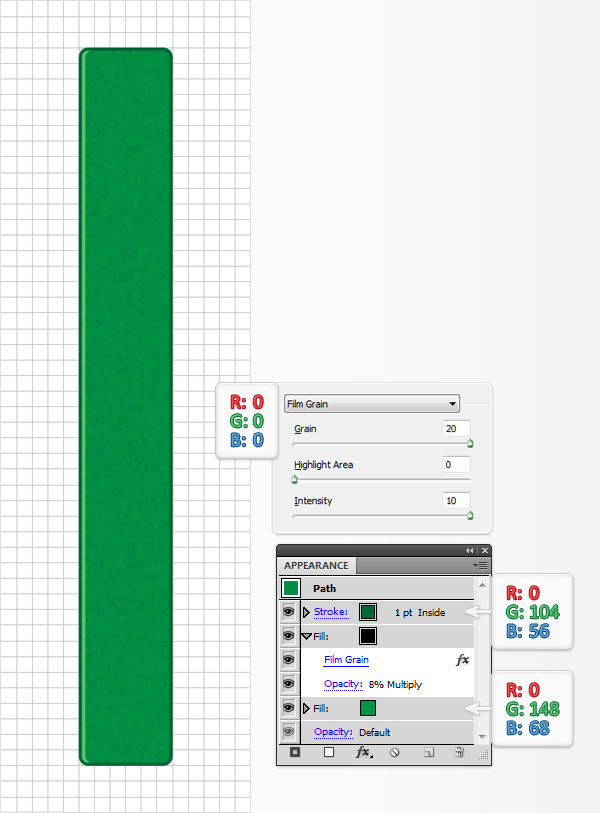
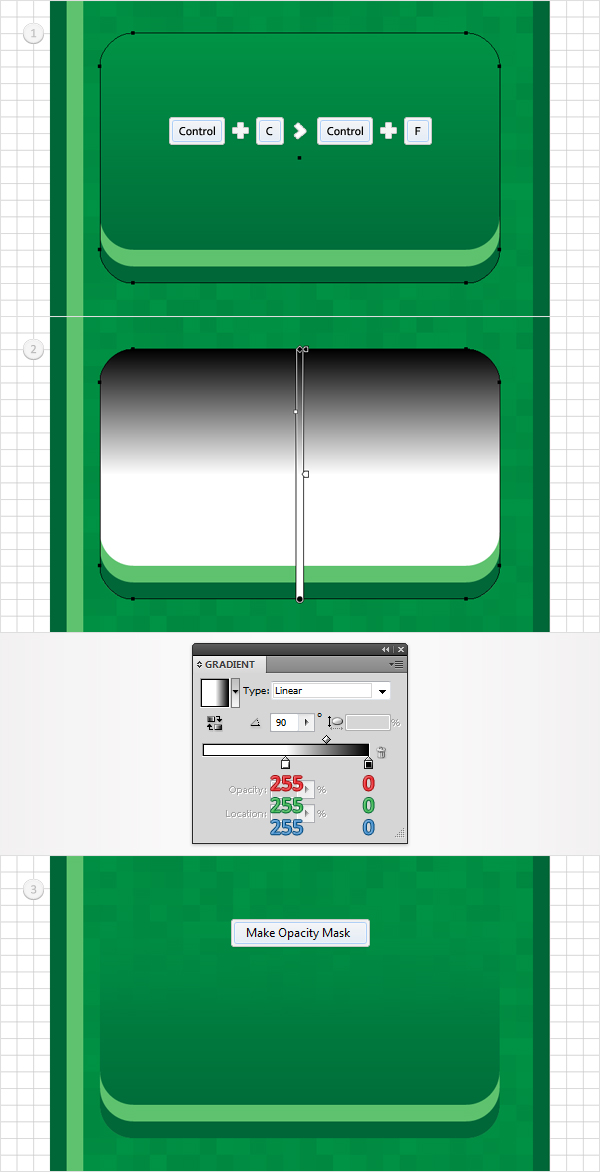
Vuelva a seleccionar la forma correcta, verde y centrarse en el panel Apariencia. En primer lugar, sustituir el verde plano con el degradado lineal que se muestra a continuación. A continuación, agregue un segundo relleno utilizando el botón Agregar nuevo relleno. Es el icono cuadrado blanco poco, desde la parte inferior del panel Apariencia.Seleccione este nuevo relleno, hacer negro, disminuir su opacidad al 8%, cambiar el modo de fusión a multiplicar y vaya a efecto > artístico > película granulada. Introduzca los datos que aparecen a continuación y haga clic en Aceptar. Continuar en el panel Apariencia y añade un trazo de 1pt para esta forma. Defina su color R = 0, G = 104, B = 56 y alinearlo dentro. El número de blanco de la imagen de degradado significa porcentaje de ubicación.

Paso 10
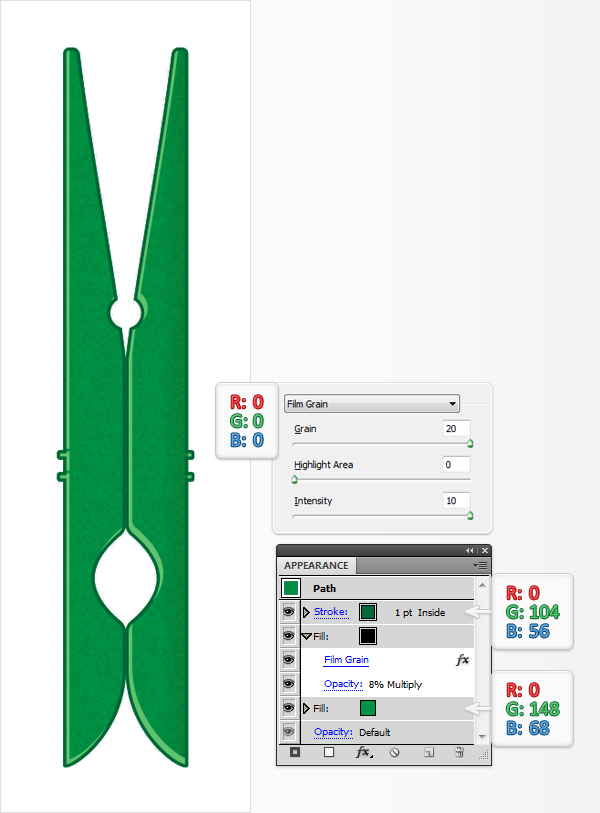
Seleccione la forma verde izquierda, centrarse en el panel Apariencia y agregar un relleno de segundo. Hacer negro, disminuir su opacidad al 8%, cambiar el modo de fusión a multiplicar y aplicar efecto > artístico > película granulada. Introduzca los datos que aparecen a continuación y haga clic en Aceptar. Continuar en el panel Apariencia y añade un trazo de 1pt para esta forma. Defina su color R = 0, G = 104, B = 56 y alinear al interior.
Paso 11
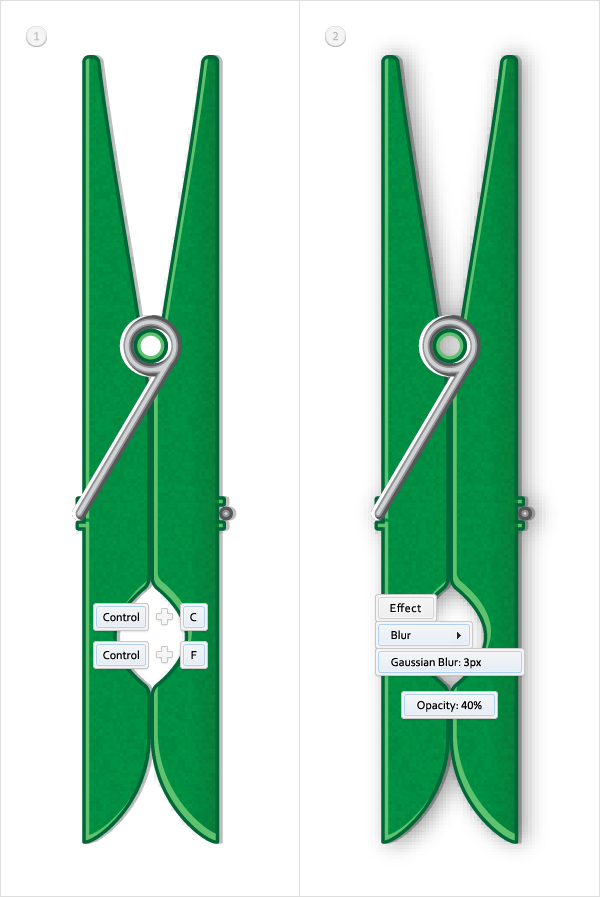
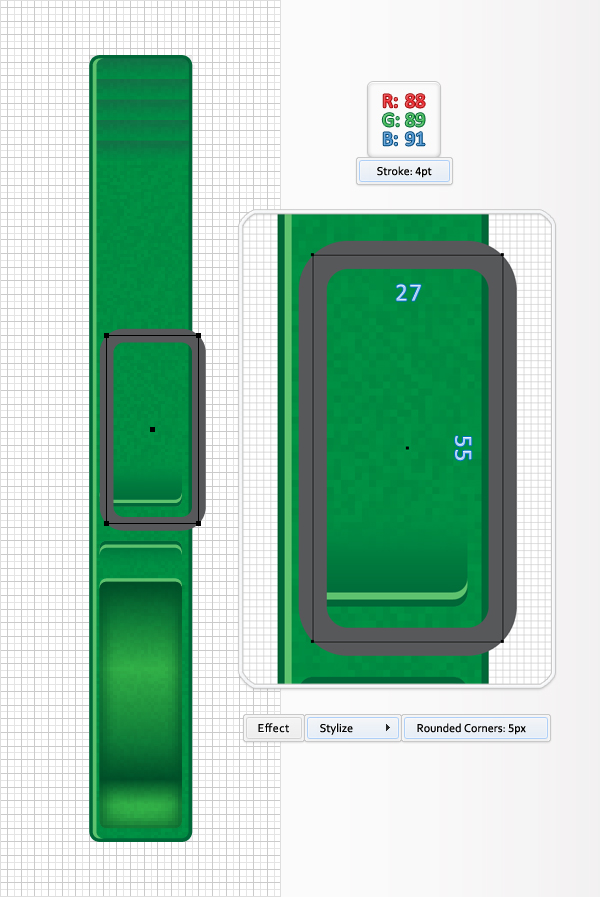
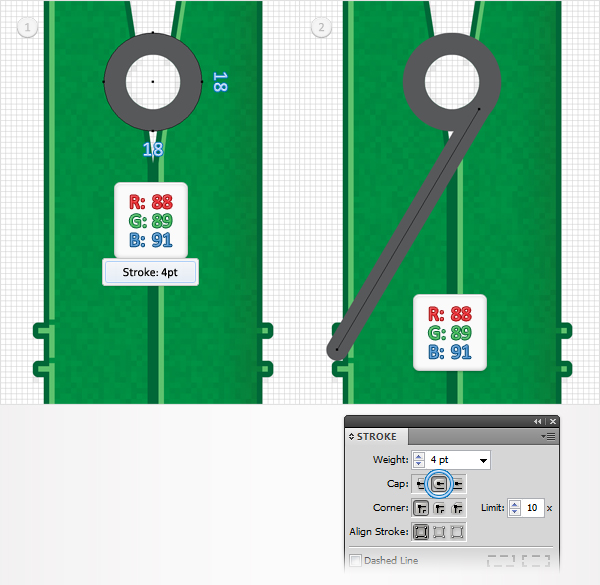
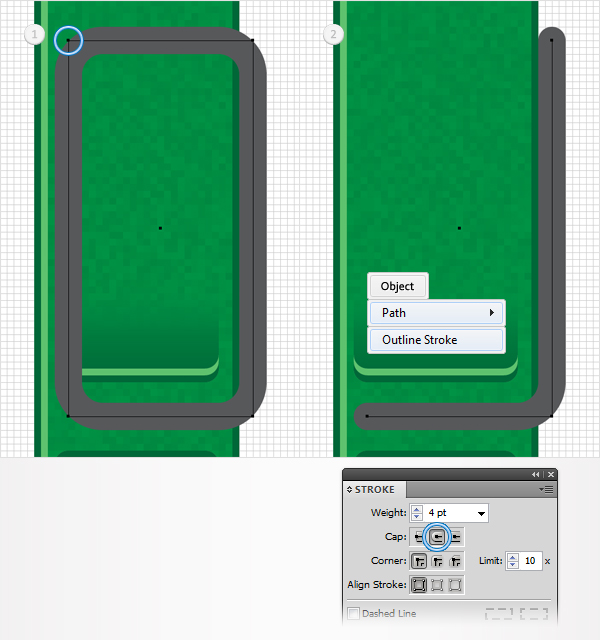
Volver a activar la cuadrícula (Ver > Mostrar cuadrícula) y el ajuste a la cuadrícula (Vista > Ajustar a cuadrícula), a continuación, cambie a "cuadrícula cada 1px". Seleccione la herramienta Elipse (L), crear un círculo de 18px y colocarlo como se muestra en la primera imagen. Rellenar con ninguno y añadir un trazo de 4pt. Defina su color R = 88, G = 89, B = 91 y alinearlo dentro.Cambie a la herramienta Pluma y dibujar un trazado oblicuo, como se muestra en la primera imagen. Una vez más, el ajuste a la cuadrícula debe facilitar su trabajo. Añadir un trazo de 4pt para esta ruta, establecer su color R = 88, G = 89, B = 91 y abrir el panel Trazo. Centrarse en la sección de Cap y marque el botón de extremo redondeado. Al final, debe ser como la segunda imagen abajo.

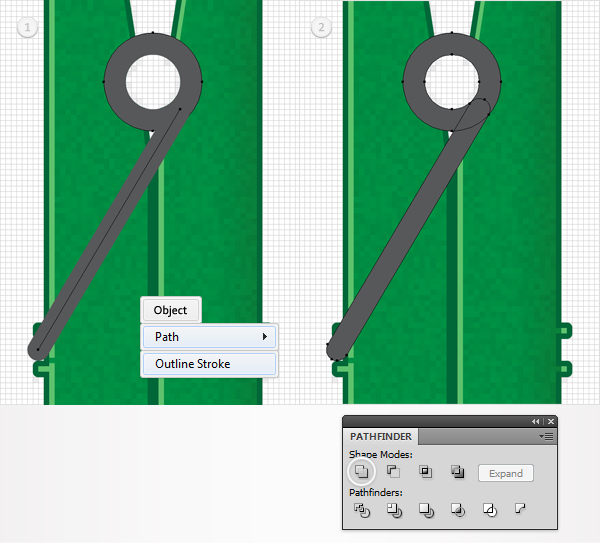
Paso 12
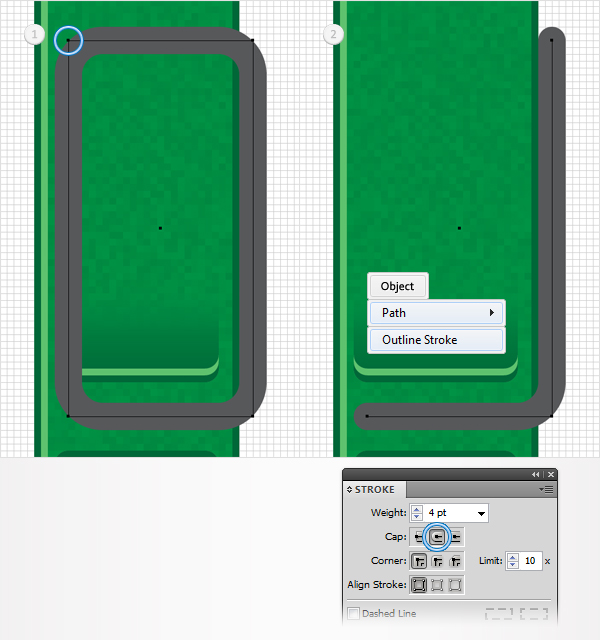
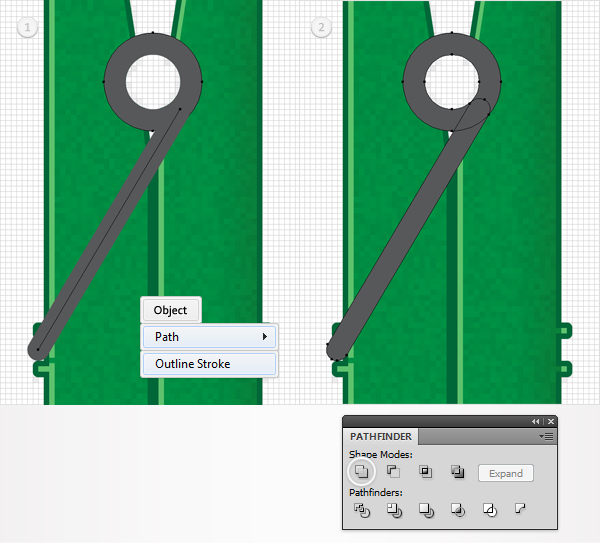
Vuelva a seleccionar las dos rutas de acceso creados en el paso anterior y vaya a objeto > trazado > trazo de contorno. Seleccione la forma resultante y simplemente haga clic en el botón unir desde el panel Buscatrazos.
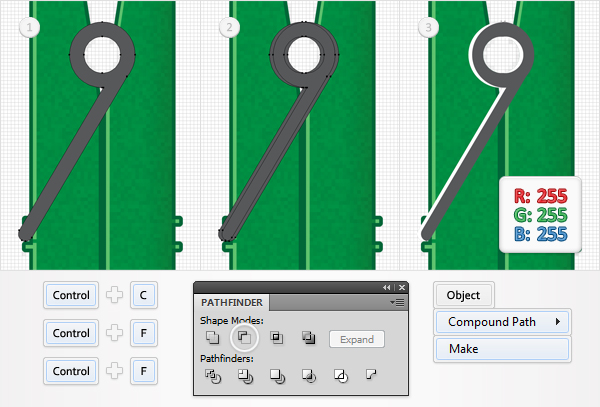
Paso 13
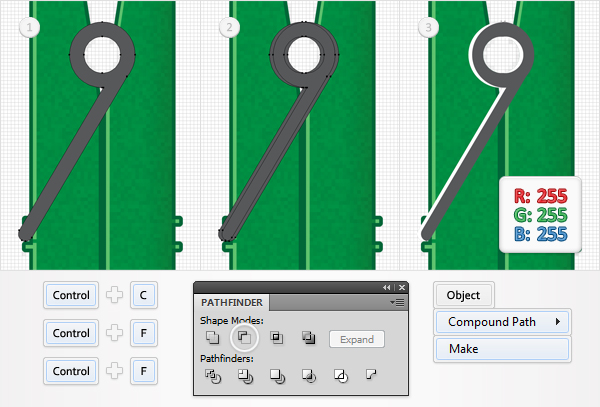
Seleccione la forma creada en el paso anterior y hacer dos copias al frente (comando + C > comando + F > comando + F). Seleccione la copia superior y moverlo 1px a la derecha. Vuelva a seleccionar ambas copias y haga clic en el botón menos frontal desde el panel Buscatrazos. El grupo resultante de las formas se convierten en un trazado compuesto (objeto > trazado compuesto > hacer) y rellenar con el color blanco.
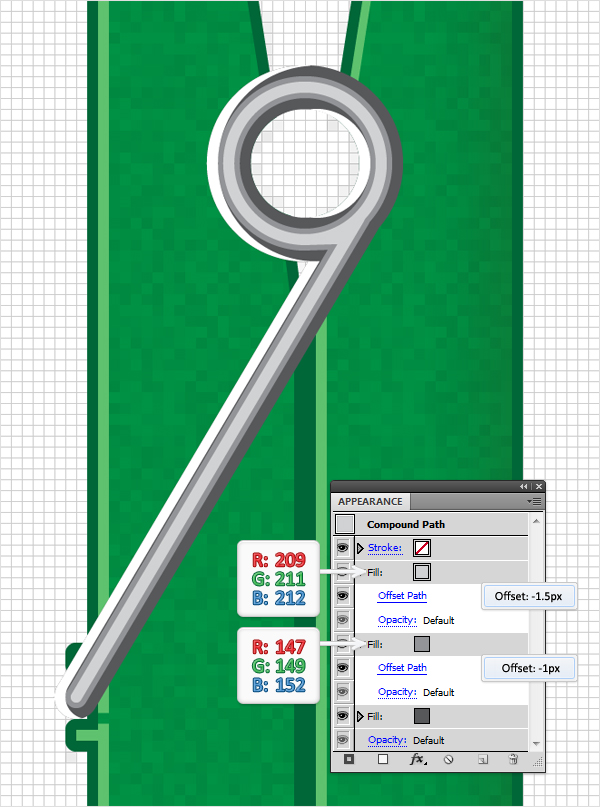
Paso 14
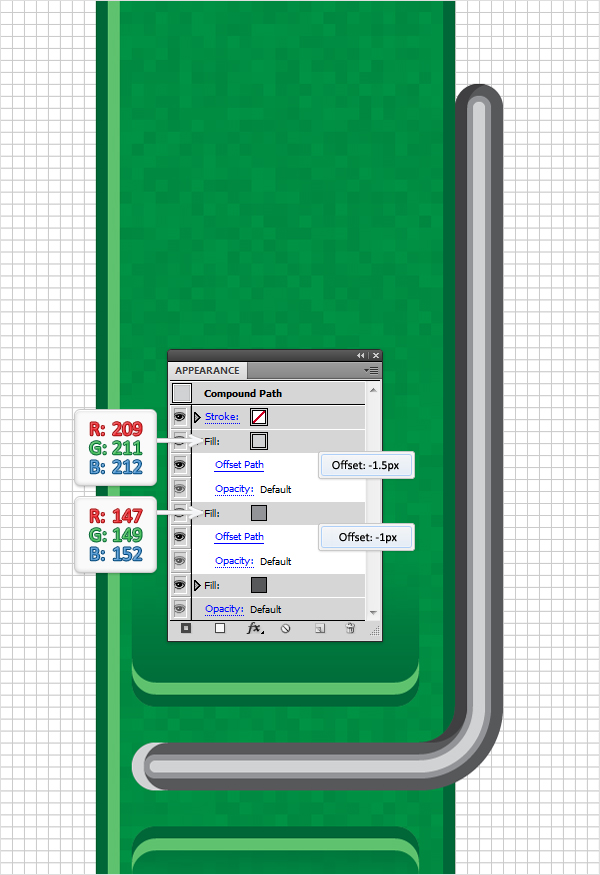
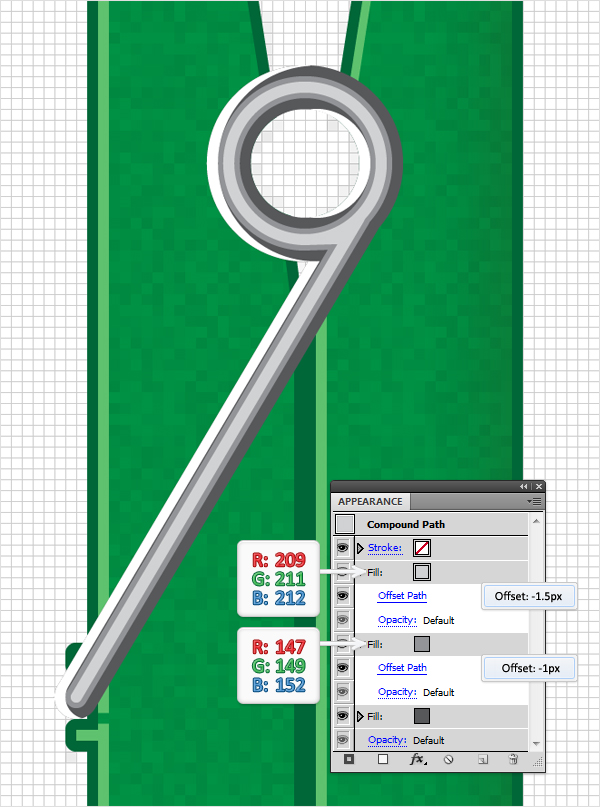
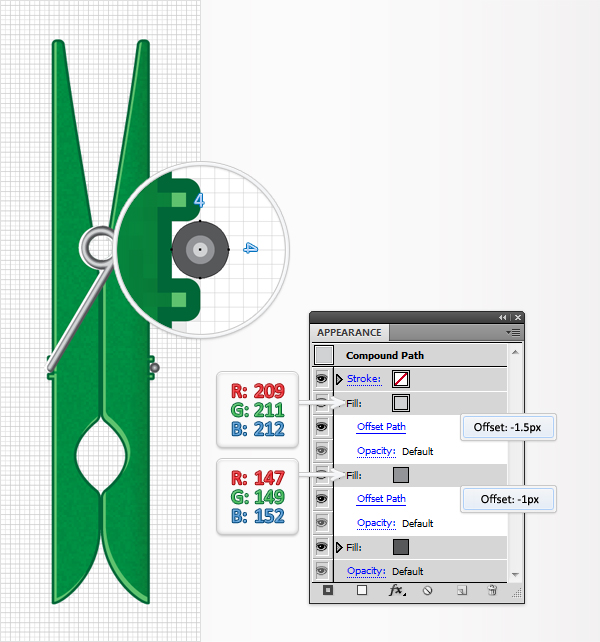
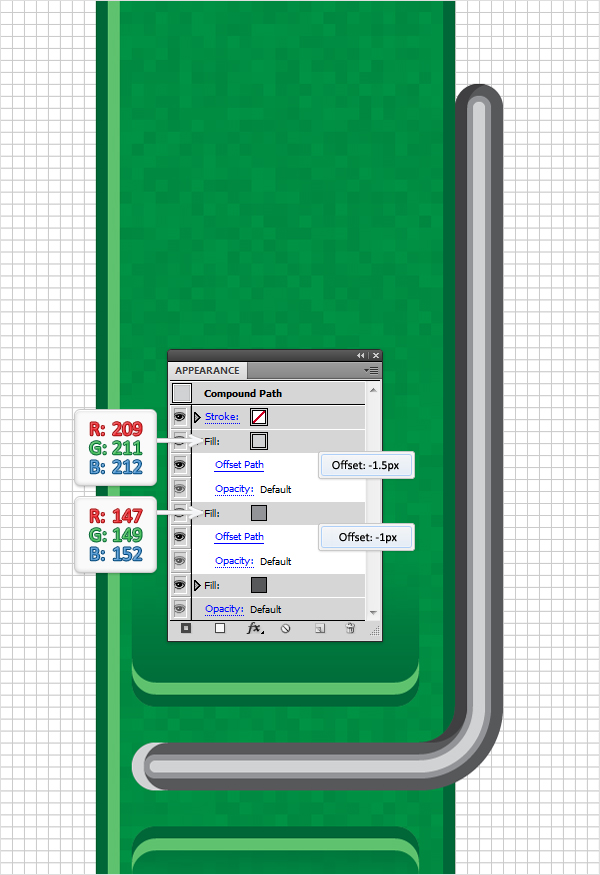
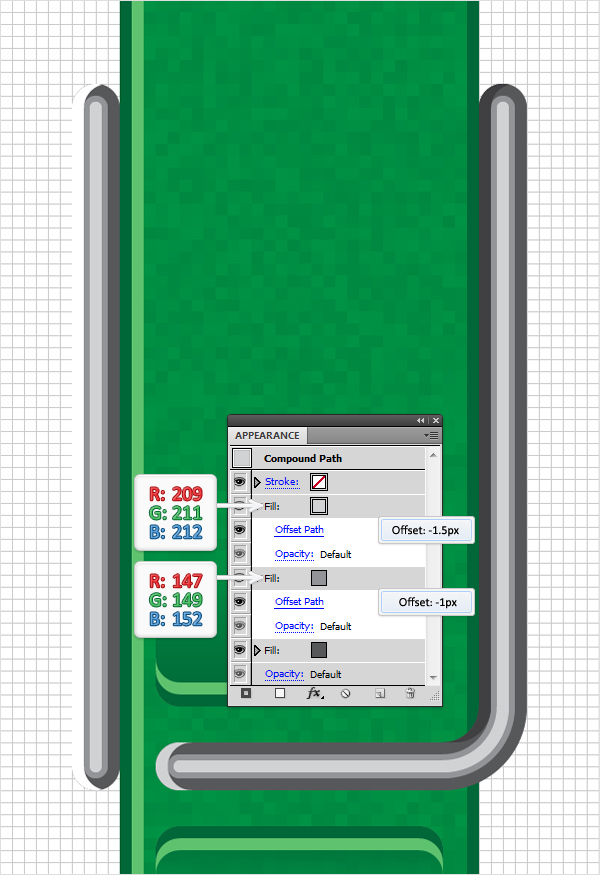
Vuelva a seleccionar la forma gris creada en el paso 12, enfoque en el panel Apariencia y agregar un relleno de segundo. Seleccionarlo, establecer su color en R = 147, G = 149, B = 152 y vaya a efecto > trazado > desplazamiento. Introduzca un - desvío 1px y haga clic en Aceptar. Agregar un tercer relleno de esta forma, selecciónela, establecer su color en R = 209, G = 211 B = 212 y vaya a efecto > trazado > desplazamiento. Introduzca un - 1.5px Offset y haga clic en Aceptar.
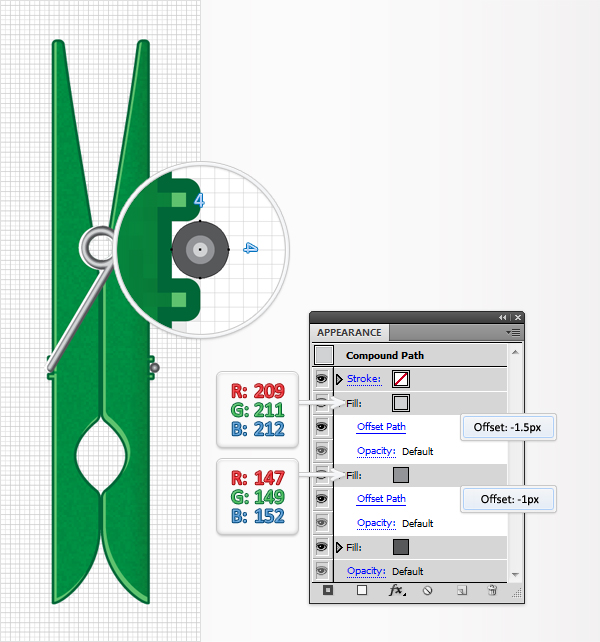
Paso 15
Seleccione la herramienta Elipse, crear un círculo de 4px, rellenar con R = 88, G = 89, B = 91 y colocarlo como se muestra en la siguiente imagen. A continuación, debe agregar las propiedades del paso anterior a este pequeño círculo.Aquí es cómo usted puede copiar fácilmente. Ir al panel de capas, foco en el lado derecho, y observará que cada forma viene con un pequeño círculo gris. Se llama un icono de destino. Mantenga la tecla alt, haga clic en el círculo que representa la forma editada en el paso anterior y arrastre el círculo que representa el círculo pequeño creado al principio de este paso.

Paso 16
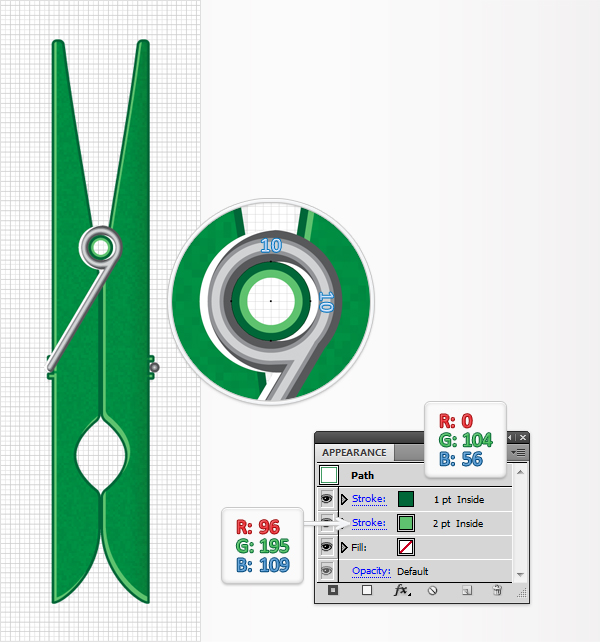
Seleccione la herramienta Elipse, crear un círculo de 10px y colocarlo como se muestra en la siguiente imagen. Quitar el color de relleno y añadir un trazo de DL. Defina su color R = 96, G = 195, B = 109 y alinearlo dentro.Mover en el panel Apariencia y añadir un segundo trazo para esta forma mediante el botón Agregar nuevo trazo. Es el pequeño, icono cuadrado negro situado en la parte inferior, izquierda esquina del panel Apariencia. Seleccione este nuevo trazo, hacerla 1pt amplia, establecer su color R = 0, G = 104, B = 56 y alinearlo dentro.

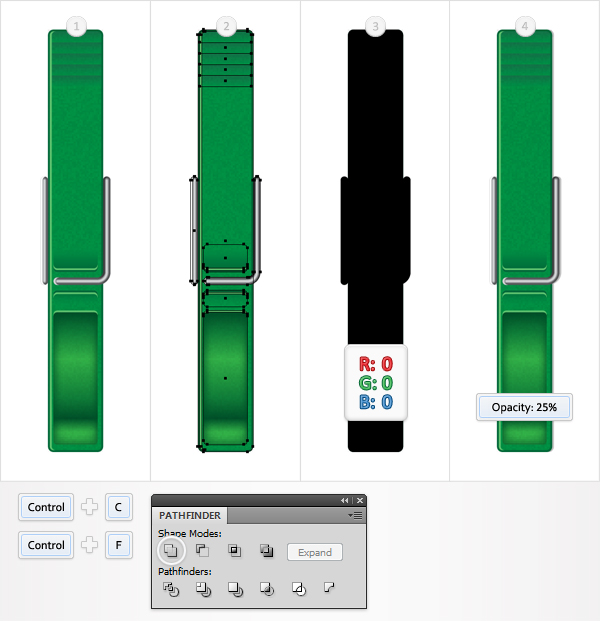
Paso 17
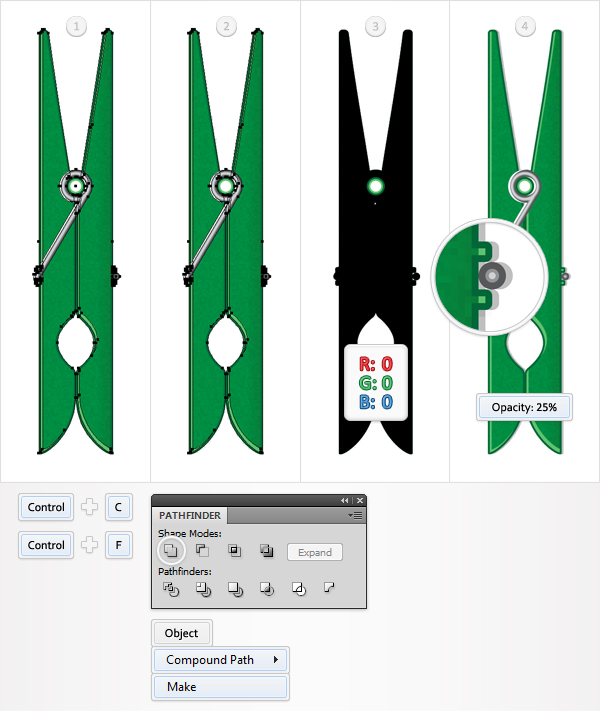
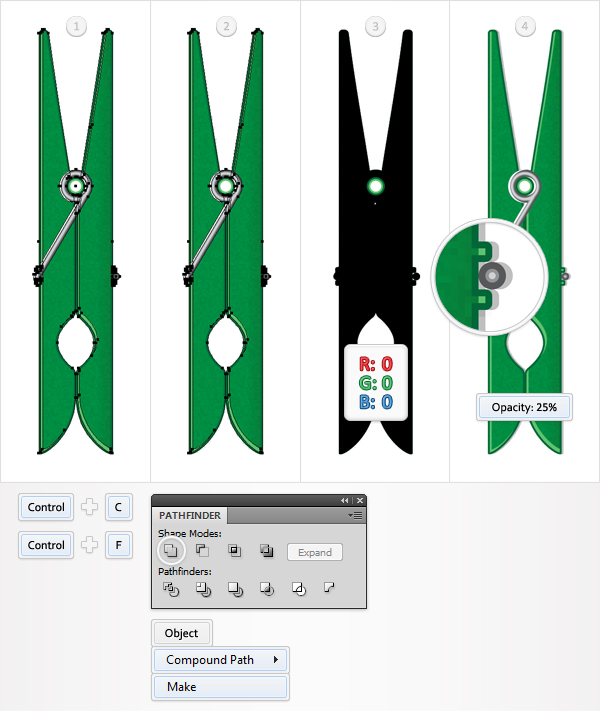
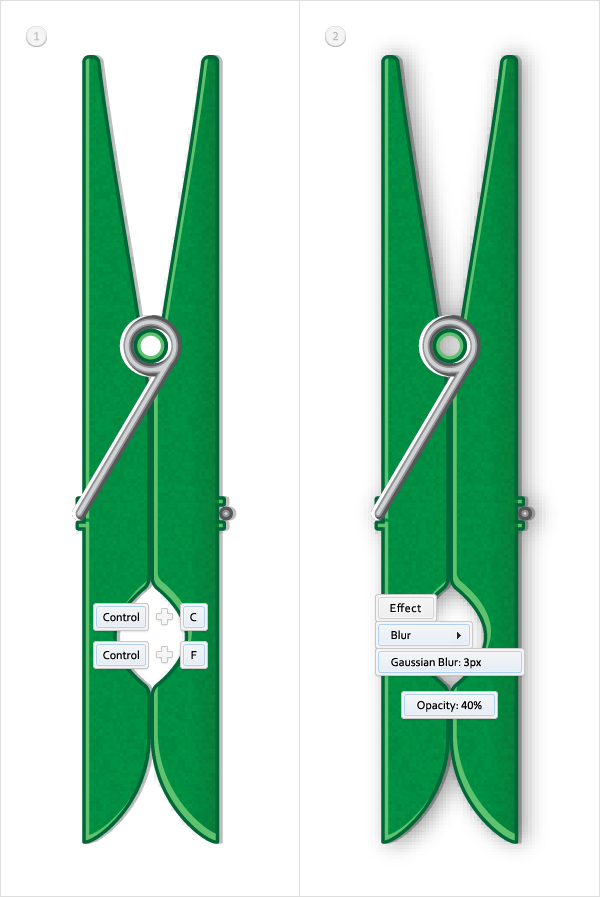
Seleccionar todas las formas creadas hasta el momento (excepto el círculo 10px creado en el paso anterior) y duplicar (comando + C > comando + F). Seleccione estas copias, haga clic en el botón unir desde el panel Buscatrazos y, a continuación, vaya a objeto > trazado compuesto > hacer. Complete el trazado resultante con negro, envíe copia (Mayús + Comando + [), disminuir su opacidad al 25% y moverlo 1px a la derecha.
Paso 18
Vuelva a seleccionar el trazado creado en el paso anterior, hacer una copia en el frente (comando + C > comando + F), seleccionarlo y moverlo 1px a la derecha. Aumentar su opacidad al 40% y vaya a efecto > Desenfocar > Desenfoque gaussiano. Introduzca un radio 3px y haga clic en Aceptar.
Paso 19
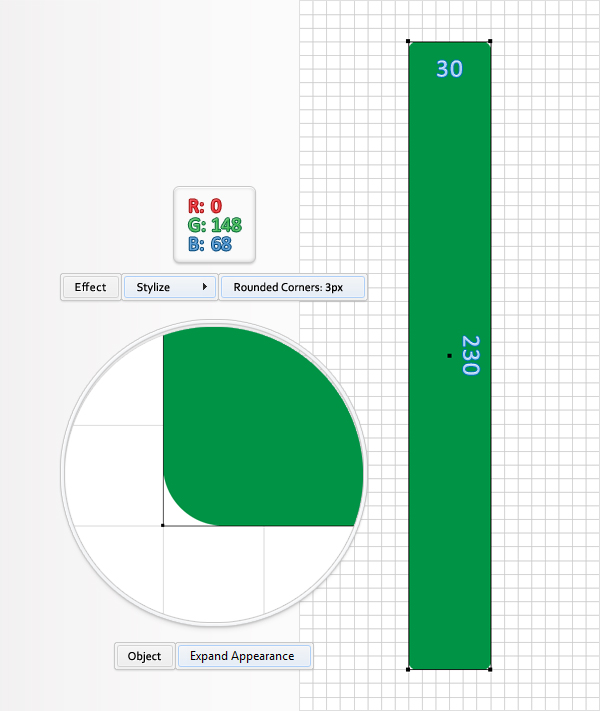
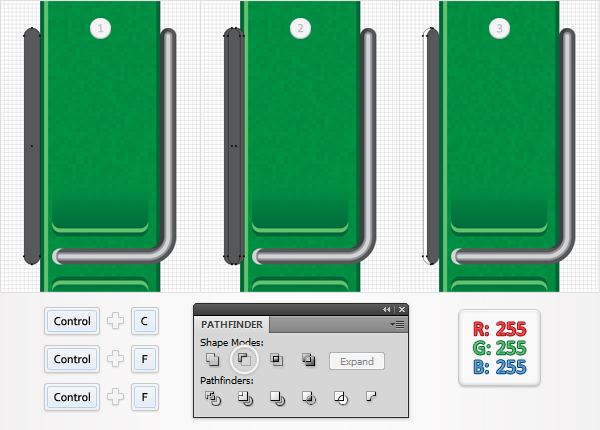
Retorno a la "línea de cuadrícula cada 5px". Seleccione la herramienta Rectángulo (M) y crear un 30 por 230px forma. Rellenar con R = 0, G = 148, B = 68, quitar el color de trazo y vaya a efecto > Estilizar > Redondear vértices. Introduzca un radio de 3px, haga clic en Aceptar y vaya a objeto > Expandir apariencia.
Paso 20
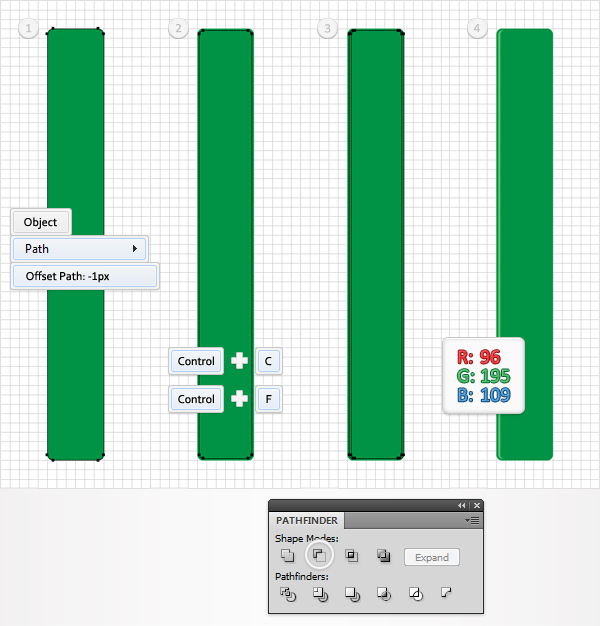
Desactivar el ajuste a la cuadrícula (Vista > Ajustar a la cuadrícula). Seleccione la forma creada en el paso anterior y vaya a objeto > trazado > desplazamiento. Introduzca un - desvío 1px y haga clic en Aceptar. Duplicar la forma resultante (comando + C > comando + F). Seleccione esta copia y mueve 1px a la derecha. Vuelva a seleccionar ambas formas creadas en este paso, hacia el panel Buscatrazos y haga clic en el botón menos frontal. Llenar la forma resultante con R = 96, G = 195, B = 109.
Paso 21
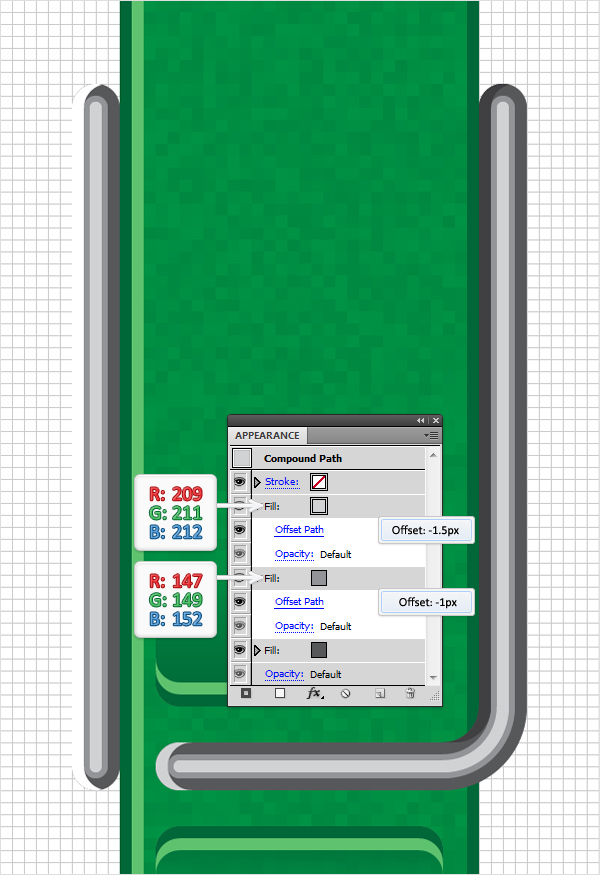
Centrarse en el rectángulo verde, redondeado, creado en el paso 19 y utilizar la técnica que se menciona en el paso 15 para copiar las propiedades utilizadas para la forma verde editada en el paso 10.

Paso 22
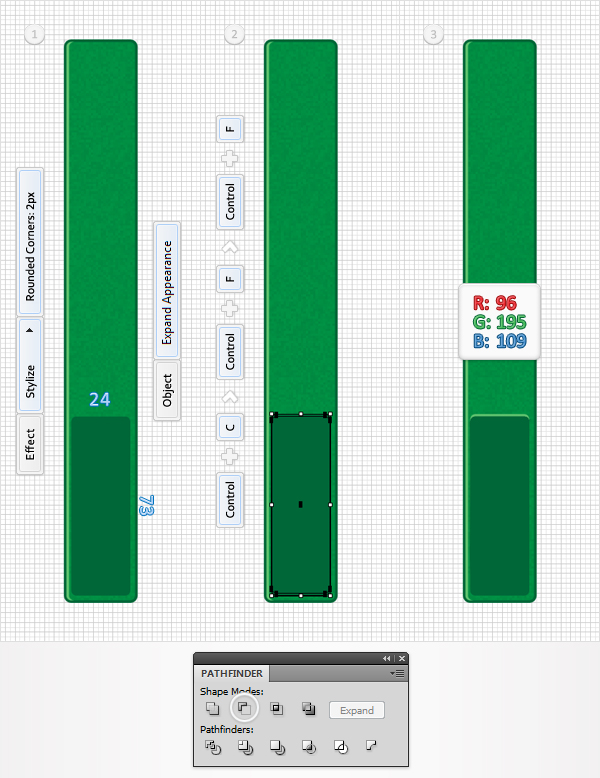
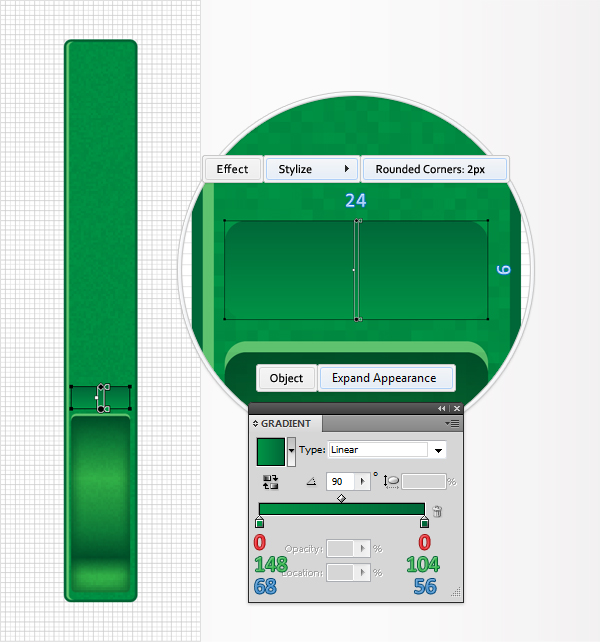
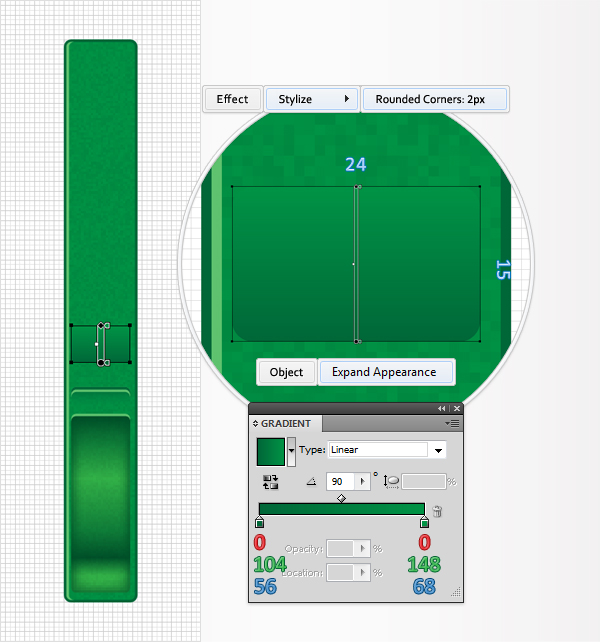
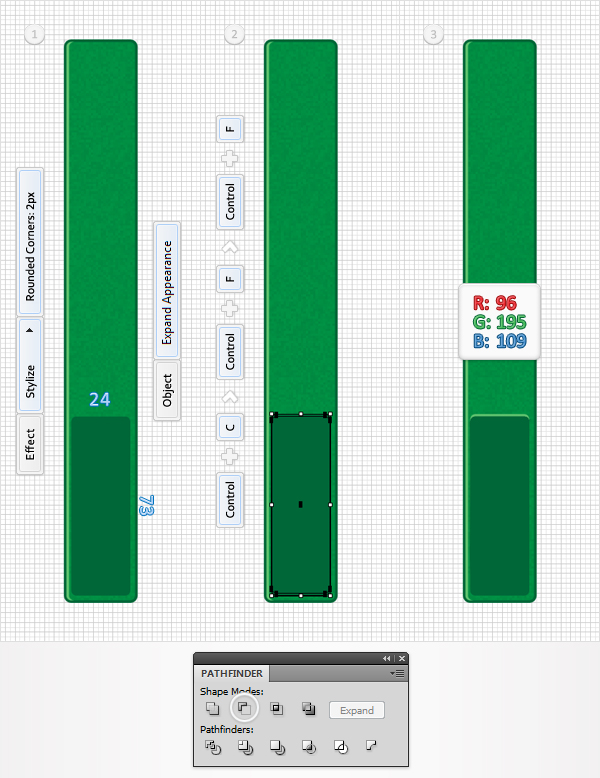
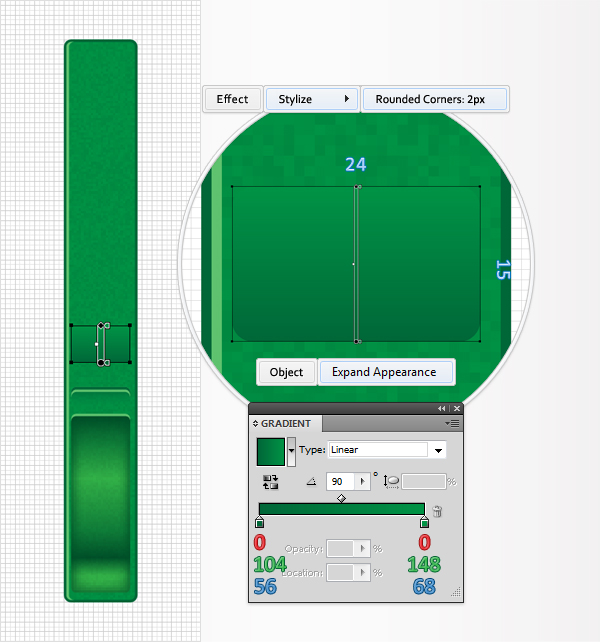
Volver a activar el ajuste a la cuadrícula (Vista > Ajustar a cuadrícula) y cambie a "cuadrícula cada 1px". Seleccione la herramienta Rectángulo, crear un 24 por 73px forma y rellenar con un color aleatorio. Colocarlo como se muestra en la primera imagen y vaya a efecto > Estilizar > Redondear vértices. Introduzca un radio de 2px, haga clic en Aceptar y vaya a objeto > Expandir apariencia.Seleccione la forma resultante y hacer dos copias al frente (comando + C > comando + F > comando + F). Seleccione la copia de la parte inferior y subirlo 1px. Vuelva a seleccionar ambas copias y haga clic en el botón menos frontal desde el panel Buscatrazos. Llenar la forma resultante con R = 96, G = 195, B = 109.

Paso 23
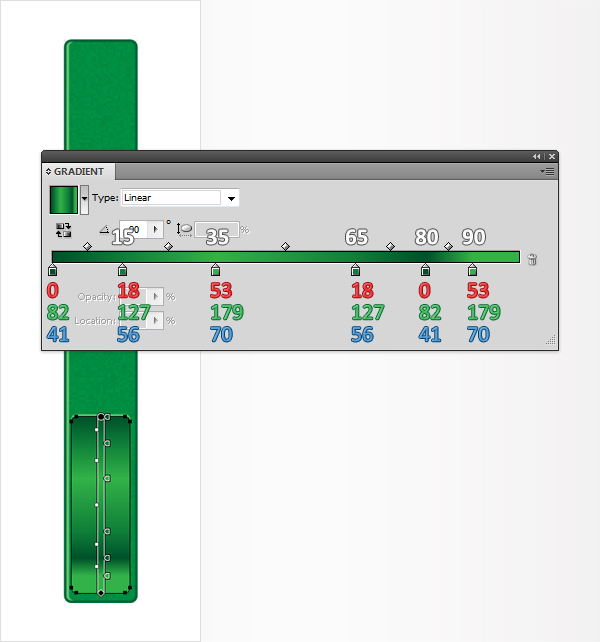
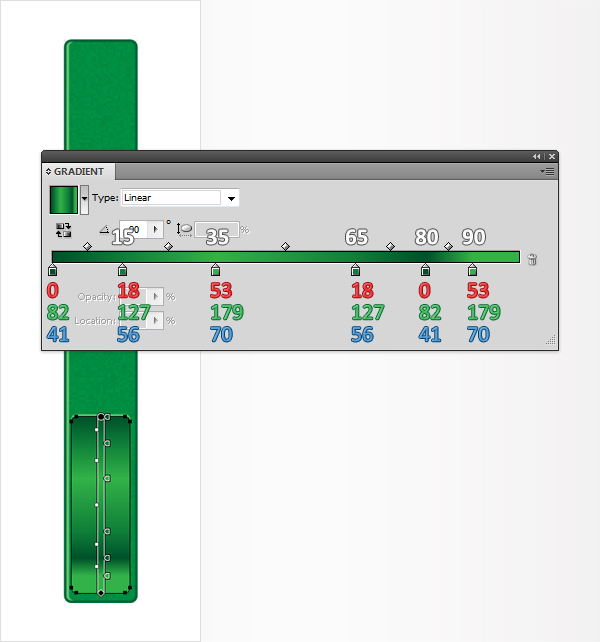
Vuelva a seleccionar el rectángulo redondeado creado en el paso anterior y reemplazar el color plano utilizado para el relleno con degradado lineal que se muestra a continuación. Recordar el los números blancos de la imagen de degradado representan porcentaje de ubicación.
Paso 24
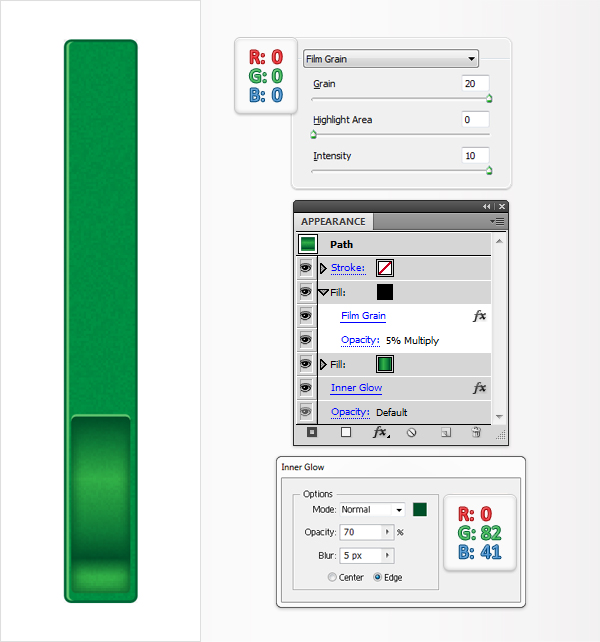
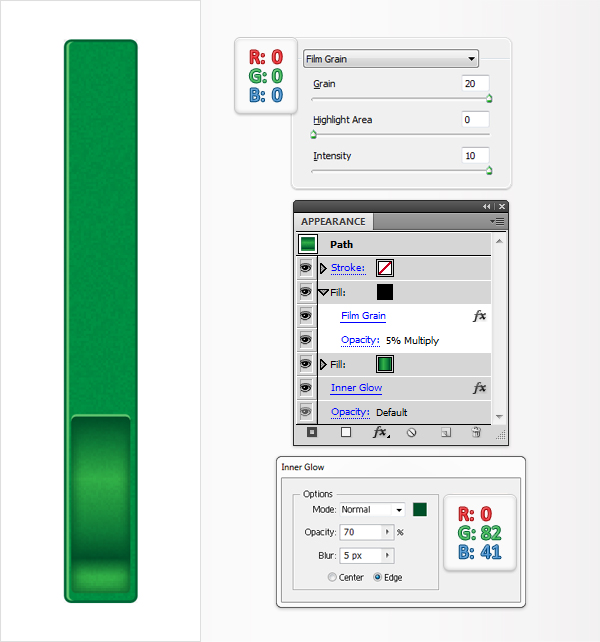
Vuelva a seleccionar la forma editada en el paso anterior, centrarse en el panel Apariencia y agregar un relleno de segundo. Hacer negro, disminuir su opacidad al 5%, cambiar el modo de fusión a multiplicar y vaya a efecto > artístico > película granulada. Introduzca los datos que aparecen a continuación y haga clic en Aceptar. Seguir centrándose en el panel apariencia, hacer que ningún relleno o trazo seleccionado es y vaya a efecto > Estilizar > Resplandor interior. Introduzca los datos que aparecen a continuación y haga clic en Aceptar.
Paso 25
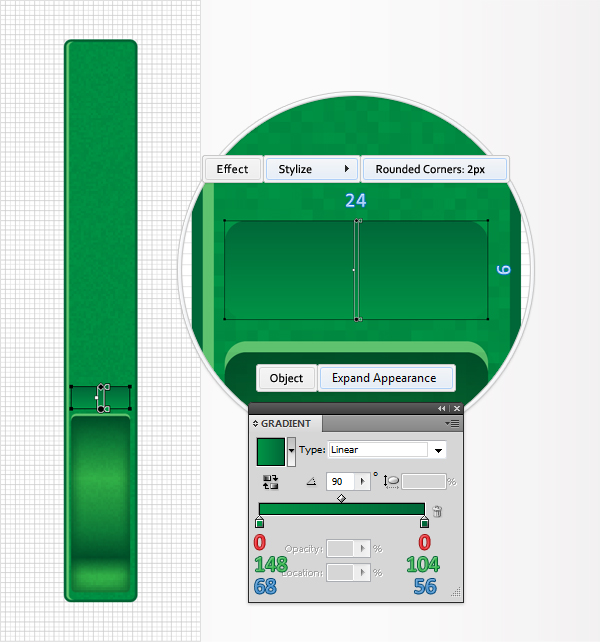
Seleccione la herramienta Rectángulo, crear un 24 por 9px forma y rellenar con el degradado lineal que se muestra a continuación. Colocarlo como se muestra en la siguiente imagen y vaya a efecto > Estilizar > Redondear vértices. Introduzca un radio de 2px, haga clic en Aceptar y vaya a objeto > Expandir apariencia.
Paso 26
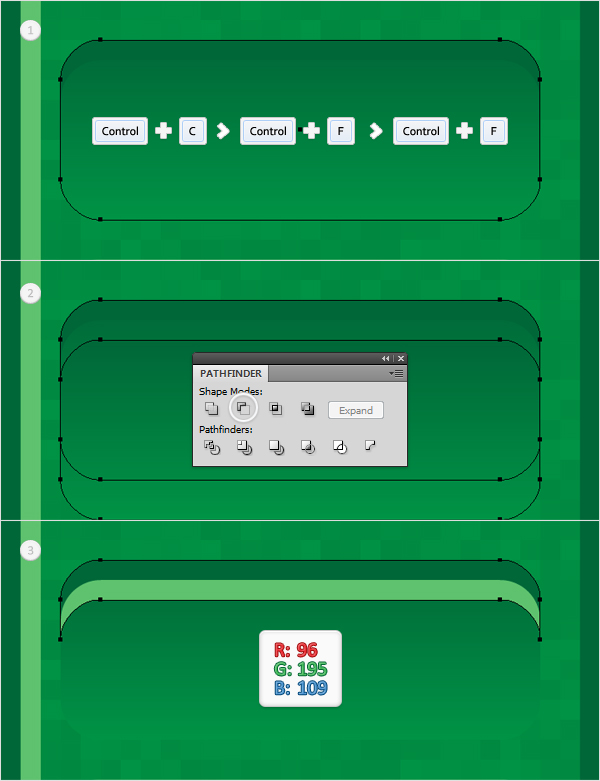
Seleccione la forma creada en el paso anterior y hacer dos copias al frente (comando + C > comando + F > comando + F). Seleccione la copia superior y desplazarlo 1px hacia abajo. Vuelva a seleccionar ambas copias y haga clic en el botón menos frontal desde el panel Buscatrazos. Llenar la forma resultante con R = 0, G = 104, B = 56.
Paso 27
Vuelva a seleccionar la forma creada en el paso 25 y hacer dos copias nuevas en el frente (comando + C > comando + F > comando + F). Seleccione la copia superior y bajar lo 2px. Vuelva a seleccionar ambas copias y haga clic en el botón menos frontal desde el panel Buscatrazos. Llenar la forma resultante con R = 96, G = 195, B = 109.
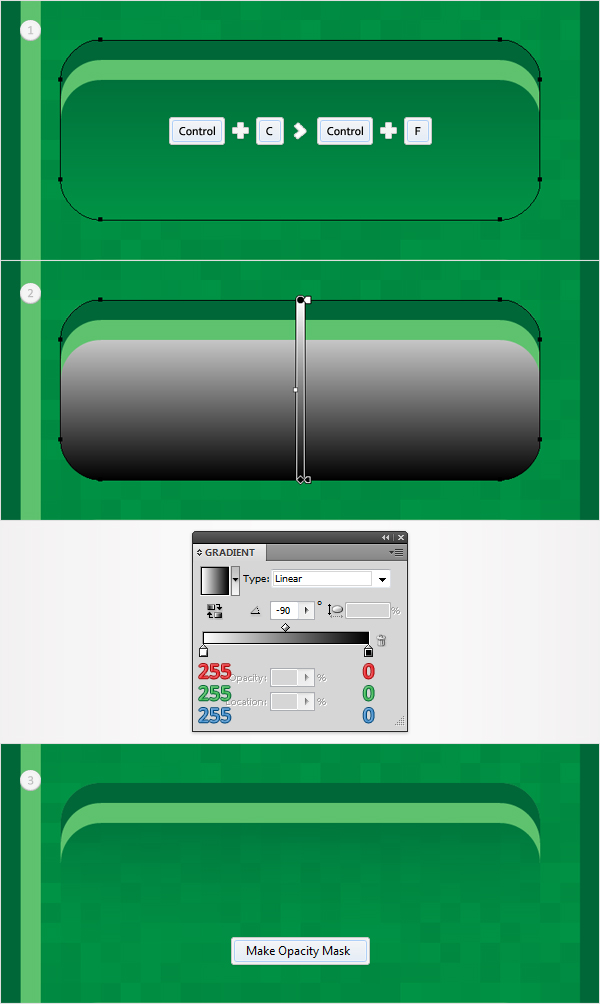
Paso 28
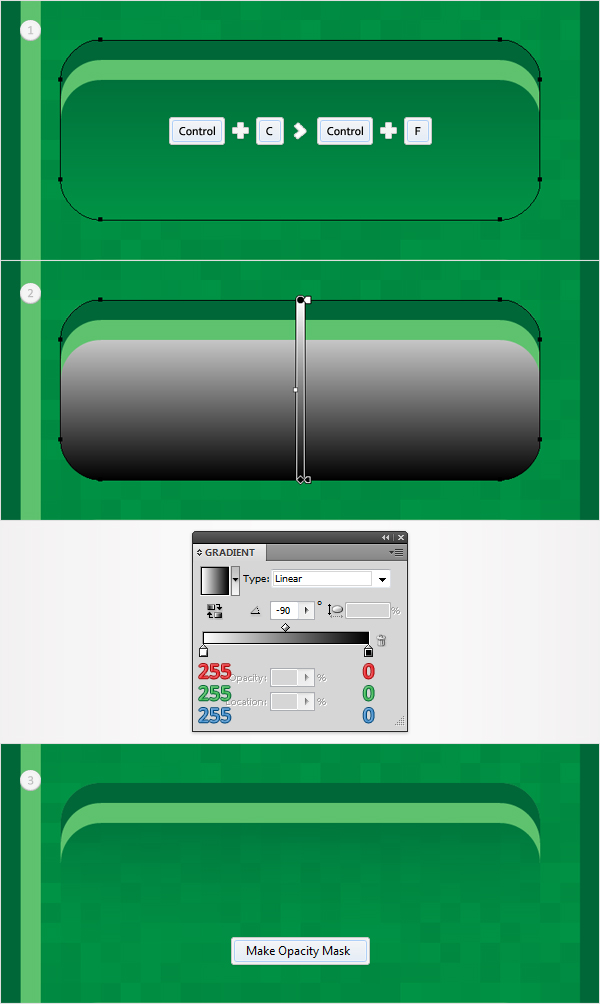
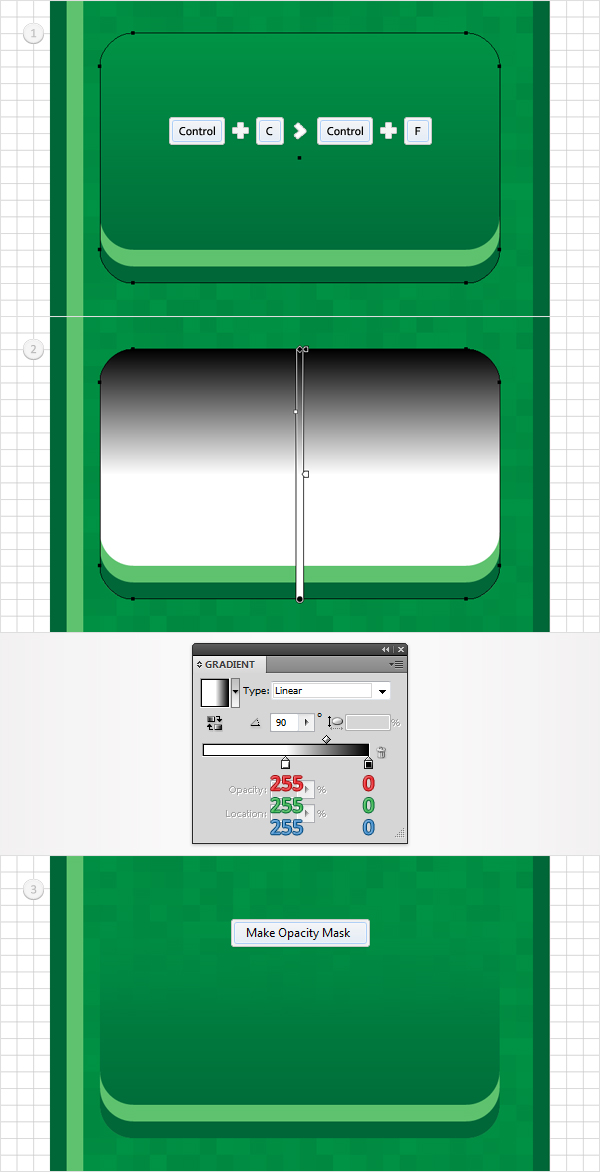
Vuelva a seleccionar la forma creada en el paso 25 y hacer una copia en el frente (comando + C > comando + F). Rellenar con el degradado lineal que se muestra en la segunda imagen y abra el panel transparencia. Seleccione esta copia, junto con la forma original, abra el menú desplegable del panel transparencia y haga clic en crear máscara de opacidad. Al final, su forma enmascarada debe tener aspecto la tercera imagen.
Paso 29
Seleccionar la herramienta Rectángulo, crear un 24 por 15px forma y rellenar con el degradado lineal que se muestra a continuación. Colocarlo como se muestra en la siguiente imagen y vaya a efecto > Estilizar > Redondear vértices. Introduzca un radio de 2px, haga clic en Aceptar y vaya a objeto > Expandir apariencia.
Paso 30
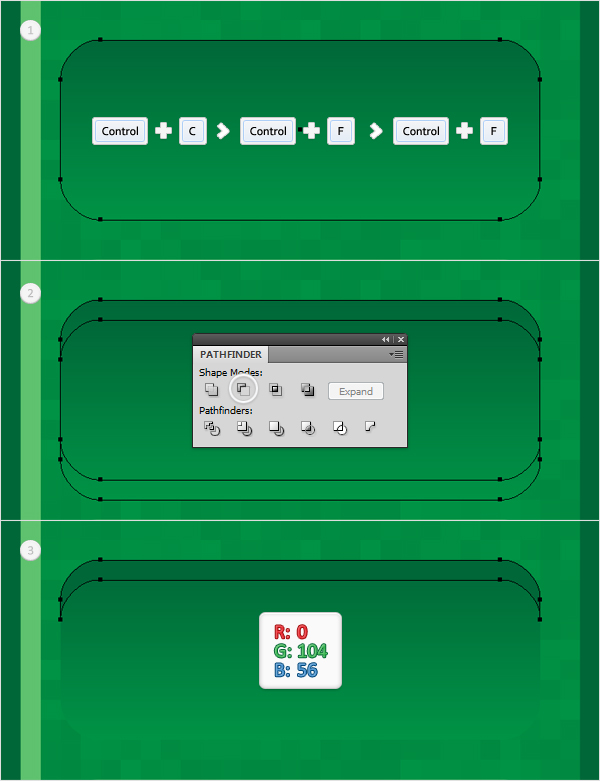
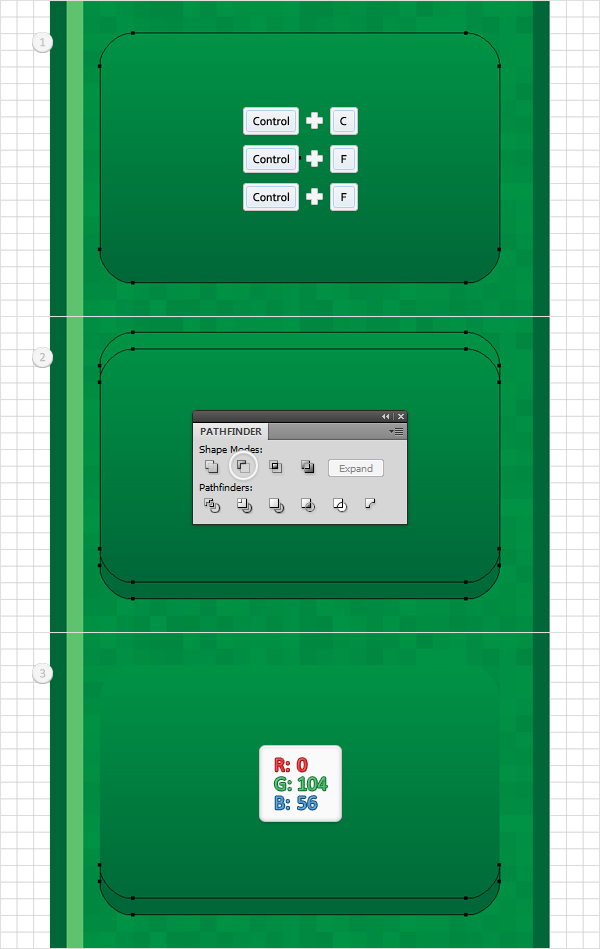
Seleccione la forma creada en el paso anterior y hacer dos copias al frente (comando + C > comando + F > comando + F). Seleccione la copia superior y subirlo 1px. Vuelva a seleccionar ambas copias y haga clic en el botón menos frontal desde el panel Buscatrazos. Llenar la forma resultante con R = 0, G = 104, B = 56.
Paso 31
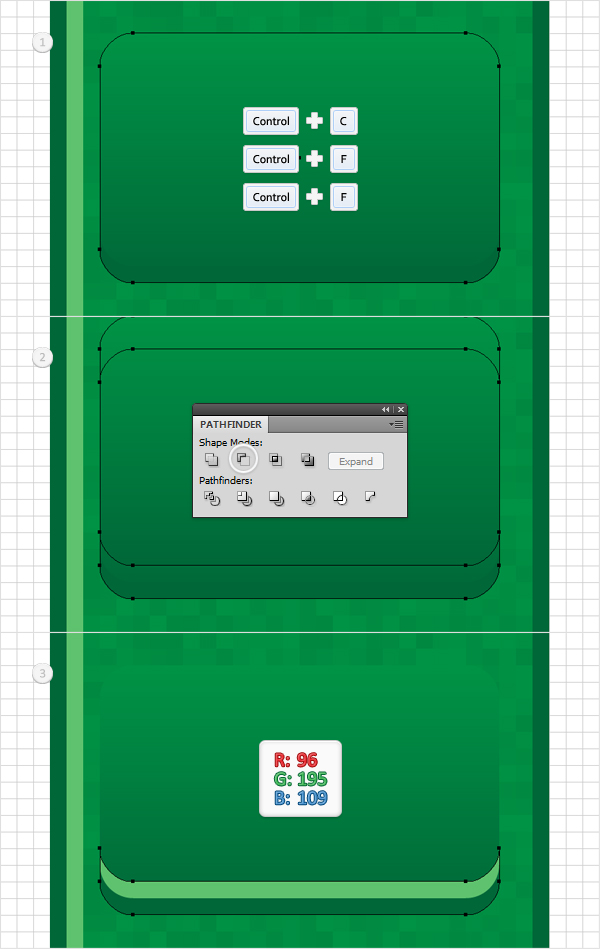
Vuelva a seleccionar el rectángulo redondeado que se creó en el paso 29 y hacer dos copias al frente (comando + C > comando + F > comando + F). Seleccione la copia superior y subirlo 2px. Vuelva a seleccionar ambas copias y haga clic en el botón menos frontal desde el panel Buscatrazos. Llenar la forma resultante con R = 96, G = 195, B = 109.
Paso 32
Vuelva a seleccionar el rectángulo redondeado que se creó en el paso 29 y hacer una copia en el frente (comando + C > comando + F). Rellenarlo con degradado lineal que se muestra en la segunda imagen. Seleccione esta copia, junto con la forma original, abra el menú desplegable del panel transparencia y haga clic en crear máscara de opacidad. Al final, su forma enmascarada debe tener aspecto la tercera imagen.
Paso 33
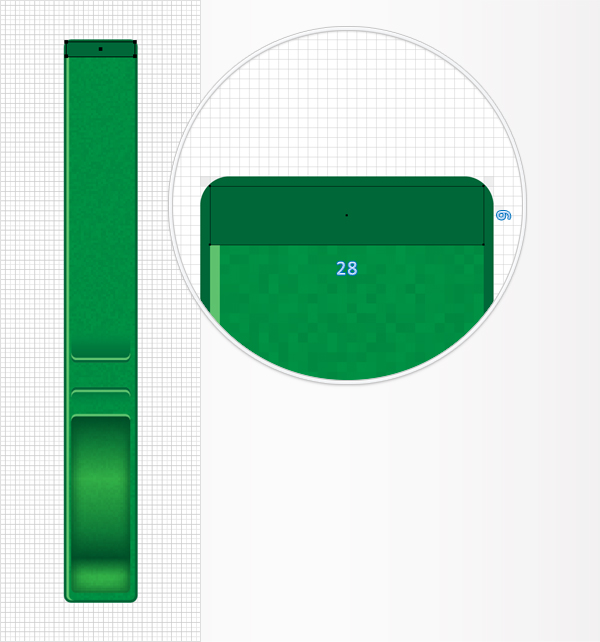
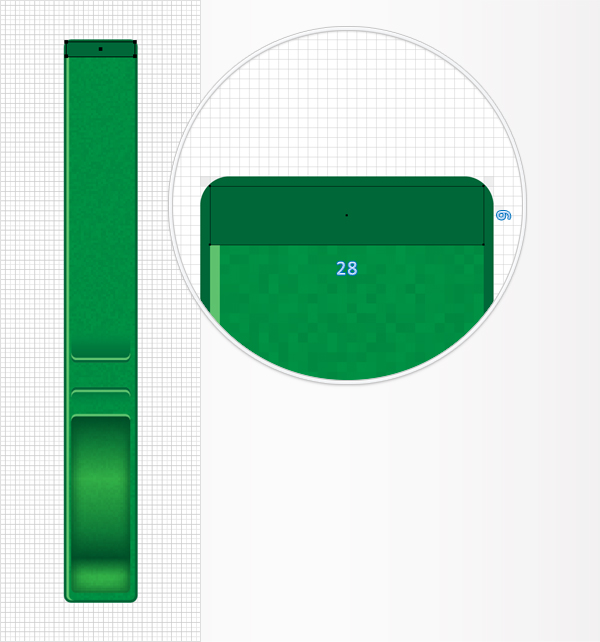
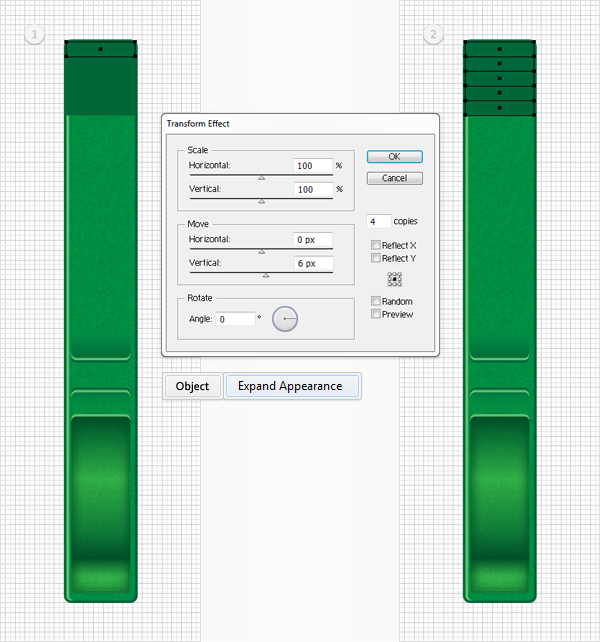
Seleccione la herramienta Rectángulo (M) y crear un 28 por forma de 6px. Rellenar con un color aleatorio y colocarlo como se muestra en la primera imagen.
Paso 34
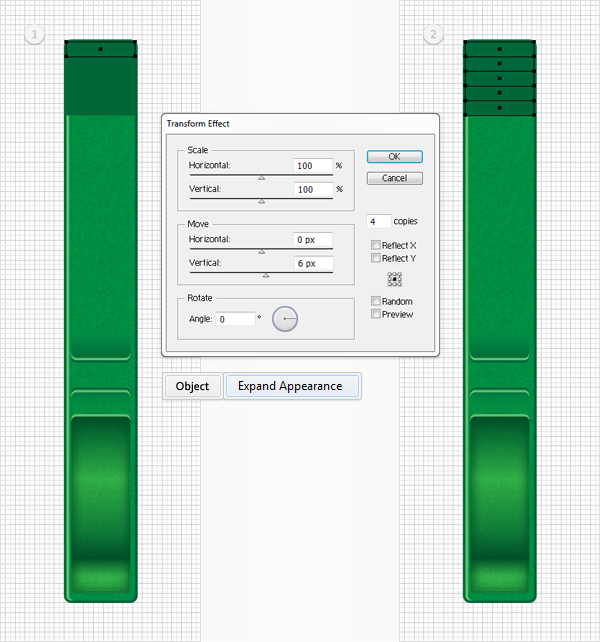
Seleccione el rectángulo creado en el paso anterior y vaya a efecto > Distorsionar y transformar > Transformar. Introduzca los datos que se muestran a continuación, haga clic en Aceptar y vaya a objeto > Expandir apariencia. Al final, debe tener un grupo de cinco, rectángulos perfectamente alineados.
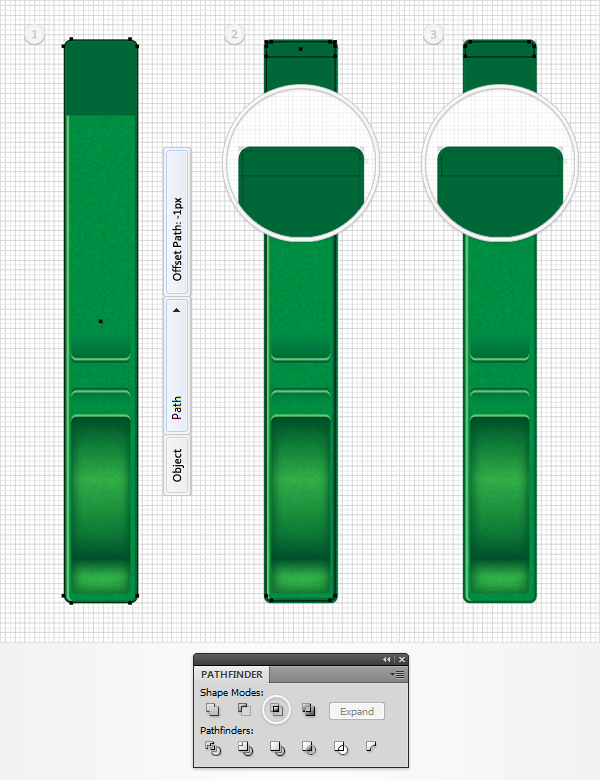
Paso 35
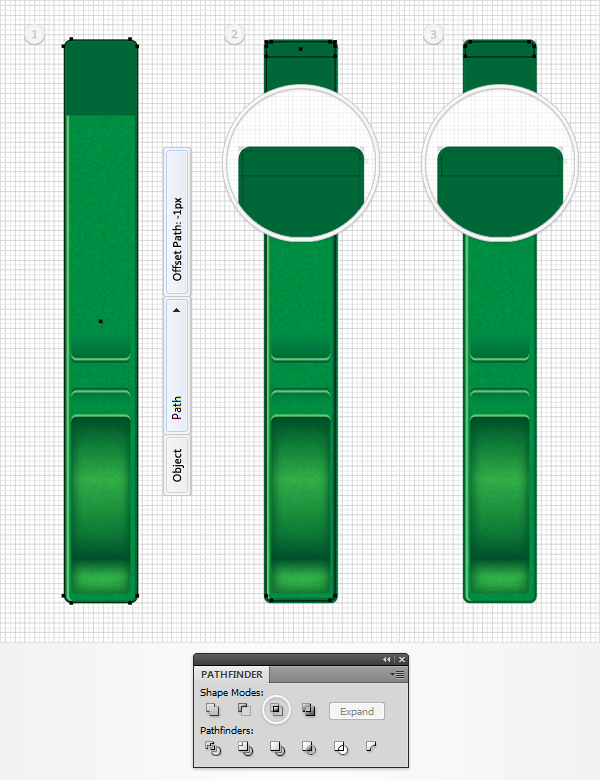
Seleccione el gran rectángulo redondeado editado en el paso 21 y vaya a objeto > trazado > desplazamiento. Introduzca un - desvío 1px y haga clic en Aceptar. Seleccione la forma resultante, junto con el rectángulo superior creado en el paso anterior y haga clic en el botón de intersección desde el panel Buscatrazos.
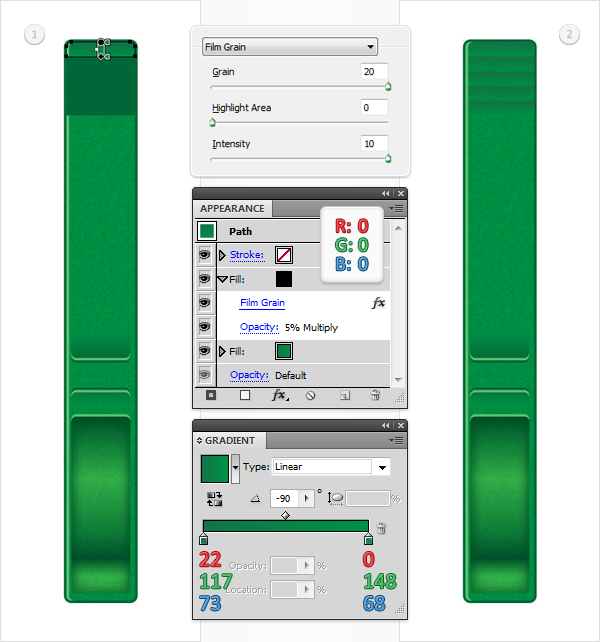
Paso 36
Vuelva a seleccionar la forma creada en el paso anterior y se centran en el panel Apariencia. En primer lugar, reemplazar el color plano desde el relleno con degradado lineal que se muestra a continuación. Añadir un segundo relleno de esta forma y hacer negro.Seleccionarlo, disminuir su opacidad al 5%, cambiar el modo de fusión a multiplicar y vaya a efecto > artístico > película granulada. Introduzca los datos que aparecen a continuación y haga clic en Aceptar. Mover hacia abajo a los otros cuatro rectángulos y agregar las mismas propiedades. Utilice los iconos de destino para copiar fácilmente las propiedades.

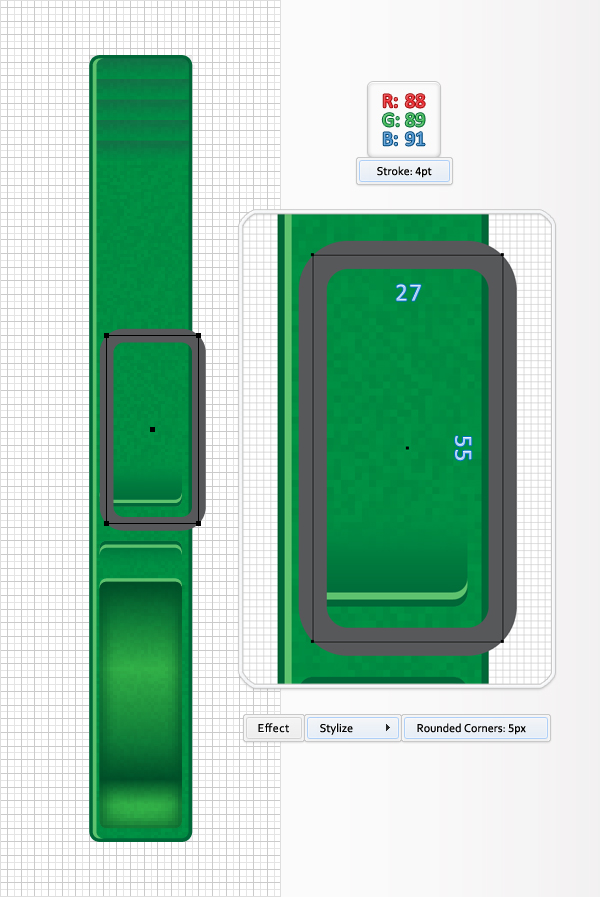
Paso 37
Seleccione la herramienta Rectángulo, crear un 27 por 55px forma y colocarlo como se muestra en la siguiente imagen. Quitar el color de relleno añadir un trazo 4pt, establecer su color en R = 88, G = 89, B = 91 y vaya a efecto > Estilizar > Redondear vértices. Introduzca un radio de 5px y haga clic en Aceptar.
Paso 38
Centrarse en el rectángulo creado en el paso anterior. Elija la herramienta Selección directa (A), seleccione el punto de anclaje superior, izquierdo y pulse la tecla Supr del teclado. Seleccione el trazado resultante y mueva el panel Trazo. Marque el botón de extremo redondeado y aplíquele el objeto > trazado > trazo de contorno.
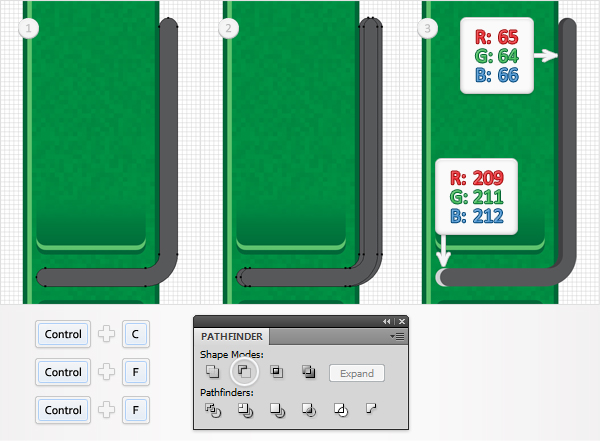
Paso 39
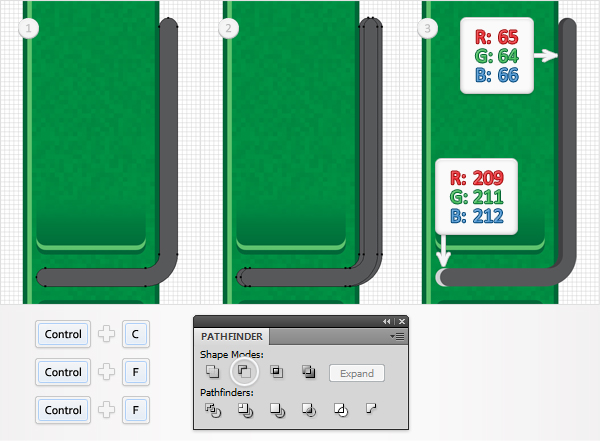
Seleccione la forma creada en el paso anterior y hacer dos copias al frente (comando + C > comando + F > comando + F). Seleccione la copia superior y moverlo 1px a la derecha. Vuelva a seleccionar ambas copias y haga clic en el botón menos frontal desde el panel Buscatrazos. Llenar la forma izquierda con R = 209, G = 211, B = 212 y la forma correcta con R = 65, G = 64, B = 66.
Paso 40
Copiar las propiedades utilizadas para el círculo pequeño editado en el paso 15 para formar la forma gris creada en el paso de 38.

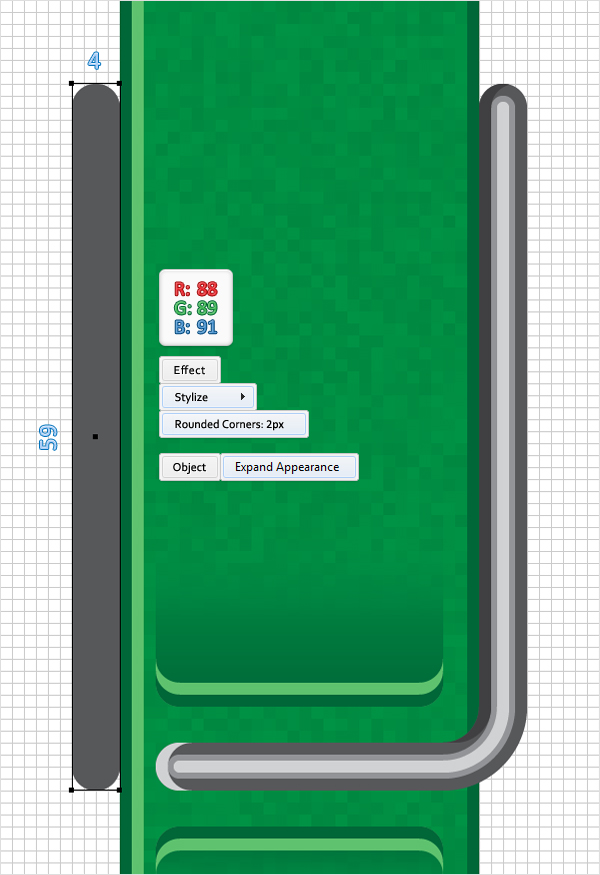
Paso 41
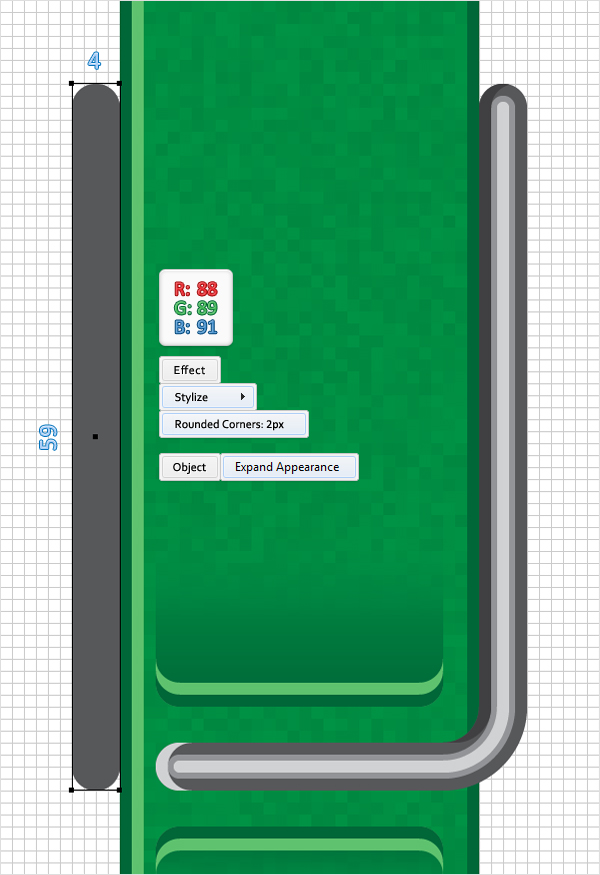
Seleccione la herramienta Rectángulo, crear un 4 por 59px forma y rellenar con R = 88, G = 89, B = 91. Colocarlo como se muestra en la siguiente imagen y vaya a efecto > Estilizar > Redondear vértices. Introduzca un radio de 2px, haga clic en Aceptar y vaya a objeto > Expandir apariencia.
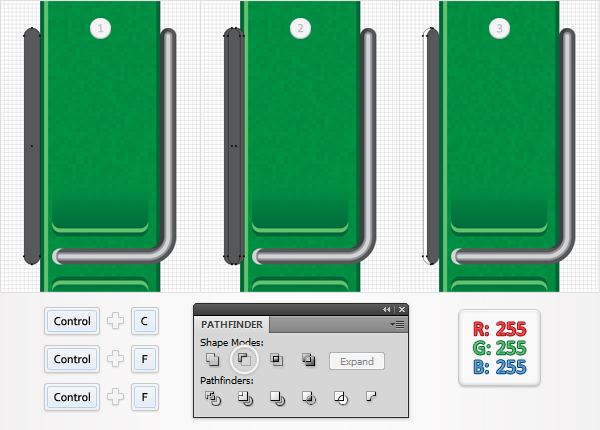
Paso 42
Seleccione la forma creada en el paso anterior y hacer dos copias al frente (comando + C > comando + F > comando + F). Seleccione la copia superior y moverlo 1px a la derecha. Vuelva a seleccionar ambas copias y haga clic en el botón menos frontal desde el panel Buscatrazos. Llenar la forma resultante con blanco.
Paso 43
Una vez más, copiar las propiedades utilizadas para el círculo pequeño editado en el paso 15 para el rectángulo redondeado que se creó en el paso 41.

Paso 44
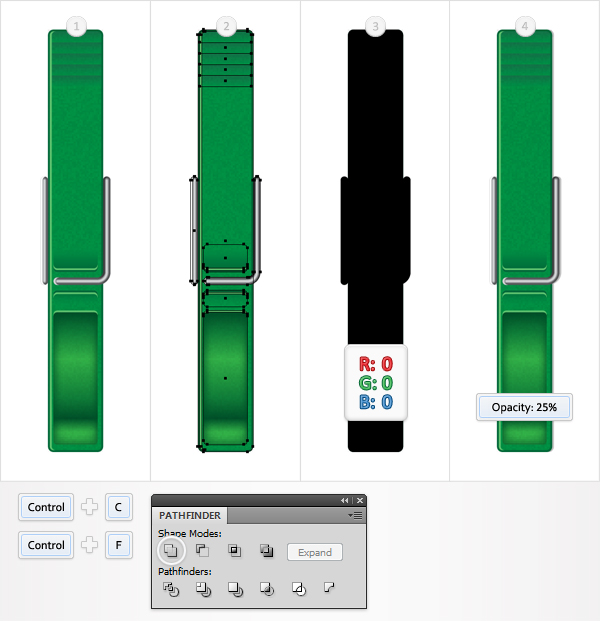
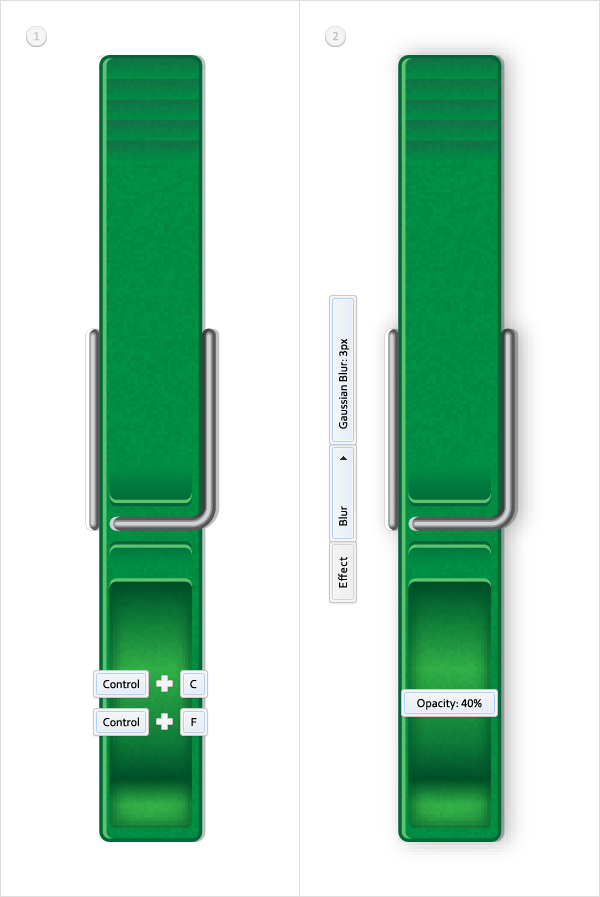
Seleccionar todas las formas creadas empezando con el paso del XIX y duplicar (comando + C > comando + F). Estas copias, haga clic en el botón de Únete de la Pathfinder. Complete el trazado resultante con negro, envíe copia (Mayús + Comando + [), disminuir su opacidad al 25% y moverlo 1px a la derecha.
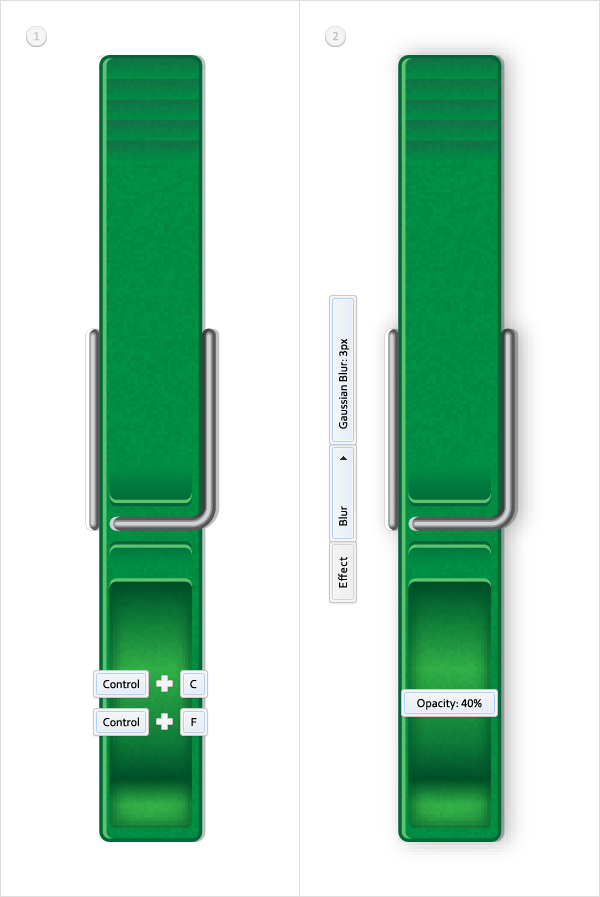
Paso 45
Vuelva a seleccionar el trazado creado en el paso anterior, hacer una copia en el frente (comando + C > comando + F), seleccionarlo y moverlo 1px a la derecha. Aumentar su opacidad al 40% y vaya a efecto > Desenfocar > Desenfoque gaussiano. Introduzca un radio 3px y haga clic en Aceptar.
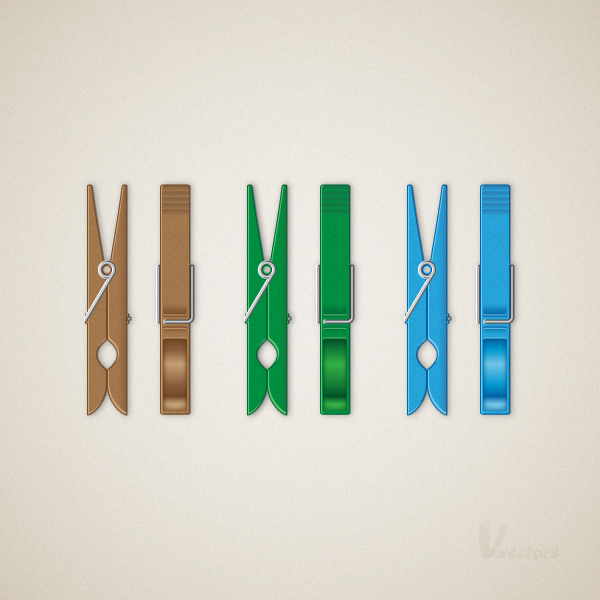
Conclusión
Ahora se realiza su trabajo. Aquí es cómo debería ser.

0 comentarios:
Publicar un comentario