
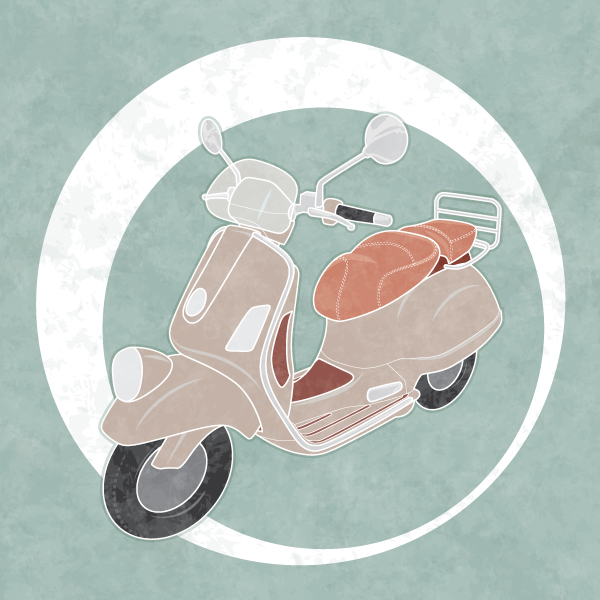
En el tutorial de hoy, voy a mostrar cómo crear una ilustración de scooter vintage vector. A mostrarle cómo crear arte lineal simplificado sin overcomplicating la imagen. Usted aprenderá cómo crear una textura rápida como un broche de oro de recursos tiene disponibles para usted en Adobe Illustrator. Aprenda a dar a su trabajo un toque de arte vintage vector.
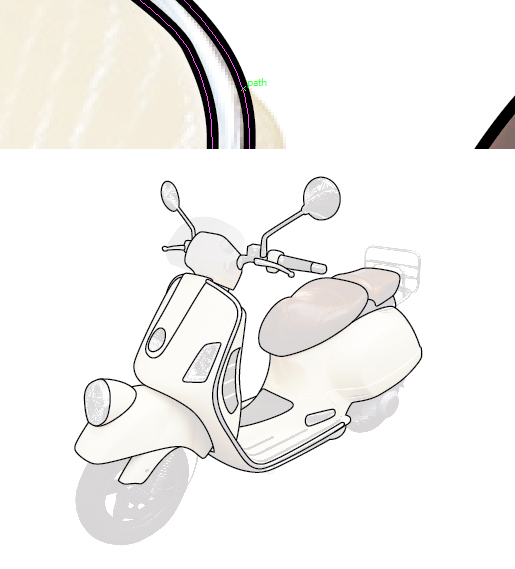
Voy a empezar el arte de línea dibujando formas completas que no requieren líneas adicionales de otros lugares para completar su formulario. Toda la línea de trabajo, salvo indicación contraria voluntad ser un grosor de trazo de DL.
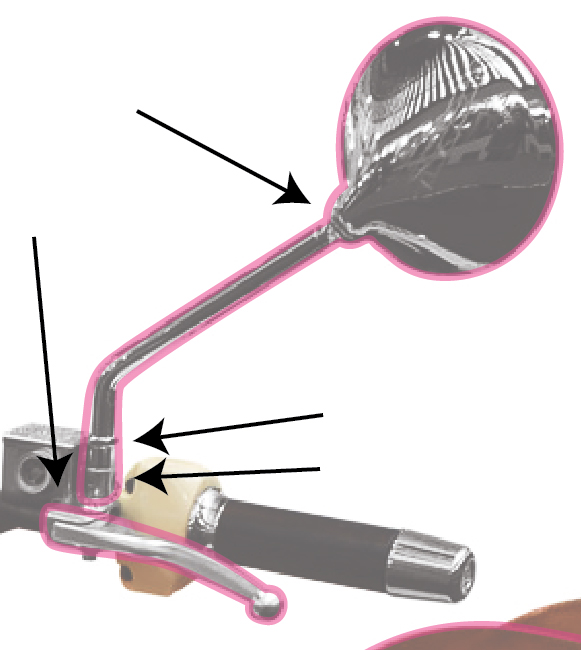
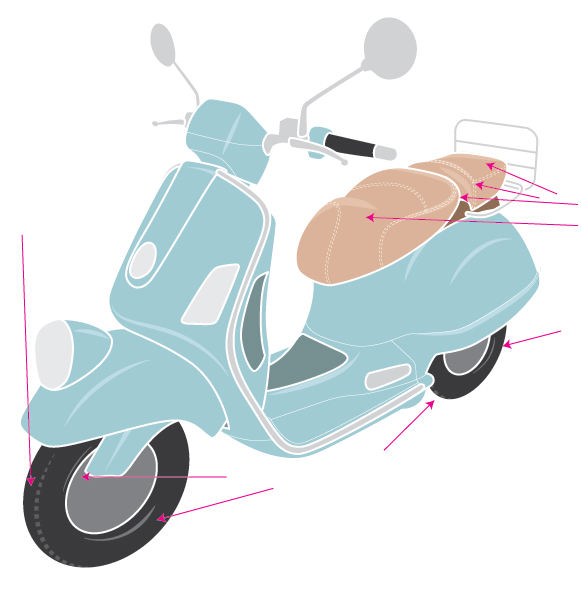
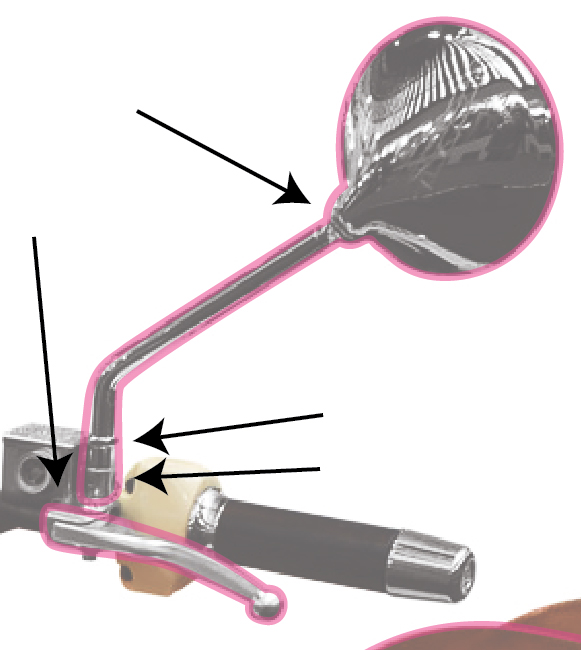
 Al hacer una versión de arte de línea simplificada desde una imagen de stock, desea sólo centrarse en los elementos clave del diseño del objeto. Esto es un poco más fácil dicho que hecho cuando se trata de un tema complejo como un scooter… y más aún si eres como yo y no saben una cosa sobre scooters, que tienen dos ruedas. Podemos ver un ejemplo de simplificar un detalle con los retrovisores y descanso.
Al hacer una versión de arte de línea simplificada desde una imagen de stock, desea sólo centrarse en los elementos clave del diseño del objeto. Esto es un poco más fácil dicho que hecho cuando se trata de un tema complejo como un scooter… y más aún si eres como yo y no saben una cosa sobre scooters, que tienen dos ruedas. Podemos ver un ejemplo de simplificar un detalle con los retrovisores y descanso.
Como cuando observas el objeto en la ilustración completa, podría nombrarlo o tener una buena idea de su propósito, entonces has simplificado bien. Se puede decir por estas formas que uno si un espejo de ala y uno es un descanso. No es necesario ver las costillas en el trabajo de metal, ni la bisagra en el descanso.


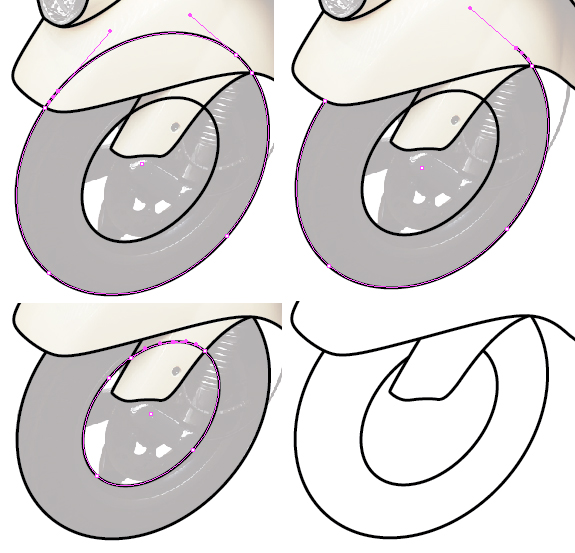
 Entonces duplicar la forma y tamaño para el interior. Voy a mantener los neumáticos simplificados y no dibujar con dentro de radios o la suspensión de la rueda. Pretenden utilizar un grosor de trazo grueso para la mayoría de las líneas y si dibuja en cada detalle de la scooter, las líneas se verán excesivamente complicadas.
Entonces duplicar la forma y tamaño para el interior. Voy a mantener los neumáticos simplificados y no dibujar con dentro de radios o la suspensión de la rueda. Pretenden utilizar un grosor de trazo grueso para la mayoría de las líneas y si dibuja en cada detalle de la scooter, las líneas se verán excesivamente complicadas.




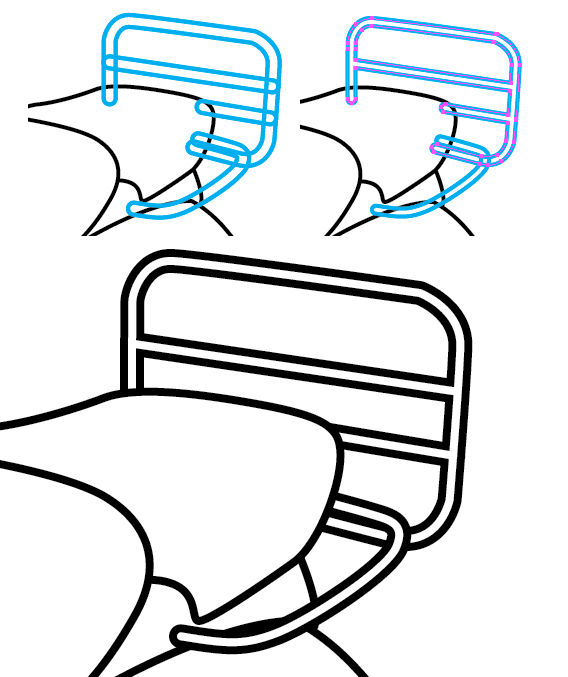
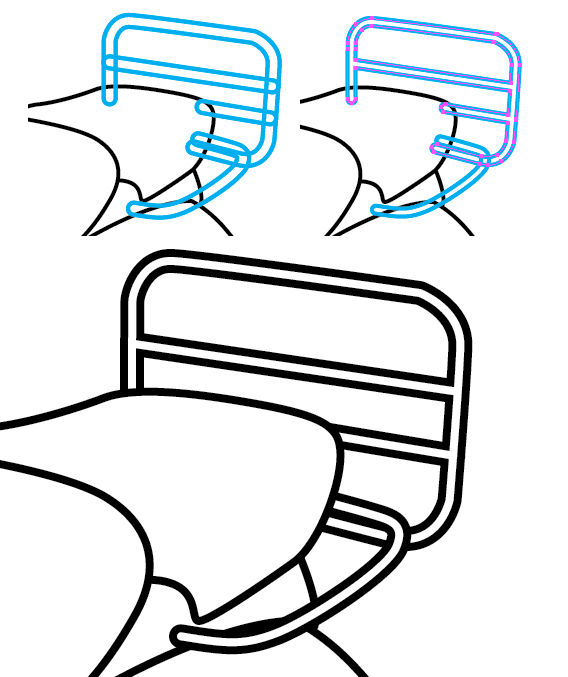
 Entonces dio las formas de un grosor de trazo de DL y utiliza Buscatrazos > se unen para crear dos secciones de barra de cromo. Una barra debe considerarse como la superposición de la otra. Luego he utilizado el mismo método de añadir nuevos puntos con la herramienta Pluma (P) y eliminación de puntos con la ayuda de la herramienta de selección directa (A) para ordenar las áreas superpuestas.
Entonces dio las formas de un grosor de trazo de DL y utiliza Buscatrazos > se unen para crear dos secciones de barra de cromo. Una barra debe considerarse como la superposición de la otra. Luego he utilizado el mismo método de añadir nuevos puntos con la herramienta Pluma (P) y eliminación de puntos con la ayuda de la herramienta de selección directa (A) para ordenar las áreas superpuestas.




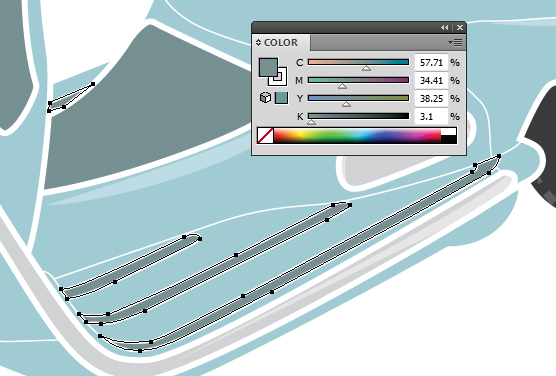
 Con el mismo método de utilizar líneas del mismo color, he agregado más destacados a los asientos y ruedas. Con la incorporación de la creación de un 4pt discontinua línea a lo largo de la llanta para añadir un pequeño detalle adicional.
Con el mismo método de utilizar líneas del mismo color, he agregado más destacados a los asientos y ruedas. Con la incorporación de la creación de un 4pt discontinua línea a lo largo de la llanta para añadir un pequeño detalle adicional.


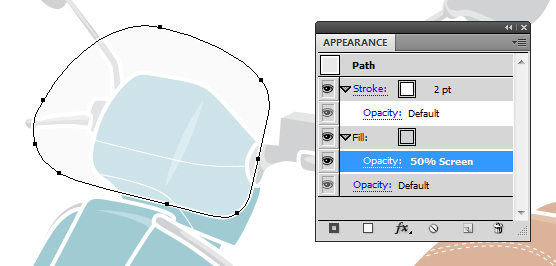
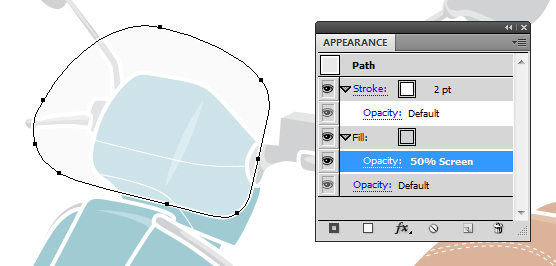
 El siguiente es el parabrisas. La parte central de vidrio real de la forma deberá ser transparente, mientras que el arte de línea tendrá que conservar su 100% opacidad. Esto se puede modificar a través del panel Apariencia y entrar en las opciones individuales de la opacidad del relleno.
El siguiente es el parabrisas. La parte central de vidrio real de la forma deberá ser transparente, mientras que el arte de línea tendrá que conservar su 100% opacidad. Esto se puede modificar a través del panel Apariencia y entrar en las opciones individuales de la opacidad del relleno.










Paso 1
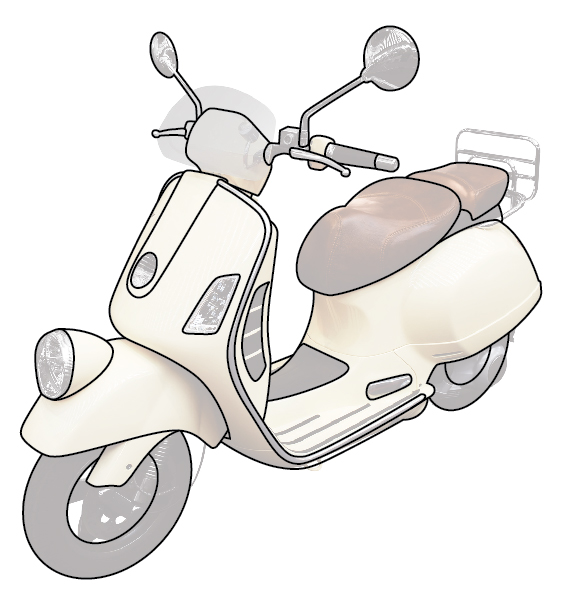
Utilizaré una imagen material como una referencia en este tutorial. En este tutorial, tomaremos lo desde una imagen de píxel estándar basada en un gráfico de cosecha bien desgastado y elegante. Vamos a comenzar con la creación de este vector retro.Voy a empezar el arte de línea dibujando formas completas que no requieren líneas adicionales de otros lugares para completar su formulario. Toda la línea de trabajo, salvo indicación contraria voluntad ser un grosor de trazo de DL.

Como cuando observas el objeto en la ilustración completa, podría nombrarlo o tener una buena idea de su propósito, entonces has simplificado bien. Se puede decir por estas formas que uno si un espejo de ala y uno es un descanso. No es necesario ver las costillas en el trabajo de metal, ni la bisagra en el descanso.

Paso 2
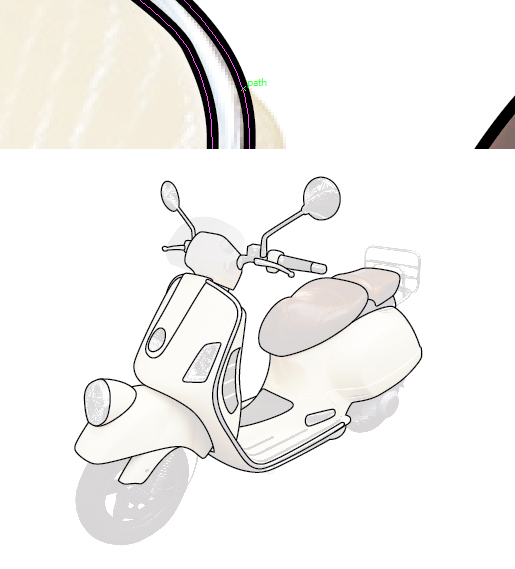
Ahora a dibujar el resto de las líneas de conexión. Garantizar tienes guías inteligentes habilitado (comando + U) y a continuación, dibuje en el resto de los elementos: aparte de las ruedas, barras de parabrisas y cromo en la espalda.
Paso 3
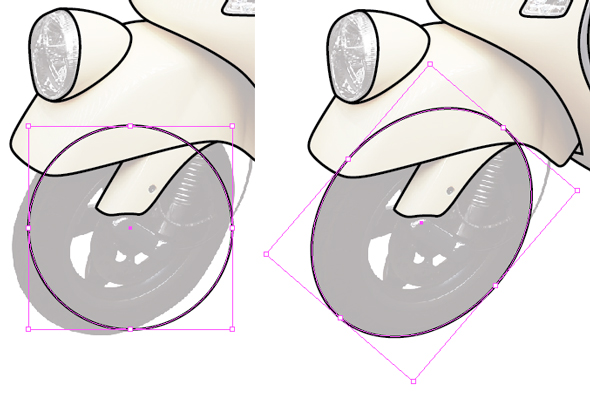
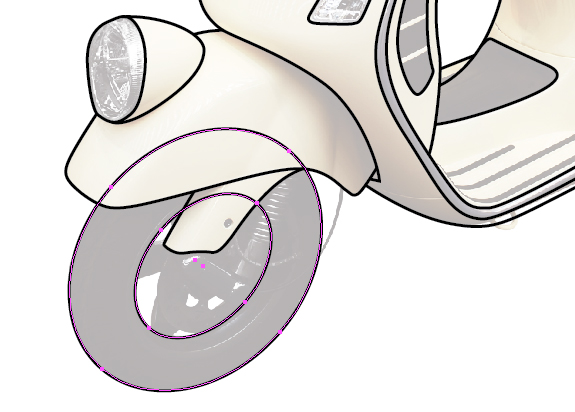
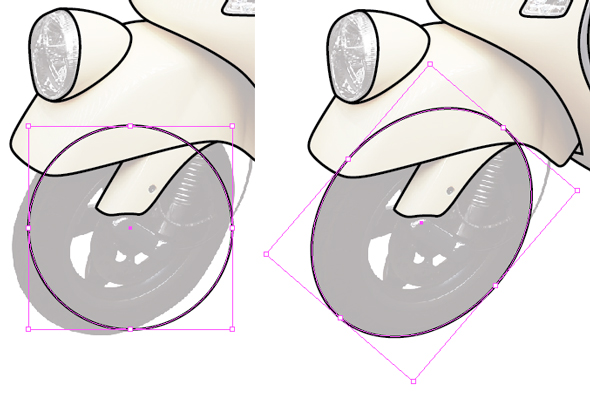
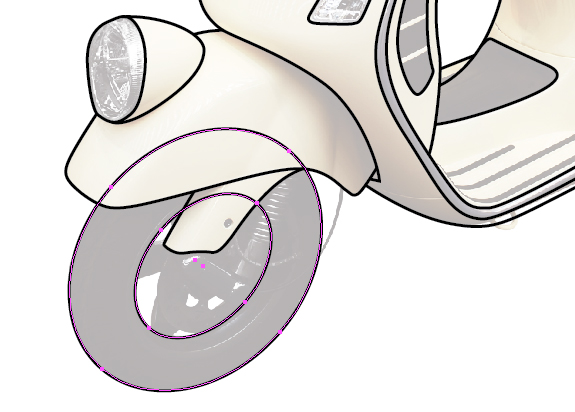
Para las ruedas, voy a estar utilizando la herramienta Elipse (L) y, a continuación, la herramienta Transformación libre (E) para girar y modificar el círculo de la llanta.


Paso 4
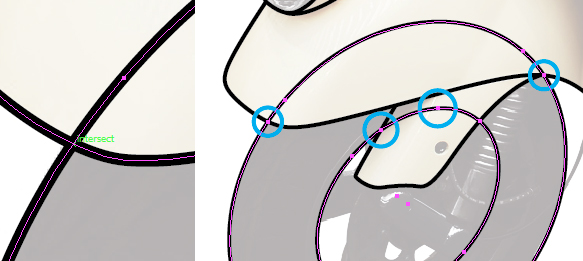
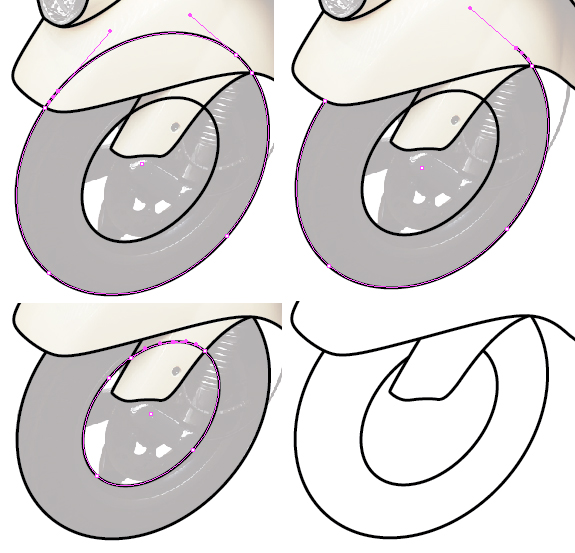
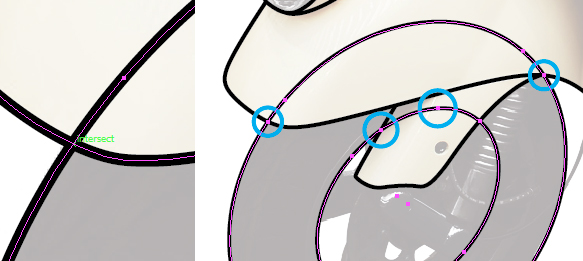
Mientras está seleccionado un círculo de la rueda, utilice la herramienta Pluma (P) para añadir puntos de intersección de las líneas con el resto del cuerpo mediante las guías inteligentes (comando + U) para obtener ayuda.

Paso 5
Con la herramienta de selección directa (A), seleccione las líneas entre los puntos recién agregados y eliminarlos. Está intentando eliminar las líneas que se solapan en trabajo de cuerpo del scooter.

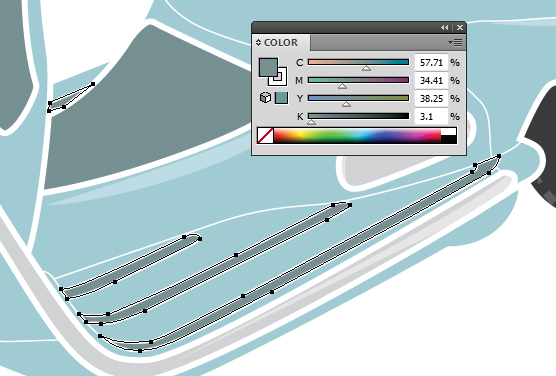
Paso 6
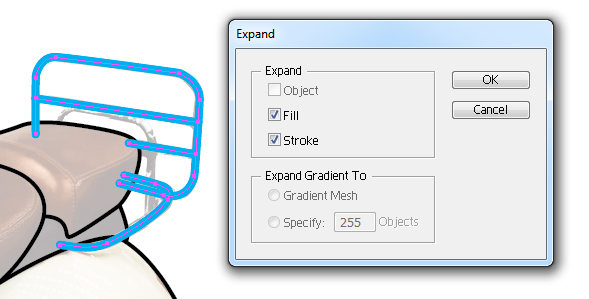
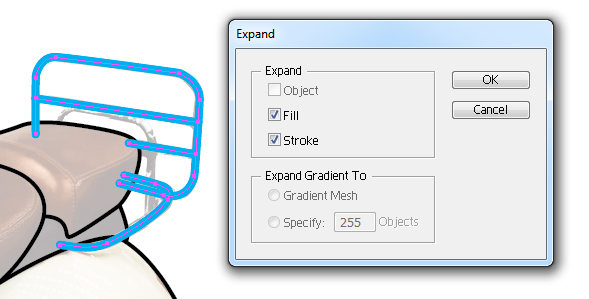
Para las barras de cromo en la espalda, he dibujado con un conjunto de grosor de trazo de 4pt de líneas y, a continuación, utiliza el objeto > expandir para convertir los trazos en formas rellenas.


Paso 7
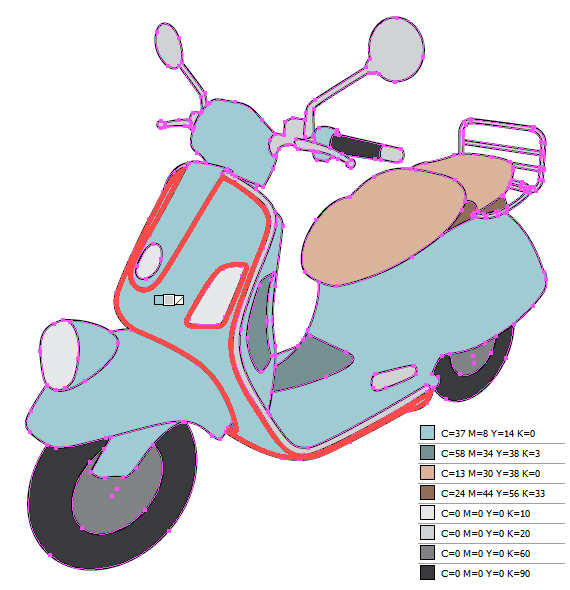
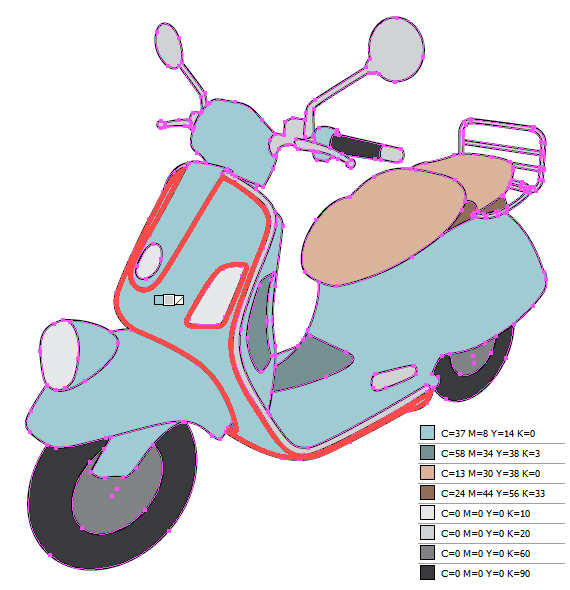
Seleccione todo el trabajo de línea (comando + A) y, a continuación, utilizar el cubo de pintura Live (K) para rellenar las áreas. He creado una paleta de estilo vintage con la idea de un cuerpo de metal recubierto de esmalte y desgastado asiento de cuero. Después de rellenar cada forma, he seleccionado el grupo de pintura interactiva y cambia el color del trazo en blanco.
Paso 8
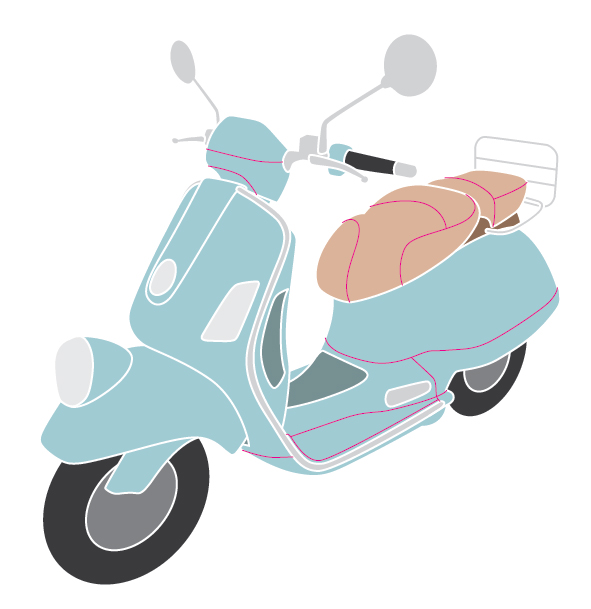
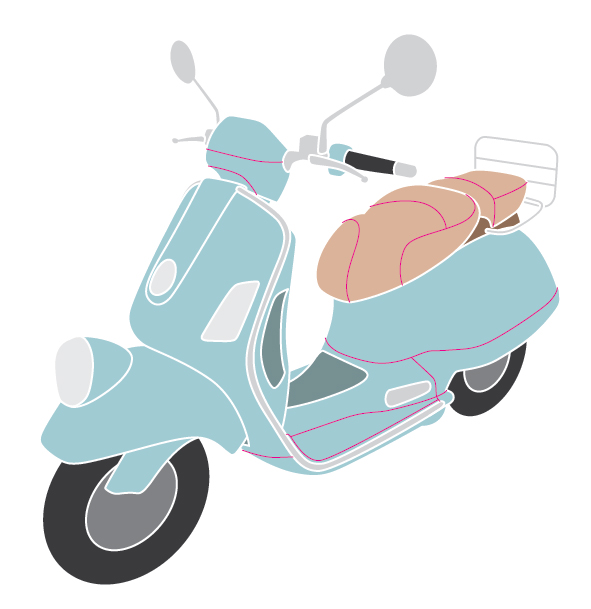
Para dar el scooter más definición, voy a añadir algunas 0.5pt líneas de grosor de trazo alrededor del cuerpo y el asiento. De nuevo, utilice a las guías inteligentes (comando + U) para ayudar a la intersección de las líneas.
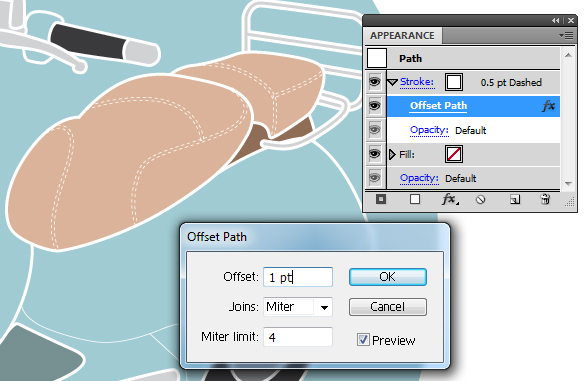
Paso 9
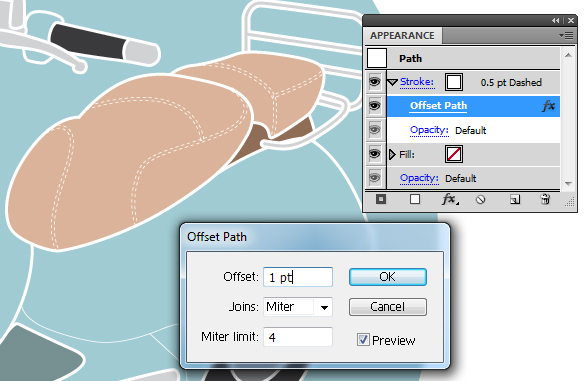
Para las líneas en el asiento, voy a crear un efecto de puntada. En el panel apariencia, haga clic en el botón Añadir nuevo efecto y vaya a ruta > ruta de desvío y desplazamiento por 1 pt. Esto creará un efecto de línea doble con 1pt entre. Luego en el panel Trazo, me voy a permitir guiones e introduzca el valor 2 pt.
Paso 10
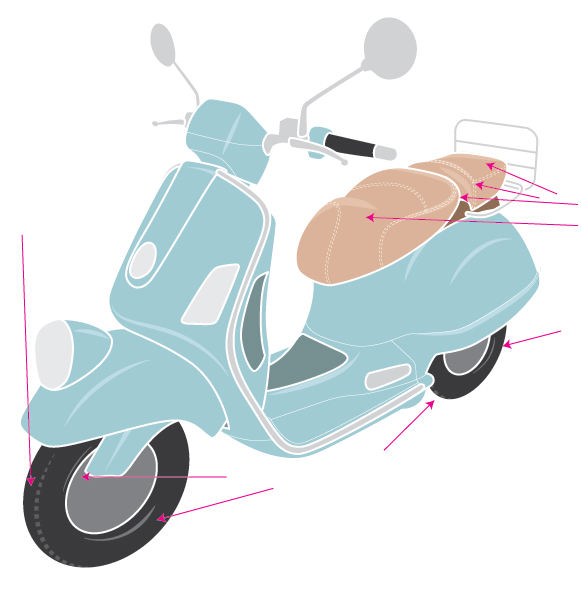
Voy a señalar algunas líneas adicionales sobre el trabajo del cuerpo para crear brilla en el esmalte. Tendrá el mismo color del trazo, pero con la pantalla de modo de fusión y la opacidad 50%. Dependiendo de la ubicación de la línea, determinará su grosor de trazo (hasta 4pt) y su perfil. Por ejemplo, en el arco de rueda ya que es una gran área, es un trazo de 4pt. Como no crucen la línea con otra, está usando un perfil cónico en ambos extremos (ancho perfil 1).

Paso 11
El brillo en el cromo es un poco más complejo y para ello voy a utilizar la herramienta Pluma (P) para crear algunos menos formas uniformes. Estos brilla tendrá un ligero relleno gris (C = 0, M = 0, Y = 0, K = 20) y se establecerá en la pantalla del modo de fusión con opacidad 55%.
Paso 12
Me dio más de dos elementos de la ilustración. Los primeros son los apretones de pie. Estos tienen un grosor de trazo de 1pt (en lugar de DL). Es necesario incluir estos elementos pequeños, ya que ayudan a dar a la zona de pie (dijo no sé nada sobre scooters!) forma. Si era utilizar un grosor de trazo de DL, la zona puede parecer un poco demasiado congestionada.

Paso 13
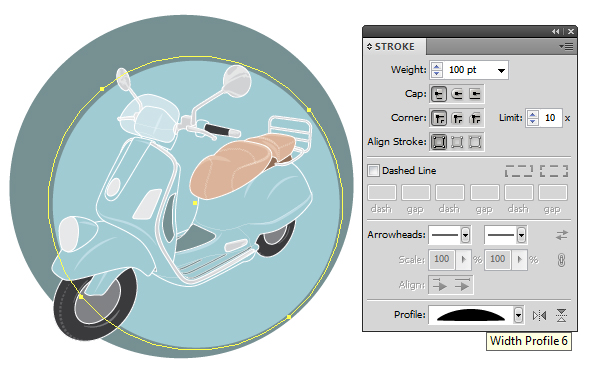
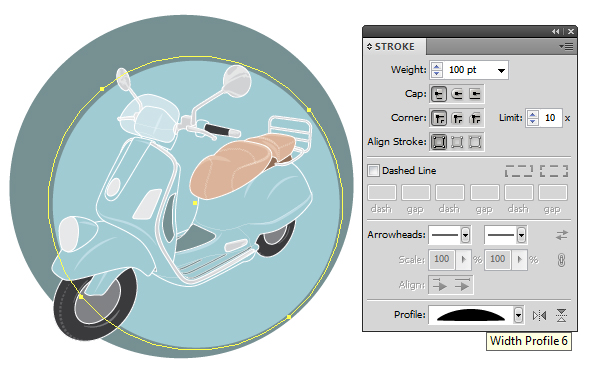
Ahora para agregar un fondo rápido a la ilustración mediante la herramienta Elipse (L) para crear un círculo con un relleno azul y un trazo 100pt teal. Para darle un sesenta sentir, voy a darle un trazo desigual aplicando un perfil del mango… específicamente ancho perfil 6.
Paso 14
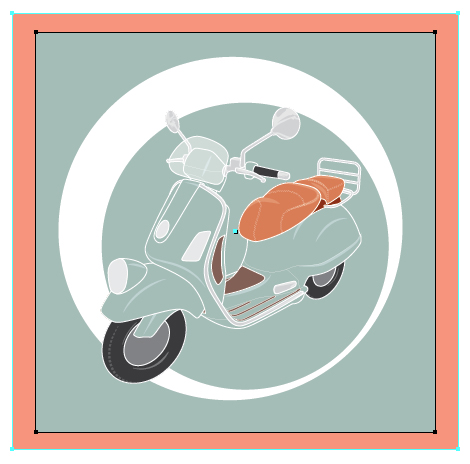
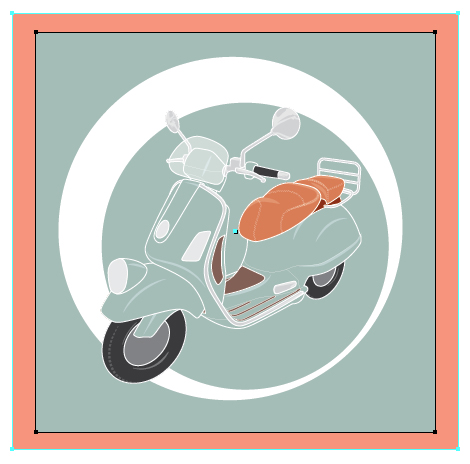
He decidido añadir un rectángulo azul (M) detrás del círculo y, a continuación, cambiar el color del trazo para el círculo de blanco para que coincida con el arte de la línea de la scooter. Sin embargo, en cambio esta alrededor, decidí modificar los colores de la ilustración generales. Hice esto agregando un rectángulo adicional (M) sobre todos los elementos de la scooter con un relleno de Durazno (C = 0, M = 50 Y = 47 K = 0) y establece en fusión modo Subexposición de Color con opacidad 100%.
Paso 15
Para añadir una textura simple y rápida por encima, voy a usar la herramienta Pincel (B) para dibujar trazos en la lona con un 20pt blanco grosor de trazo y defina opacidad 5%. El pincel que estoy usando se llama "Tiza – Garabato" y puede encontrarse a través de la profundización de menú en el panel de pincel y va a abrir biblioteca de pinceles > artístico > Artistic_ChalkCharcoalPencil.
Paso 16
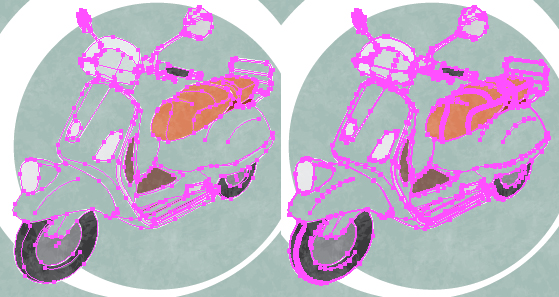
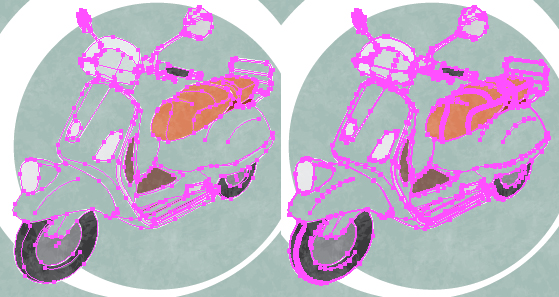
Mirando en la ilustración, no puedo dejar de sentir que el scooter se pierde en el fondo, por lo que yo quiero jugar con los colores de la scooter. Voy a hacer esto rápidamente mediante la duplicación de todas las formas y líneas de scooter y objeto > Expandir a las formas.
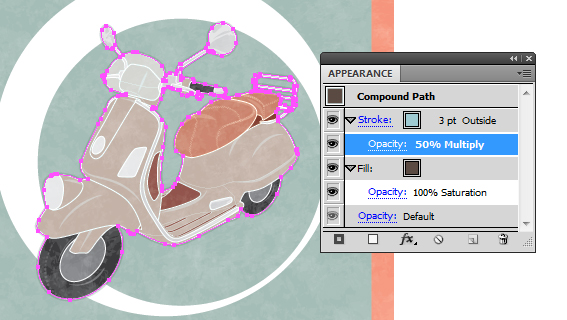
Entonces usando Buscatrazos > se unen para crear un trazado compuesto grande.

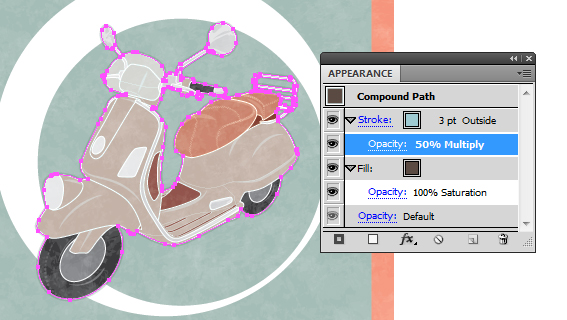
Paso 17
Me he dado esta forma un relleno de color marrón oscuro (C = 55, M = 60 Y = 65 K = 40) y cambió el modo de fusión a saturación. Hacer el scooter destacan además, que haya agregado un 3pt fuera alineado trazo con la sombra azul, defina al 50% de opacidad y modo de fusión multiplicar.
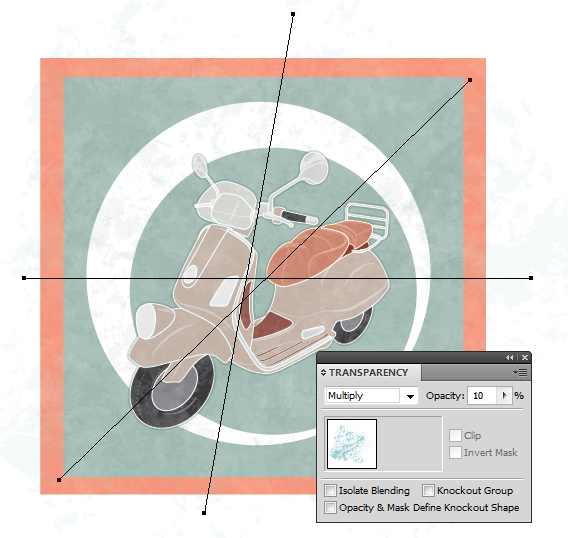
Paso 18
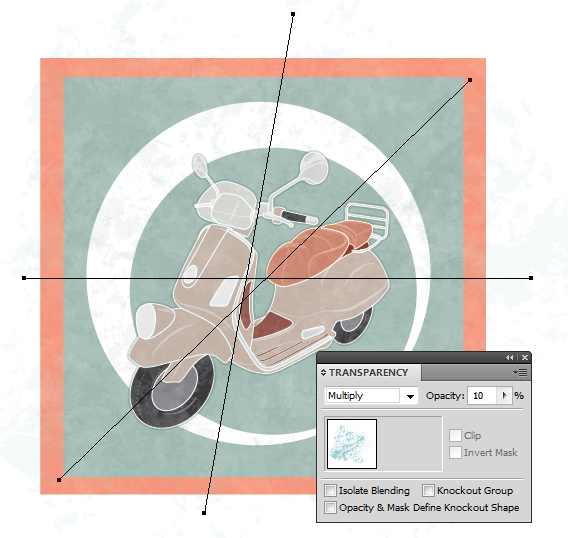
Para destacar aún más, he agregado algunas líneas "Tiza – Garabato" debajo del scooter con un trazo azul y un grosor de trazo de 20pt, a multiplicar de modo de fusión, opacidad y 10%. Esto agregará textura adicional al fondo y no de la scooter sí. También agregará una textura más oscura para el círculo blanco.
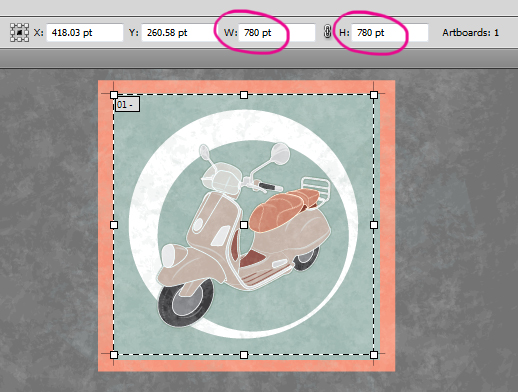
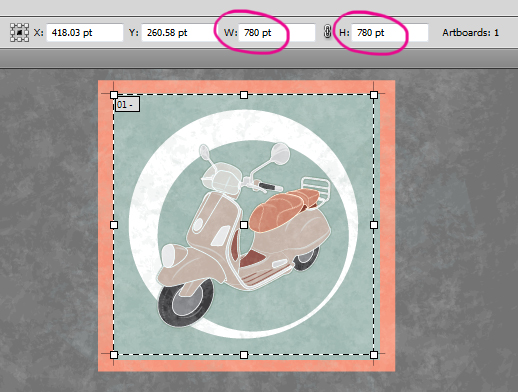
Paso 19
Por último, utilizando la herramienta Mesa de trabajo (Mayús + O), he asegurado que la mesa de trabajo es una plaza incluso por primera centrar la mesa de trabajo y, a continuación, modificar los valores de anchura y altura.

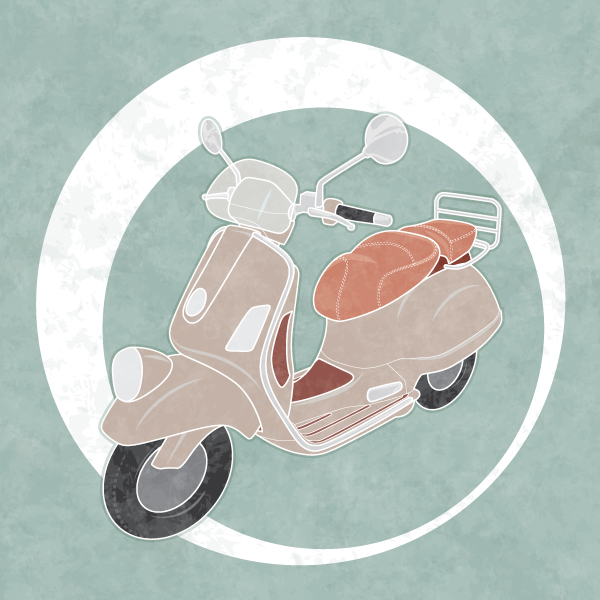
Conclusión
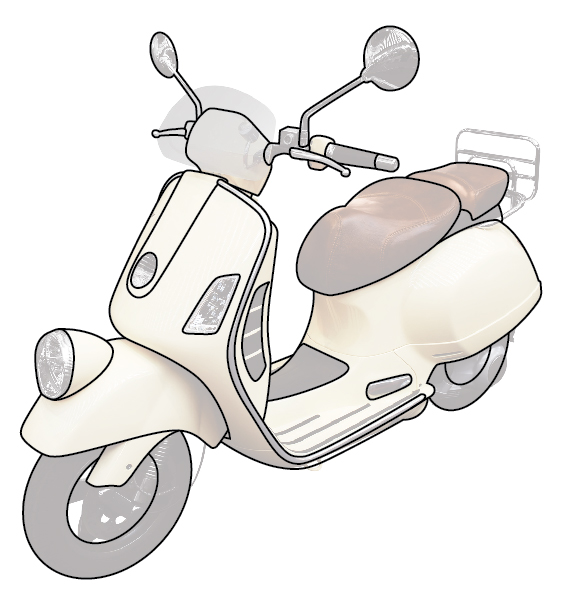
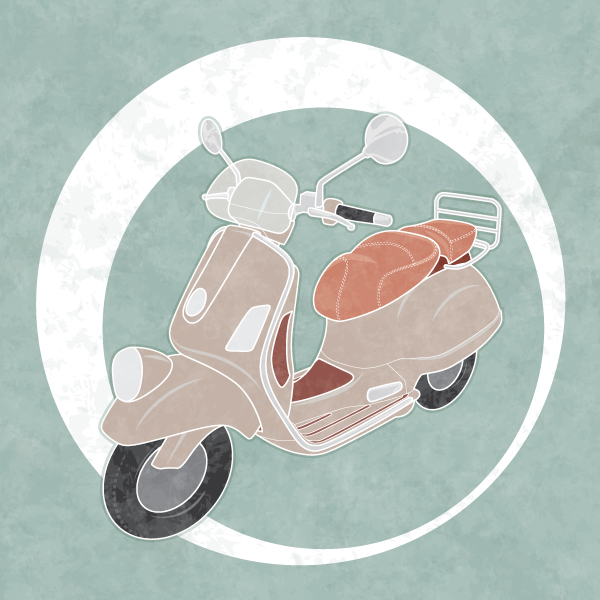
Espero que haya disfrutado del tutorial de hoy sobre la creación de una ilustración gráfica de vector retro. Este flujo de trabajo y consejos y aplicarlo crear línea rápida ilustraciones de arte con un toque vintage vector.

0 comentarios:
Publicar un comentario