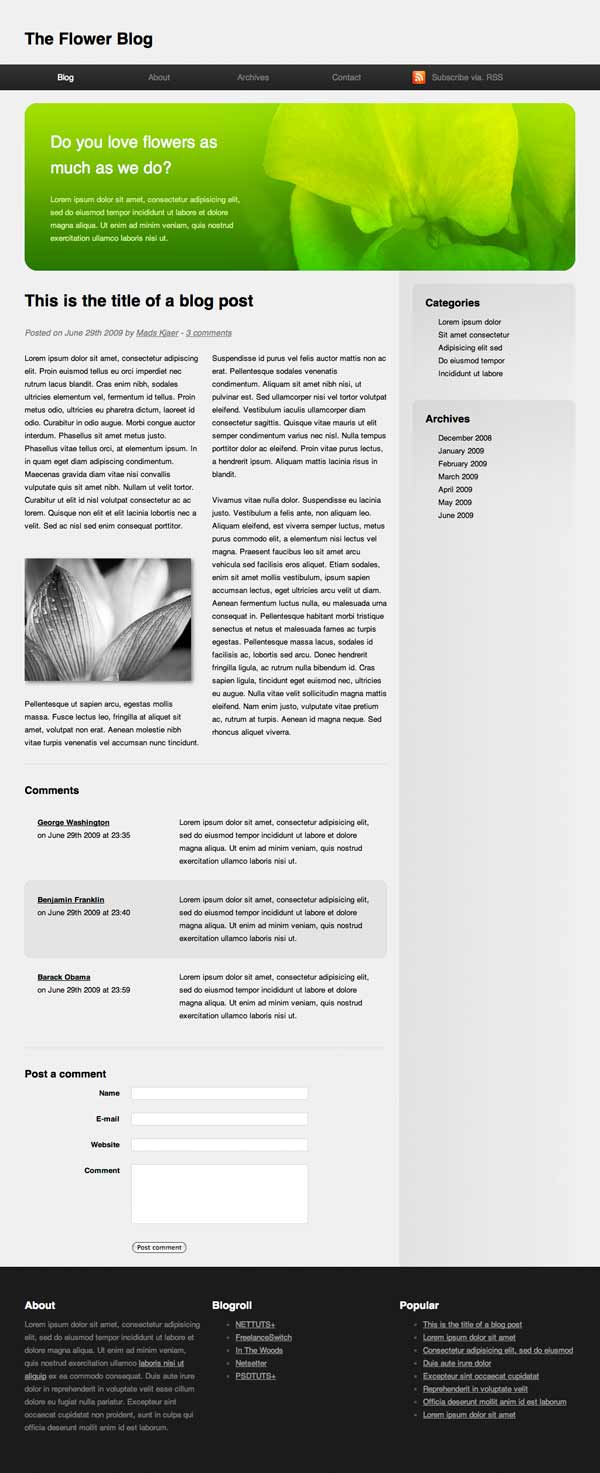
Producto final lo que se va creando

En
este tutorial, vamos a construir una página de blog mediante técnicas de
generación de HTML 5 y CSS 3. El
tutorial pretende demostrar cómo nos construcción sitios Web cuando están
finalizadas las especificaciones y los proveedores de navegador les han
implementado. Si
ya sabes HTML y CSS, debe ser fácil de seguir a lo largo.
1. HTML 5
HTML 5 es la siguiente
versión principal de HTML. Introduce
un montón de nuevos elementos que harán nuestras páginas más semántico.
Esto
facilita mucho para motores de búsqueda y puesto a navegar nuestras páginas y
mejorar la experiencia web para todos. Además,
HTML 5 también incluirá fantasía APIs para dibujar gráficos en pantalla,
almacenamiento de datos sin conexión, arrastrar y colocar y mucho más.
Vamos a empezar
marcando la página de blog.
2. Estructura básica
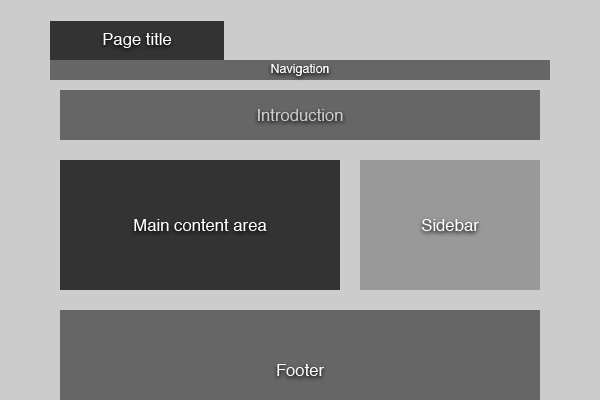
Antes
de empezar a marcar la página debemos obtenemos la estructura general de la
recta:

En
HTML 5 hay etiquetas específicas destinadas a marcar el encabezado, navegación,
barra lateral y pie de página. En
primer lugar, echa un vistazo a la marca y después explicaré:
- >
- <HTML>
- <Jefe>
- <título>Título de la página< /título>
- Jefe>
- <cuerpo>
- <encabezado>
- <H1>Título de la página< /H1>
- encabezado>
- <NAV>
- NAV>
- <sección id de="intro">
- sección>
- <sección>
- sección>
- <Aparte>
- Aparte>
- <pie de página>
- pie de página>
- cuerpo>
- HTML>
Todavía
parece marcado HTML, pero hay algunas cosas que tenga en cuenta:
- En HTML 5, hay sólo un doctype. Se ha declarado en el comienzo de la página por . Simplemente indica al explorador que trata de un documento HTML.
- El
nuevo encabezado de etiqueta está envuelto alrededor de elementos
introductorios, como el título de la página o un logotipo. También
puede contener una tabla de contenido o un formulario de búsqueda. Normalmente,
cada encabezado contiene una etiqueta de encabezado de
a
. En este caso el encabezado se utiliza para introducir toda la página, pero nos servirán para introducir una sección de la página un poco más tarde.
- La etiqueta de nav se utiliza para contener elementos de navegación, como la navegación en un sitio o navegación más especializado como siguiente/anterior-enlaces.
- La etiqueta de la sección se utiliza para denotar una sección en el documento. Puede contener todo tipo de marca y varias secciones pueden anidarse dentro de otras.
- Aparte se utiliza para ajustar el contenido relacionado con el contenido principal de la página que todavía podría sostenerse por su propio y sentido. En este caso que estamos usando para la barra lateral.
- La etiqueta de pie de página debe contener información adicional sobre el contenido principal, tales como información acerca de quién escribió, información del copyright, vínculos a documentos relacionados y así sucesivamente.
En
lugar de usar divs para contener diferentes secciones de la página ahora estamos
utilizando etiquetas adecuadas, semánticas. Hará
mucho más fácil para los motores de búsqueda y los lectores de pantalla para
averiguar qué es lo que en una página.
3. Marcar la navegación
La
navegación se marca exactamente igual que haríamos en 4 de HTML o XHTML,
utilizando una lista desordenada. La clave
es que esta lista se coloca dentro de las etiquetas de nav.
- <NAV>
- <UL>
- <Li><un href="#">Blog< /un>< /li>
- <Li><un href="#">sobre< /un>< /li>
- <Li><un href="#">archivos< /un>< /li>
- <Li><un href="#">contacto< /un>< /li>
- <Li clase="suscribirse"><un href="#">Suscribirse a través de. RSS< /un>< /li>
- UL>
- NAV>
4. Marcar la introducción
Ya
hemos definido una nueva sección en el documento utilizando la etiqueta de la
sección. Ahora sólo nos falta algún
contenido.
- <sección id de="intro">
- <encabezado>
- <H2>Do you love flores como hacemos?< /H2>
- encabezado>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud debilitadas ullamco laboris nisi ut< /p>
- sección>
Añadimos
un id a la etiqueta de la sección por lo que nos podemos identificar más tarde
al estilo. Utilizamos
la etiqueta de encabezado para Ceñir alrededor del elemento h2 introductoria.
Además
de describir todo el documento, debe utilizarse la etiqueta de encabezado para
describir las secciones individuales.
5. Marcar el área de contenido principal
Nuestra
área de contenido principal consta de tres secciones: la entrada de blog, los
comentarios y el formulario de comentarios. Utilizando
nuestro conocimiento acerca de las nuevas etiquetas estructurales en HTML 5,
debería ser fácil marcar.
Marcar la entrada de Blog
Ir
a través de la marca y después explicaré los nuevos elementos.
- <sección>
- <artículo clase="blogPost">
- <encabezado>
- <H2>Este es el título de una entrada de blog< /H2>
- <p>Publicado el<tiempo datetime="2009-06-29T23:31:45 + 01:00">29 de junio de 2009< /tiempo> por <un href="#">Kjaer Mads< /un> - <un href="contactoComentarios">3 comentarios< /un>< /p>
- encabezado>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin euismod tellus UE orci imperdiet nec rutrum lacus blandit. Cras enim nibh, sodales ultricies elementum vel, fermentum id tellus. Proin metus odio, ultricies UE pharetra dictum, laoreet id odio...< /p>
- artículo>
- sección>
Que
iniciar una nueva sección y ajustar la entrada de blog todo en una etiqueta de
artículo. La
etiqueta de artículo se utiliza para denotar una entrada independiente en un
blog, discusión, enciclopedia, etc. y es ideal para usar aquí. Ya
nos estamos viendo los detalles de un solo puesto que sólo tenemos un artículo,
pero en la página principal del blog sería ajustar cada puesto en una etiqueta
de artículo.
El
elemento de encabezado se utiliza para presentar el encabezado y los metadatos
sobre la entrada de blog. Debemos
decir al usuario cuando fue escrito el post, que lo escribió y cuántos
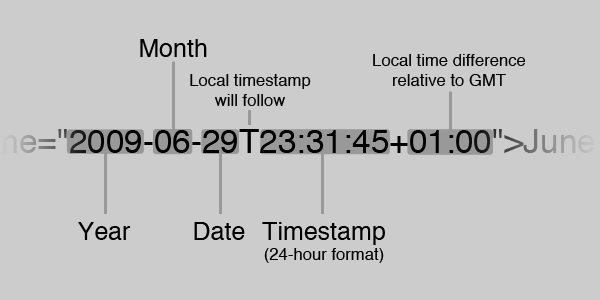
comentarios tiene. Tenga en
cuenta que la marca de tiempo está envuelto en un Esta
etiqueta también es nueva en HTML 5 y se utiliza para marcar un lugar específico
en el tiempo. Debe ser el
contenido del atributo datetime:

- El año seguido por un guión figura (un signo que no tipografía novatos)
- El mes seguido de un guión de figura
- La fecha
- Una t mayúscula para denotar que vamos a especificar la hora local
- La hora local en el formato HH
- La zona horaria respecto a GMT. Estoy en Dinamarca que es de 1 hora después de GMT, por eso escribo +01. Si estuvieras en Colorado sería de 7 horas detrás de GMT, y debería escribir-07.
Marcar los comentarios
Marcar los
comentarios es bastante recto adelante. No hay nuevas
etiquetas o atributos se utilizan.
- <sección id de="Comentarios">
- <encabezado>
- <H3>Comentarios< /H3>
- encabezado>
- <artículo>
- <encabezado>
- <un href="#">George Washington< /un> en <tiempo datetime="2009-06-29T23:35:20 + 01:00"> 29de junio de 2009 a las 23:35 < /tiempo>
- encabezado>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud debilitadas ullamco laboris nisi ut< /p>
- artículo>
- <artículo>
- <encabezado>
- <un href="#">Benjamin Franklin< /un> en <tiempo datetime="2009-06-29T23:40:09 + 01:00"> 29de junio de 2009 a las 23:40 < /tiempo>
- encabezado>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud debilitadas ullamco laboris nisi ut< /p>
- artículo>
- sección>
Marcar la forma de comentario
Se
han introducido varias mejoras para formularios en HTML 5. Ya
tienes que hacer la validación del lado del cliente de los campos requeridos,
correos electrónicos, etc.. El
navegador se encarga de esto para usted.
- <formulario acción="#" método="post">
- <H3>Post un comentario< /H3>
- <p>
- <etiqueta de="nombre">nombre< /etiqueta>
- <entrada nombre="nombre" id de="nombre" tipo="texto" necesario/>
- p>
- <p>
- <etiqueta de="correo electrónico">correo electrónico< /etiqueta>
- <entrada nombre="correo electrónico" id de="correo electrónico" tipo="correo electrónico" requiere/>
- p>
- <p>
- <etiqueta de="sitio Web">Web< /etiqueta>
- <entrada nombre="sitio Web" id de="sitio Web" tipo="url" />
- p>
- <p>
- <etiqueta de="comentario">comentario< /etiqueta>
- <TextArea nombre="comentario" id de="comentario" requiere>< /textarea>
- p>
- <p><entrada tipo="presentar" valor="Publicar comentario" / >< /p>
- formulario>
Hay nuevos
dos nuevos tipos de insumos, correo electrónico y url. Correo
electrónico especifica que el usuario debe escribir un correo electrónico válido
y url que el usuario debe escribir una dirección Web válida. Si
escribes como un atributo, el usuario no puede enviar un campo vacío.
"Necesario" es
un atributo booleano, nuevo HTML 5. Sólo
significa que el atributo es que se declare sin valor.
Marcar la barra lateral y pie de página
El
formato de la barra lateral y pie de página es extremadamente simple.
Algunas
secciones con algún contenido dentro el lado - y pie de página-etiquetas
apropiadas.
Puede
ver la marca final, unstyled aquí. Ahora para el estilo.
6. Estilo con CSS 3
CSS
3 se basa en los principios sobre la cascada que tan bien sabemos desde
versiones anteriores de CSS, selectores y estilos. Agrega
cargas de características nuevas, incluyendo propiedades, pseudoclases y
selectores de nuevos. Con
estas nuevas características resulta mucho más fácil configurar su diseño.
Vamos a bucear.
Configuración básica
Para
empezar vamos a definir algunas reglas básicas sobre tipografía, color de fondo
de la página, etc.. Usted podrá reconocer
todo esto de CSS 2.1
- / * CSS improvisados Reset * /
- {
- margen: 0;
- relleno: 0;
- }
- / * Contar el navegador para procesar elementos HTML 5 como bloque * /
- encabezado, pie de página, aparte, nav, artículo {}
- Mostrar: bloque;
- }
- {cuerpo
- margen: 0 auto;
- ancho: 940px;
- fuente: 13px/22px Helvetica, Arial, sans serif;
- fondo: # f0f0f0;
- }
- H2 {}
- tamaño de la fuente: 28px;
- altura de la línea: 44px;
- relleno: 22px 0;
- }
- H3 {}
- tamaño de la fuente: 18px;
- altura de la línea: 22px;
- relleno: 11px 0;
- }
- p {}
- relleno inferior: 22px;
- }
Primero
nos restablece y las estilos margen y relleno con una regla simple. En
un entorno de producción sería utilizar un Reset más completo de CSS como Eric
Meyer (para CSS 2.1) pero para el ámbito del tutorial esto hará.
Luego
decimos el navegador para procesar todos los elementos de HTML 5 nuevos como
bloque. Los
navegadores están bien con elementos no reconocen (eso HTML 5 es algo
compatible), pero no saben cómo esos elementos deben procesarse por defecto.
Tenemos
que decirles esto hasta que la norma se aplica a través de la Junta.
Tenga
en cuenta también cómo he elegido para el tamaño de las fuentes de píxeles en
lugar de ems o %. Se
trata de mantener el carácter progresivo del tutorial. Cuando
los exploradores más importantes un día completamente terminados aplicación HTML
5 y CSS 3 vamos todos tienen acceso a la página zoom en lugar de solo texto
tamaño. Esto
elimina la necesidad de definir tamaños en unidades relativas, como el navegador
escalará la página de todos modos.
Ver el aspecto de la página con el estilo básico aplicado.
Ahora nos
podemos mover al estilo del resto de la página. No
hay estilos adicionales son necesarios para el encabezado, por lo que nos va a
ir directamente a la navegación.
7. Estilo de la navegación
Es
importante señalar que el ancho del cuerpo se ha definido como 940px y que se ha
centrado. Nuestra
barra de navegación debe abarcar todo el ancho de la ventana, por lo que
tendremos que aplicar algunos estilos adicionales:
- {NAV
- posición: absoluta;
- izquierda: 0;
- Ancho: 100%;
- fondo: URL()"nav_background");
- }
Nos
coloque el elemento nav absolutamente, alinear a la izquierda de la ventana y
hacer que abarcan todo el ancho. A
centro de la lista anidada para mostrar dentro de los límites del
diseño:
- NAV ul {}
- margen: 0 auto;
- ancho: 940px;
- estilo de lista: ninguno;
- }
Ahora
definiremos algunos estilos adicionales para los elementos de exploración mirar
más guapa y alinear a la cuadrícula que se basa el diseño. También
he incluido un estilo para resaltar la página que el usuario está en y algunos
estilo personalizado para el vínculo de suscripción.
- NAV ul li {}
- float: izquierda;
- }
- NAV ul li un {}
- Mostrar: bloque;
- margen derecho: Relative;
- ancho: 140px;
- tamaño de la fuente: 14px;
- altura de la línea: 44px;
- alinear texto: Centro;
- text-decoration: ninguno;
- Color: #777;
- }
- NAV ul li un: hover {}
- color: #fff;
- }
- NAV ul li.selected un {}
- color: #fff;
- }
- NAV ul li.subscribe un {}
- margen izquierda: 22px;
- izquierda de relleno: 33px;
- alinear texto: izquierda;
- fondo: URL()"rss.png") izquierda Centro no-repeat;
- }
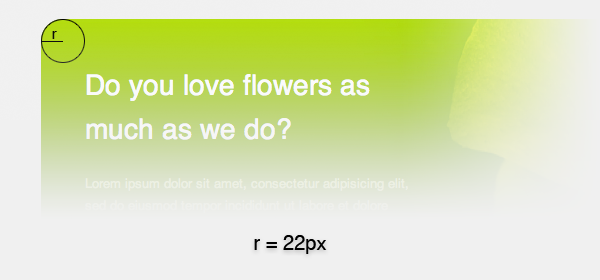
8. La introducción de estilo
El
marcado de la introducción es bastante simple: una sección con un título y un
párrafo de texto. Sin
embargo, utilizaremos algunos nuevos trucos de CSS 3 para hacerla parecer más
atractiva.
- #Intro {
- margen superior: 66px;
- relleno: 44px;
- fondo: #467612 url()"intro_background.png") repetir-x;
- fondo-tamaño: 100%;
- frontera-Radio:22px;
- }
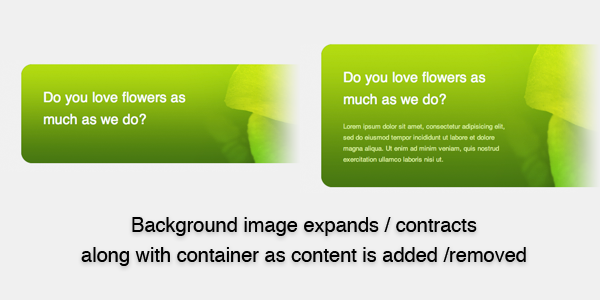
Estamos utilizando dos nuevas
propiedades. La
primera de ellas es el tamaño de fondo, que le permite escalar la imagen de
fondo. En nuestro caso,
tenemos la escala al 100% en ambos ejes. Si
el cuadro se expande como agregamos más contenido a ella, el fondo degradado
escalará así. Esto
es algo que no era posible en CSS 2.1 sin navegador diversos problemas y marcado
no semántico.

La
segunda propiedad nueva es border-radius, que se aplica bordes redondeados al
elemento. El
radio de nuestras esquinas redondeadas son 22px en cada esquina. Puede
especificar valores diferentes para cada esquina o elegir sólo Redondear
vértices individuales.

Lamentablemente,
ninguna de las propiedades se apliquen plenamente en los principales
navegadores. Sin
embargo, podemos obtener algún apoyo mediante el uso de atributos específicos
del proveedor. Tamaño
del fondo es compatible con las versiones más recientes de Safari, Opera y
Konqueror. Border-radius
es compatible con las versiones más recientes de Safari y Firefox.
- #Intro {
- ...
- / * Tamaño de fondo aún no implementada * /
- -webkit-fondo-tamaño: 100%;
- -o-fondo-tamaño: 100%;
- -khtml-fondo-tamaño: 100%;
- / * Border-radius no implementado todavía * /
- -moz-frontera-Radio: 22px;
- -webkit-frontera-Radio: 22px;
- }
Ya
tenemos un color de fondo definido, no habrá mayores problemas en navegadores
que no admiten el tamaño del fondo, como Firefox. Ahora solo
falta el título y el texto de estilo.
- #IntroH2,#Introp  {
- ancho: 336px;
- }
- #Introh2 {
- relleno: 0 0 22px 0;
- font-weight: normal
- color: #fff;
- }
- #Introp {
- relleno: 0;
- color: # d9f499;
- }
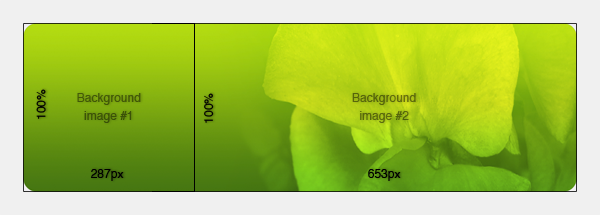
La
imagen de la flor puede agregarse fácilmente dando #intro una segunda imagen de
fondo, algo que es compatible con CSS 3.
- #Intro {
- ...
- fondo: #467612 url()"intro_background.png") superior izquierdo (287px 100%) repetir-x,
- URL()"intro_flower.png") parte superior derechaderecha (653px 100%) no-repeat;
- ...
- }
Le
damos a las imágenes de dos fondo dimensiones explícitas para asegurar que ellos
no se superponen, y nos estamos. Tenga en cuenta la
notación abreviada del tamaño del fondo.

Lamentablemente,
ningún navegador fiable apoya esto aún, por lo que tendremos que hacerlo de la
manera anticuada: incluyendo una imagen en línea y posicionamiento con CSS.
Vea el ejemplo final
para ver cómo se realiza.
9. Estilo del área de contenido y Sidebar
El
área de contenido y el sidebar van a estar alineado al lado de cada una de otra.
Tradicionalmente
sería hacerlo mediante flotadores, pero en CSS 3 que vamos a utilizar las
tablas!
"Qué?!
Tablas?"podría
preguntar y mirar confundida. Probablemente
aprendió hace años que uso de tablas de diseño web es un gran no-no, y todavía
es. Nunca
debe utilizar los elementos de tabla para marcar un diseño. Sin
embargo, en CSS 3 podemos hacer elementos se comportan como tablas sin ella
nunca mostrando en el marcado! Para
empezar, vamos a necesitar algunos divs para agrupar a las secciones de manera
un poco más lógico.
- <div id de="contenido">
- <div id de="mainContent">
- <sección>
- sección>
- <sección id de="Comentarios">
- sección>
- <formulario>
- formulario>
- div>
- <Aparte>
- Aparte>
- div>
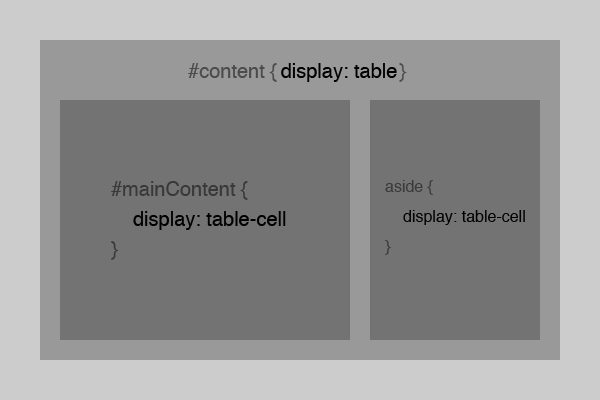
Todo
todavía tiene sentido semánticamente, pero ahora podemos estilo lo. Queremos
la div #content a comportarse como una tabla, con #mainContent y aparte como
celdas de la tabla. Con CSS 3, esto es muy
fácil:

- #Content {
- Mostrar: tabla;
- }
- #mainContent {
- Mostrar: celda de tabla;
- ancho: 620px;
- derecho de relleno: 22px;
- }
- {Aparte
- Mostrar: celda de tabla;
- ancho: 300px;
- }
Eso es
todo! No
más flotante, falsa columna imágenes de fondo, borrar o contracción de los
márgenes. Hemos
hecho los elementos se comportan como una tabla, y esto hace mucho más fácil
para nosotros hacer diseño.
10. La entrada en el Blog de estilo
El
estilo del encabezado del post es bastante trivial, por lo que podrá saltar a la
diversión parte: el diseño de varias columnas.
Varias columnas
Varias
columnas de texto era previamente imposible sin dividir manualmente el texto,
pero con 3 de CSS es un pedazo de pastel, aunque tenemos que agregar un div
alrededor de los varios párrafos para que funcione con los navegadores
actuales.
- <div>
- <p>Lorem ipsum dolor sit amet...< /p>
- <p>Pellentesque ut sapien arcu...< /p>
- <p>... Dolor de nulla Vivamus vitae< /p>
- ...
- div>
Ahora
podemos agregar dos propiedades simples y llamar a un día.
- .blogPost div {}
- número de columnas: 2;
- brecha de columna: 22px;
- }
Queremos
2 columnas y una brecha de 22px entre las columnas. El
div adicional es necesaria porque actualmente no hay ninguna manera compatible
de hacer un vano elemento más de una columna. En
el futuro, sin embargo, podrá especificar la propiedad tamaño de columna, y sólo
podríamos escribir:
- .blogPost {}
- número de columnas: 2;
- brecha de columna: 22px;
- }
- .blogPost encabezado {}
- tamaño de la columna: todos;
- }
Por
supuesto las propiedades del número de columnas y la brecha de la columna sólo
son compatibles con algunos navegadores, Safari y Firefox. Tenemos que
usar las propiedades específicas del proveedor por ahora.
- .blogPost div {}
- / * Número de columnas aún no implementada * /
- -moz-columna-Recuento: 2;
- -webkit-columna-Recuento: 2;
- / * Columna-brecha aún no implementada * /
- -moz-columna-brecha: 22px;
- -webkit-columna-brecha: 22px;
- }
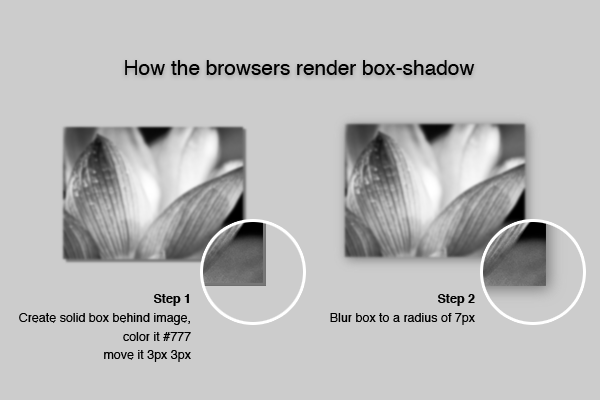
Sombra de cuadro
Si
mira de cerca la imagen en el post de blog verá una sombra. Somos
capaces de generar esto mediante CSS 3 y la propiedad de la sombra del
cuadro.
- .blogPost img {}
- margen: 22px 0;
- cuadro de sombra: 3px 3px 7px #777;
- }

La
primera "3px" indica al explorador donde queremos la sombra para detener
horizontalmente. El
segundo "3px" dice donde queremos la sombra para detener verticalmente.
El último
"7px" es cómo borrosa la frontera debe ser. Si se establece
en 0 será completamente sólida. Por
último, pero no menos definimos el color base de la sombra. Este
color es por supuesto desapareció, dependiendo de cuánto desenfoque de la
sombra.
Probablemente
se trata de ninguna sorpresa que esta propiedad no está implementada en todos
los navegadores aún. De
hecho, sólo funciona en Safari, y tienes que utilizar la propiedad específica
del proveedor.
- .blogPost img {}
- margen: 22px 0;
- -webkit-cuadro-sombra: 3px 3px 7px #777;
- }
11. Los comentarios de bandas de cebra
Bandas
de cebra, o resaltado cada segundo elemento en una serie, tradicionalmente ha
implicado seleccionar todos los elementos mediante javascript, entonces bucle a
través de ellos y resaltar todos los elementos impares. CSS
3 introduce la pseudo-class "n-niño", que es ridículamente fácil hacer esto sin
javascript. Utilizaremos es a rayas
de cebra los comentarios.
- sección#comments article:nth-child(2n+1) {
- relleno: 21px;
- fondo: # E3E3E3;
- frontera: 1px sólido # d7d7d7;
- / * Border-radius no implementado todavía * /
- -moz-frontera-Radio: 11px;
- -webkit-frontera-Radio: 11px;
- }
El
raro valor "2n + 1″ es realmente bastante simple si entiendes lo significa:
- 2n selecciona cada segundo elemento. Si usted escribió 3n seleccionaría cada tercer elemento, 4n cada cuarto elemento, y así sucesivamente.
- El + 1 indica al explorador que comience en el elemento 1. Si está familiarizado con la programación probablemente saben que todas las matrices comienzan en 0, y esto también es cierto aquí. Esto significa que el elemento 1 es realmente el segundo elemento de la serie.
Alternativamente,
simplemente puede escribir:
- sección#commenTS article:nth-child(odd) {...}
Dado
que la norma incluye la dos mayoría valores utilizados como taquigrafía, pares e
impar. El
resto del estilo de comentario debe ser sencillo de entender con sus nuevos
conocimientos.
Estilo de la forma de comentario, pie de página y Sidebar
Un
par de técnicas de CSS 3 son reutilizados en el estilo de la forma de
comentario, barra lateral y pie de página. He
utilizado el mismo tipo de técnica de diseño de tabla utilizada en el diseño
principal en el formulario de comentarios y el pie. En
la barra lateral border-radius se utiliza para agregar bordes redondeados a las
diferentes secciones.
12. El diseño Final
Ver el diseño final con todo estilo aplicado.
Compatibilidad
La
página procesa correctamente en Safari 4 y nuevos navegadores basados en webkit,
como es el procesamiento sólo motor soporta todas las técnicas de CSS 3 hemos
utilizado. Firefox
3 tiene algunos problemas de aplicación de esquinas redondeadas a nuestra imagen
de flor y no es compatible con el tamaño del fondo, pero además de el diseño
funciona. He
elegido ignorar Internet Explorer ya que requiere un poco de hacking para obtener HTML 5 para trabajar.
También
puede definir algunas reglas más y obtener todo funcionando a través de los
principales navegadores, pero todo esto está fuera del alcance del
tutorial.

Comments