Después de años de cuarentena, los gráficos vectoriales escalables es finalmente elevar la fama como una característica de HTML5 con soporte completo navegador nativo. Vlog.it , por Marco Rosella , es un sitio experimental puesto en marcha el mes pasado para explorar dos aspectos de SVG con un potencial interesante para la diseño de interfaces originales: los trazados de recorte y escalables de gráficos animados en 2D.Marco va a compartir un rápido tutorial sobre cómo se hace.
Información general
La interfaz de vlog.it está compuesto por tres círculos rotando creado por 48 miniaturas (elegido al azar) que le permiten jugar más de 300 Vimeos y más de 1000 videos de YouTube de mis favoritas. En el proceso de carga y antes de la apertura de cada vídeo varias animaciones en blanco y negro, con formas primitivas, se reproducen en pantalla completa como se muestra aquí:
Acerca de la idea detrás de este trabajo, si se trataba de un proyecto comercial que probablemente tomar la mano del cliente y le susurro: "cierra los ojos y pensar en la centralidad del hombre, rodeado por el movimiento en el universo digital ...", pero en hecho, la técnica se presenta ante el concepto: estuve probando Después de las máscaras de los efectos de varias formas con que tratan de responder algunas collage de papel contemporánea de esta manera , y justo después me pregunté si algo similar podría ser replyed en HTML. Un viejo amigo, perdido en sus recuerdos, me viene a la mente ...
Bienvenido de nuevo SVG
Muchos de ustedes probablemente trabajó con SVG (W3C proyecto por primera vez en 1999) antes - que han experimentado con un PowerPoint-como aplicación web introduce en el SVG Open 2005, y algunas animaciones SMIL - y tal vez usted ha leído el anuncio de soporte nativo en Internet Explorer 9 como una inesperada luz verde para el desarrollo a gran escala.
En los últimos meses varios expertos estudia su adhesión a la navegación por la aplicación en diferentes temas: por ejemplo, Shelley Powers escribió sobre fondos escalables , Brian Suda charlas sobre el uso de la infografía y Jsdo dibujado unapelícula de dibujos animados , diferentes bibliotecas de JavaScript, como SVGWeb oRaphaël uso de secuencias de comandos para un rápido desarrollo de proporcionar el apoyo para el navegador de edad (con el motor de Flash para el primero, y VML para el segundo).
El siguiente reto es buscar a SVG no sólo para imágenes animadas escalables, sino también para utilizarlo como una parte fundamental de la interfaz de su sitio para los octavos de final en el partido con Flash, obviamente, no caer en inútiles saltar introducción animada y encontrar una buena solución de compromiso entre la facilidad de uso y un valor nunca subestimado: frescura.
Un ejemplo de interfaz de SVG: el wheelayout (verdemostración )
Para explicar en pocos pasos cómo vlog.it se construyen, que extrae el círculo interior del núcleo del motor y ha creado un carrusel que se podría utilizar en el contexto de la "vida real" usando jQuery (sólo para eventos y selectores, así que usted puede utilizar su biblioteca favorita) y Rafael de trabajo en todos los navegadores modernos.
me he imaginado una revista web de cultura que se quiere dedicar una atención de 5 artículos sobre la designación de un nuevo discutido Oscar categoría:

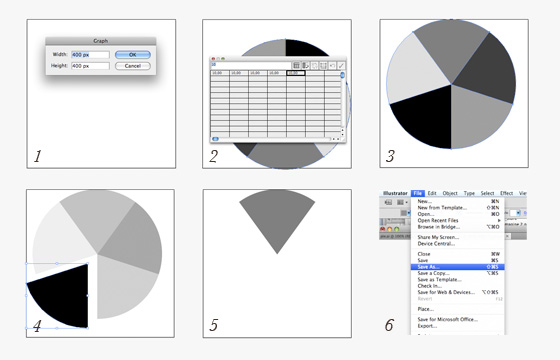
Seleccione la herramienta de gráfico de tarta, haga clic en la mesa de trabajo e introducir 400 × 400px.
Escriba cinco (10 valores para la dimensión rebanadas iguales) y haga clic en el cheque para aplicar los cambios, cierre la tabla de datos.
Gire el grupo creado de 180 ° con el objeto-> Transformar-> Rotar
Con el gráfico seleccionado, vaya a Objeto - Desagrupar> para separar el gráfico en piezas individuales. 5) Cancelar todas las otras divisiones de la una en la parte superior y colóquelo en el centro horizontal de la mesa de trabajo.
Exportar el archivo SVG con Guardar como copia.

lo vamos a utilizar más tarde.
HTML
En el código HTML que tenemos un div "rueda" donde Raphael se basará el lienzo SVG, algunas etiquetas de cabecera para el título de carrusel y una lista desordenada de 5 puntos, donde se insertan el título de "actor", una pequeña descripción y el enlace de el artículo.
... ...
Javascript
$ (Document). Ready (function () { var papel = Raphael (document.getElementById ("rueda"), 400,350); var = wheelayout paper.vlogitWheel (); var. headerback paper.circle = (202, 175, 90) attr ({fill: '# 111', el "golpe": "ninguno"}) toFront ();. });En la función "vlogitWheel" método vamos a crear el trazado de recorte usando las coordenadas de la etiqueta de la trayectoria del ilustrador de arriba. El elemento clipPath no se genera con Rafael, ya que no es compatible con la biblioteca, sin embargo, por lo que no se pueden mostrar en versiones de Internet Explorer antes de las 9 (hasta el lanzamiento de una nueva versión Raphaël Creo que tal vez sea posible crear un parche con la relacionada con la clase VML ).
Raphael.fn.vlogitWheel = function () { var de papel = this; la rueda = this.set (); var ángulo = 0; var primera = true; rebanadas var = []; svgcanv = $ ('svg') [0]; svg = "http://www.w3.org/2000/svg"; var = clippath document.createElementNS (SVG, "clipPath"); svgcanv.appendChild (clippath); clippath.setAttribute ("id", "clipw"); p = paper.path ("M200, 175.223L97.395, 34c62.396-45,334 ,142.814-45 .334,205.211,0 L200, 175.223z"); clippath.appendChild (p.node); Utilizando un asa creamos cinco imágenes SVG (maskedImg) con la ruta de las etiquetas img HTML y le damos a ellos el atributo de "clip-path" con el mayor valor de la id del elemento clipPath creado. Cada imágenes recortadas se dibuja girar con un ángulo cada vez mayor, por lo que el quinto punto completar la rueda.
for (var j = 0; j <5; j + +) { angleplus = 360/5; var indimg = $ ('img') se (j) src..; var titleimg = $ ('img') get (j).; var bong titleimg.getAttribute = ('alt'); var = maskedImg paper.image (indimg, 65,0, 240 150); maskedImg.node.setAttribute ("clip-path", "url (# clipw)"); var = grados angleplus * j; maskedImg.rotate (grados, 202, 175); maskedImg.attr ({"opacidad": "0.7"}); maskedImg.node.style.cursor = 'puntero'; maskedImg.index = j; Gracias a su carácter elemento DOM (la principal ventaja sobre la otra característica de gráficos HTML5,
maskedImg.hover ( función (evento) { rebanadas [this.index] animar. ({"opacidad": "1"}, 200, "<>"); }, función (evento) { rebanadas [this.index] animar. ({"opacidad": "0.6"}, 200, "<>"); } ). Haga clic en ( function () { openDescr (this.index); stopAll (); } );La animación de gráficos en movimiento que elegí para que se muestre antes de la fadeIn es muy simple: un pentágono a escala giratoria.
función de openDescr (el) { $ ("Descr"). FadeOut ().; . el = $ (". descr") get (el) id.; si (primero) { $ ("Cabecera") FadeOut ().; var. pentágono = paper.path ("M 148.721,249.6 115.991,148.868 201.679,86.612 287.368,148.868 254.638,249.6 z") attr ({fill: '# eee "," transformar ":" s0.01r180, 202.175 ", "golpe": "ninguno"}); pentagon.animate ({"transformación": "s1.3r0, 202.175"}, "1500", "<>", function () {$ ('#' + el) css ("top", 120) fadeIn.. (1000)}); primero = false; Else {} .. $ ('#' + El) css ("top", 120) fadeIn (1000); } };Vamos a SVGo!
Como usted bien puede leer las líneas anteriores, hay infinitas posibilidades creativas para explorar, con infinitos caminos de clip y formas infinitas para animar. (O pensar en un uso hipotético con una revelación de este año, el scroll parallax). Pero también hay algunos temas importantes relacionados que se llevan a cabo a algunas preguntas sobre el uso correcto:
- CSS3 - ¿cuándo es mejor usar los selectores CSS3 transición y cuando utilizar las animaciones SMIL?
- el sitio de respuesta - ¿cómo se puede utilizar el cuadro de vista y preserveAspectRatioen el camino correcto para la pequeña pantalla?
- lienzo - olvidar el gran handicap de árbol DOM, lienzo podría tener un mejor rendimiento que SVG en algunos casos?
- actores de los animales - se Whip Peggy ganó el merecido Oscar? (Estoy contigo Peg, ladra melódicos realmente me conmovió.)
Invitado Información Autor
Marco Rosella es un diseñador interactivo italiano. Después de la licenciatura en Ingeniería Informática, ha trabajado en múltiples disciplinas del mundo digital, desde la web semántica para gráficos en movimiento a la música electrónica.
Ganó un premio SXSW para el proyecto "El Camino Horizontal


1 comentarios:
Hola!, muchas gracias por el material que haz publicado. Yo estoy tratando de descubrir algo sobre Raphael.js, la verdad es que ya tengo un código con un del código xml que genera el canvas de la manera antigua y estoy tratando de descubrir si existe la posibilidad de eso que ya tengo interpretarlo con Raphael. O tengo que hacer todo de 0. Soy un poco novata en esto, así que te pido paciencia. Gracias!!
Publicar un comentario