Diseña tu propio tema para WordPress con Constructor
El deseo de todo diseñador web y gráfico es poder personalizar los CMS que utiliza y hoy WordPressnos entrega la aplicación llamada “Constructor” que facilitará tu tarea para poder hacerlo aquí te dejamos un sencillos pasos de como irle haciendo.
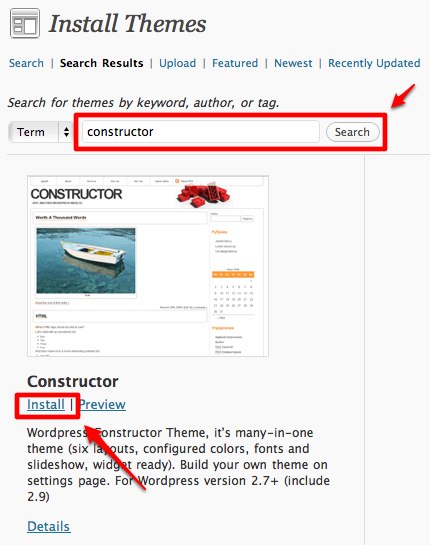
Paso 1:
Busca en tu instalación de WordPress en los temas la aplicación que se llama “Constructor”
Paso 2:
Después de la instalación y activación, haga clic en el enlace Personalizar en la ficha Apariencia en la barra lateral izquierda.
Paso3:
El área de personalización Constructor será mostrada. Existen muchos elementos que puede ajustar aqui la combinación de diferentes ajustes de cada elemento harán de su tema para WordPress único.
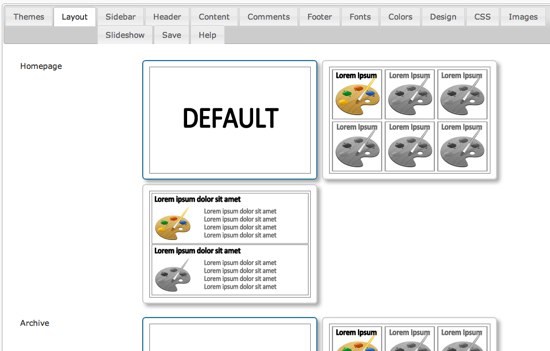
Paso4:
Luego viene la ficha Diseño. Aquí es el lugar para elegir qué tipo de diseño desea utilizar para su grupo de páginas como página de inicio y página de archivo.
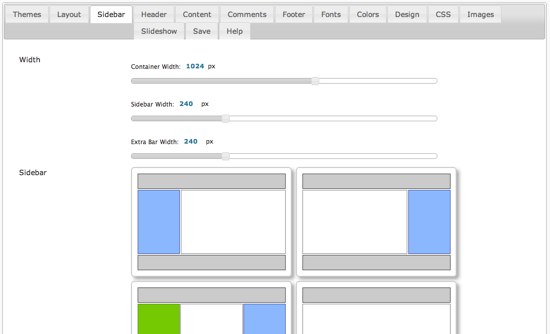
Paso 5:
El siguiente elemento que se puede modificar es la barra lateral. Usted puede decidir el número y las posiciones de las barras laterales. También puede configurar el ancho de la barra lateral, extras y loscontenedores.
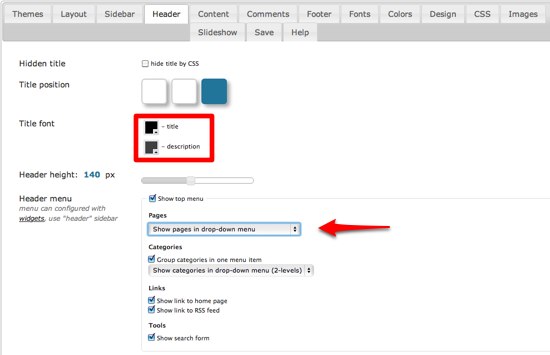
Paso 6:
Aquí puede modificar la ficha de encabezado con todos los elementos de la cabecera como la altura del encabezado, color de fuente del título, ese tipo de cosas.
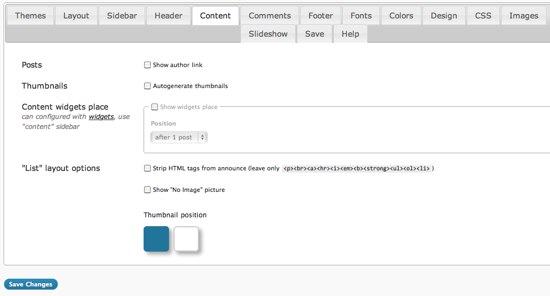
Paso 7
En el área de contendio puede ver elementos de las entradas de blog, tales como: ocultar / mostrar el vínculo del autor, de auto-generar las miniaturas y la creación de un área widget adicionales en el puesto.
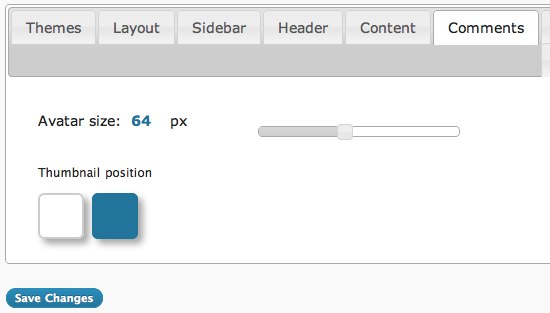
Paso 8
En la parte de otros comentarios puede ajustar el tamaño del avatar commenter.
Paso 9
Como el nombre sugiere, en la ficha Fuente le permitirá elegir la combinación de fuentes a utilizar aunque es poco lo que se puede elegir al menos dejaron la opción disponible
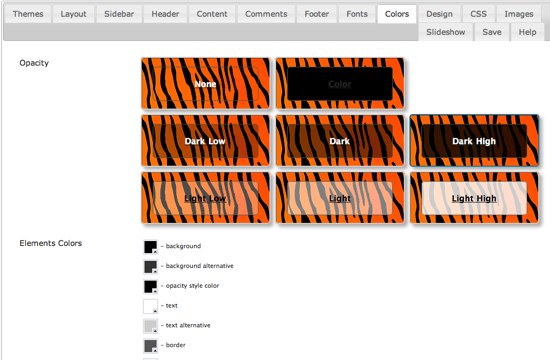
Paso 10
La pestaña de color le permite elegir los colores y la transparencia del tema.
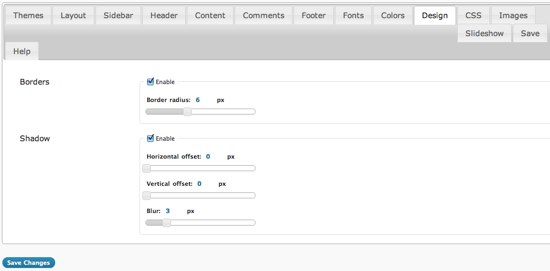
Paso 11
En las ofertas ficha Diseño se puede modificar con bordes y sombras.
Paso 12
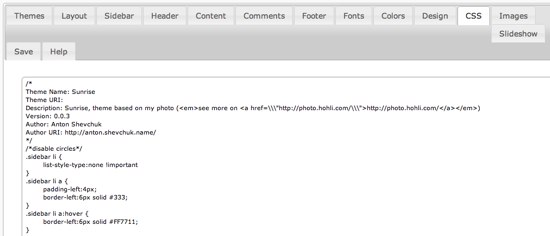
Constructor también viene con una opción para que los usuarios puedan incluir su propio CSS.
Paso 13
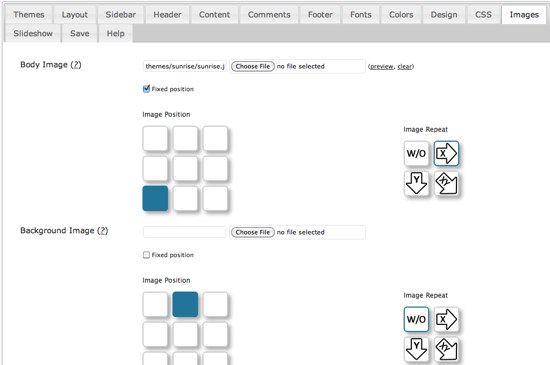
Si desea utilizar sus propios gráficos para el sitio, usted puede subir manualmente a través de la ficha Imágenes.
Paso 14
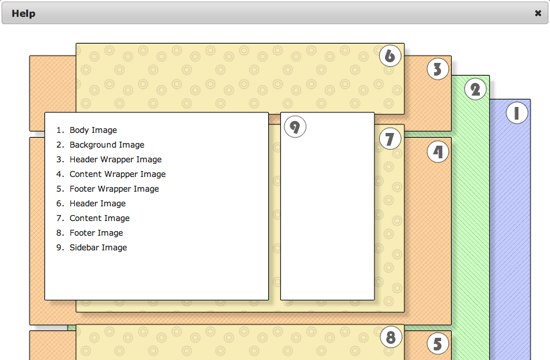
Y para aquellos que se sienten aun confundidos acerca de Constructor pueden darle clic en la imagen, del signo de interrogación para obtener ayuda.
Paso 15
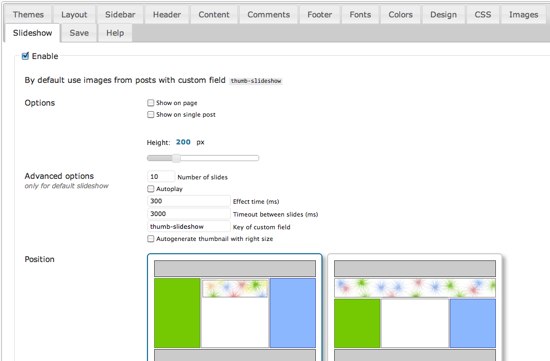
La última ficha es la función de Presentación de diapositivas permite a los usuarios mostrar presentaciones de diapositivas de las imágenes de los artículos existentes. Simplemente marque la casilla “Habilitar”.
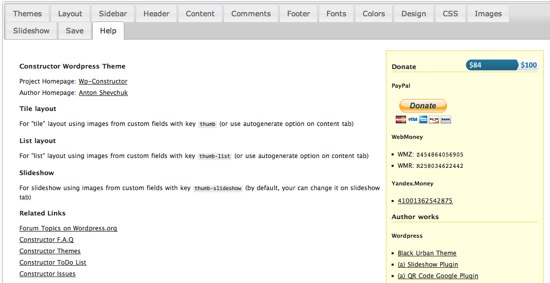
Paso 16
La ficha de Ayuda contiene enlaces a sitios web relacionados con Constructor y solicitud de donación.Si te gusta el tema, el autor puede donar algo de dinero a través de PayPal.
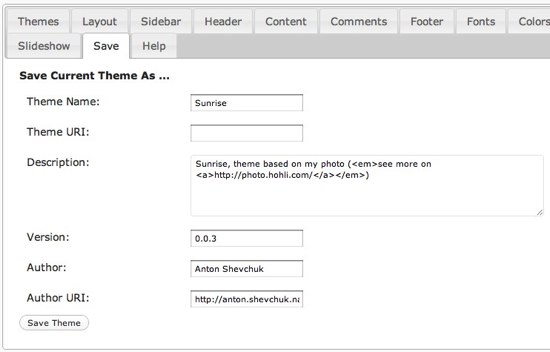
Paso 17
Finalmente dale Guardar. Después de hacer cambios aquí y allá, tal vez quiera guardar su creación como un tema nuevo bajo Constructor. Anote la información necesaria y haga clic en “Guardar tema” y listo ya cuenta con un nueva tema personalizado para WordPress de una manera fácil y rápida


















0 comentarios:
Publicar un comentario